Un plan de métro, une carte, un mode d’emploi, une reconstitution policière. Entre image et langage il y a le diagramme. L’interactivité n’est pas une base de données dynamique, mais un diagramme. Quand l’image devient diagramme, on ouvre grandes ses portes au programme, et c’est la raison pour laquelle la réalité virtuelle est une mauvaise image de l’interactivité. Avec le diagramme, l’image n’est plus re-présentation, ni nomination, ni illustration, mais image-processus, toujours en rapport avec une actualisation qui lui donne son expression, son « image ». Le diagramme peut être fait d’images réelles, analogiques, calculées, dessinées, ou figuratives. Mais quoi qu’il en soit, le diagramme garde son rapport à l’actualisation qui lui donne non seulement son image, mais son sens. Il retient le mouvement déictique du langage, ainsi que son abstraction, tout en proposant des images ou des figures. Un rapport à la figuration sans le figuratif, c’est ce que Deleuze appelle des possibilités de fait :
« Le diagramme, c’est l’ensemble opératoire des lignes et des zones, des traits et des taches asignifiants et non représentatifs. Et l’opération du diagramme, sa fonction, dit Bacon, c’est de « suggérer ». Ou, plus rigoureusement, c’est d’introduire des « possibilités de fait » : langage proche de celui de Wittgenstein. Les traits et les taches doivent d’autant plus rompre avec la figuration qu’elles sont destinées à nous donner la Figure. C’est pourquoi elles ne suffisent pas elles-mêmes, elles doivent être « utilisées » : elles tracent des possibilités de fait, mais ne constituent pas encore un fait (le fait pictural). Pour se convertir en fait, pour évoluer en Figure, elles doivent se réinjecter dans l’ensemble visuel ; mais alors précisément, sous l’action de ces marques, l’ensemble visuel ne sera plus celui de l’organisation optique, il donnera à l’oeil une autre puissance, en même temps qu’un objet qui ne sera plus figuratif. » — Gilles Deleuze, Francis Bacon : Logique de la sensation, ed. La différence, 1981, p.68
Tout bêtement : quand une image interactive s’annonce et s’énonce devant moi, je dois attendre pour voir ce qu’elle va devenir. Cette image, avec sa temporalité liée si fortement à un devenir non-linéaire et fractale, demande à ce que je la déplie pour être saisie. On l’appelle diagramme car en imitant le mouvement de la carte l’image-programme présuppose un trajet de l’interactivité qui lui donne une nouvelle figure, éphémère, à chaque consultation. Ce schéma de trajets est à la fois image et image-virtuelle, c’est pour cela qu’on le distingue de l’image tout court. Le diagramme simule le réel, en fait un empreinte, et garde ce rapport en suspens pour transformer le réel en un schéma de manipulation :
« Le vidéodisque est un album d’images. Le logiciel, diagramme de sa consultation interactive est lui-même une image, une carte saisie sur le territoire traversé. La commande est elle aussi littéralement empruntée au réel et le spectateur retrouve spontanément à son contact un geste quotidien. L’ordinateur organise la collecte puis la collection, il est l’instrument d’une bifurcation qui répond au désir de voir, il offre une alternative au spectacle : la lecture. » — Jean-Louis Boissier, « Le bus », vidéodisque interactive, catalogue d’Artifices 1, 1990; http://www.labart.univ-paris8.fr
L’interactivité n’interdit pas la figuration, elle lui donne simplement un nouveau rôle. La réalité virtuelle demande à ce qu’on reproduise le réel, voire à ce qu’on l’imite. Idéologie du mimêsis (cf. scène). Le diagramme n’a pas ce problème de l’imitation car il crée son propre rapport au réel, sans l’imiter. Il le signale, le suggère, le simule, le reconstruit. Le diagramme est également une configuration et détermine ce que Deleuze appelle des postures ou modes d’énonciation. Dans ce sens, le diagramme peut être travaillé non seulement comme image ou son mais également comme geste, action ou affection. Comme dans le théâtre des marionnettes, les gestes, quand ils s’esquissent plutôt que déterminent, sont en fait des gestes diagrammatiques. L’interactivité saisit constamment cet effort du diagramme, car elle lui permet de jouer ailleurs, d’introduire « une autre puissance », dans « l’in+ter » : entre image, événement, et programme. C’est presque le scénario de l’interactivité, de son action, de son événement.
cf. arborescence, carte, configuration, dispositif, geste, grille, machine abstraite, marionnette
illustration :

Bar Code Hotel, installation interactive, Perry Hoberman, 1989-1991. Les images, le programme, et la mise en scène ne sont pas les seuls à pouvoir passer par la logique du diagramme. Le geste d’interaction peut, lui aussi, devenir un diagramme. Bar Code Hôtel propose une interface, ou prothèse d’interaction, proche de l’image de consommation : une série d’objets, disposés sur des tables et couverts de codes à barres, un stylo-laser manipulé par l’interacteur qui déchiffre et actionne les codes, et un écran de représentation qui affiche le résultat des « commandes » venant des objets-interacteurs. Sur l’écran, une série d’objets quotidiens apparaissent, interagissent, et meurent. Chaque objet de simulation est activé par un déclenchement de départ donné par l’interacteur en passant le stylo sur le code à barres d’un des objets réels posés sur la table. A partir de ce déclenchement, l’objet de simulation devient autonome, et l’interactivité consiste à lui donner des « suggestions » de comportement à travers les divers codes à barres (voler, arrêter, rapetisser, etc.) sans jamais pouvoir contrôler l’ensemble de ces mouvements. Selon l’artiste, le code à barres offre une image quotidienne du langage de l’ordinateur. Il est codifié, de l’ordre du langage, mais un langage que l’on ne peut manipuler qu’en collaboration avec un ordinateur qui, lui, reconnaît les signes : « We are so familiar with bar codes that we hardly even notice them, just an unpleasant fact of contemporary life. They are ugly, plastered onto countless consumer products, defacing the design of packages, books, magazines. And they don’t seem to have any of the magical properties that often get attributed to advanced technologies. They are, however, one of the earliest infiltrations of the digital infrastructure into the universe of existing objets. They represent a kind of alternate reality superimposed onto the physical world. This reality is not addressed to us, but instead directly to the computer… I first became fascinated by bar codes while reading cereal boxes at breakfast. I knew what they were for, but didn’t know how they worked. Eventually I realized that they were an accessible and cheap technology that could be abused and misused in the service of art » (Perry Hoberman, Bar Code Hotel, catalogue en-ligne du Dutch Electronic Art Festival 1995). Il est vrai que le code à barres ne nous est pas destiné directement, néanmoins on est constamment sollicité dans son activation. A partir du moment où le code à barres est introduit dans l’interactivité, c’est-à-dire à partir du moment où pour interagir avec la machine nous sommes obligés de passer par ces codes à barres pour manipuler les objets de simulation, le « code » des codes à barres se transforme en idéogramme gestuel, en diagramme d’interactivité. Bien sûr le code à barres est encore interface, posée entre interacteur et programme. Mais c’est justement ce positionnement qui le met davantage en relation avec l’interacteur et le monde de la représentation : le code à barres est lui aussi une image, une image-diagramme faite à la fois d’images-iconiques (dans la pièce de Hoberman le code à barres fait apparaître les objets de simulation, au supermarché il nomme des objets) et de gestes de manipulation (faire sauter l’objet, annuler la dernière opération, paiement par chèque, etc.). Le code à barres montre alors que du point de vue de l’interactivité, image et geste peuvent se trouver sur un même plan, celui du diagramme d’interactions, autrement dit l’expérience globale du programme. Car, dans Bar Code Hotel, le code à barres est un programme, c’est-à-dire un diagramme d’événements. Par rapport à ce que Hoberman dit sur l’invasion du monde des objets par les codes à barres, une dernière remarque pourrait être faite. Il est intéressant d’apprendre que Perry Hoberman a en plusieurs occasions, filmé les interactions des visiteurs de son installation pour mieux étudier leurs actes. Ce qui montre que, au moins du point de vue du concepteur de l’interactivité, même l’expérience de l’oeuvre, son actualisation dans notre visitation de l’oeuvre, peut être considéré comme un diagramme, un événement qu’on peut schématiser. Ce qui veut dire que, de la même façon que les objets de consommation ont été reconfigurés pour accueillir le code à barres, la vie quotidienne pourrait également être forcée d’intégrer une logique de codes à barres pour les gestes schématiques d’actions et d’interactions. On sait déjà que la vie sociale est commandée partout par des gestes-performatifs, ne serait-ce que le geste de serrer la main de quelqu’un ou de sortir vaguement ma « carte orange » pour la montrer au conducteur du bus. La question maintenant est de savoir comment ces codes vont être reconfigurés pour être intégrés dans les mouvements de l’informatique. Il se peut que, comme la boîte de céréales, nous soyons obligés de porter des diagrammes d’interaction préconfigurés pour des prothèses plus adaptées à l’informatique. On le voit déjà avec les nouvelles cartes d’identités françaises qui maintenant sont non seulement lisibles par des policiers (photos d’identité, numéros de dossier, etc.) mais également par l’informatique (bande magnétique). Preuve que la mise en scène de l’interactivité englobe toute situation où il est possible de poser la question plus générale de la configuration.
illustration :


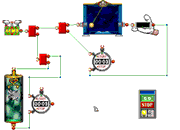
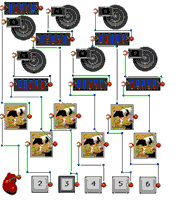
Eurêka, laboratoire du savant fou, jeu éducatif, Maxis, 1995. Tout ici est diagramme : jeu, événement, programme, image, interactivité, … Au démarrage, on nous présente la scène d’un laboratoire. Une série de pièces très particulières nous attendent dans des bacs, chacune reliée à un morceau de fonctionnalité : une ampoule; une calculette; un générateur de nombres aléatoires; un coeur qui bat au rythme d’un lapin, d’un adulte humain, ou d’un éléphant; un interrupteur; un connecteur logique de comparaison; etc. L’interacteur est invité à disposer les pièces sur la zone de travail du laboratoire. On peut prendre par exemple un coeur et le mettre à côté d’une ampoule. Si nous nous arrêtons là, et que nous faisons démarrer la machine (« go »), on voit que le coeur commence à battre et que l’ampoule reste éteinte. Mais si on redispose les éléments, et que cette fois-ci nous connectons le branchement « sortie » du coeur sur le branchement « entrée » de l’ampoule, qu’est-ce qui se passe quand on redémarre avec « go » ? Eh bien, l’ampoule prend les signaux de sortie du coeur, et se met à s’allumer à chaque battement du coeur. Et si on prend un nouveau coeur et qu’on le reconnecte cette fois-ci à une vache connectée à un haut-parleur, c’est alors une symphonie de coeurs qui battent, une ampoule qui s’allume, et une vache qui meugle, tous rythmés ensemble. Car la logique d’Eurêka, c’est qu’une fonctionnalité n’a pas d’intérêt, c’est-à-dire qu’elle n’a pas vraiment de fonctionnement, tant qu’elle n’est pas connectée à un réseau quelconque diagrammatique. À l’origine, Eurêka était une idée dingue qui mettait en scène le désir de tout enfant un peu trop curieux : « qu’est-ce qui se passerait si je connectais ceci avec cela… ». Au grand mérite des concepteurs du jeu, Eurêka a repris cette idée et a ajouté la possibilité de faire des « expériences » d’un vrai intérêt scientifique : par exemple, en connectant un déclencheur à un éléphant en haut de la Tour Eiffel et à un autre éléphant suspendu au bout d’une pendule (et tous deux dans le vide), on peut voir à partir des chronomètres qui sont attachés en bas des deux environnements, combien de temps cela prend aux deux éléphants d’arriver en bas. Tout à coup, on comprend la relation entre chute verticale et chute latérale. Mais c’est en fait, tout le fonctionnement du système informatique qui tout d’un coup est mis en scène, et non pas seulement la science, le jeu ou la logique. Car le diagramme d’interconnections est à la fois la modélisation d’une expérience scientifique, la programmation de cette expérience, et l’expérience elle-même qui s’expriment à travers le diagramme. Modélisation, fonctionnement informatique, et représentation sont tous mis ici sur un même plan de visualisation. Le diagramme qui programme l’expérience, le diagramme qui décrit l’expérience et le diagramme qui est actualisé dans l’expérience, sont tous les mêmes.
« [According to the] logic of the test site, there is no technology that will not be tested. But once it is tested, it is no longer merely a test. » (Selon la logique de l’essai, il n’y a pas de technologie qui ne passe par l’essai. Mais, dès que la technologie est expérimentée, il ne s’agit plus de simples expériences.) — Avital Ronell, « Support our Tropes » dans War After War, Nancy J. Peters, ed., City Lights Review No.5, City Lights Books, 1992, p.50
Ce commentaire d’Avital Ronell vaut également pour tout dispositif d’interactivité. Avec Eurêka, ce constat devient de l’actualité : on ne peut plus séparer « expérience » et « expérience », ils sont tous les deux projeté au même plan du fonctionnement du diagramme. Et c’est dans ce dernier contexte que nous arrivons au dernier terme qui nous intéresse ici, celui de la machine abstraite : « Une machine abstraite en soi n’est pas plus physique ou corporelle que sémiotique, elle est diagrammatique (elle ignore d’autant plus la distinction de l’artificiel et du naturel). Elle opère par matière, et non par substance ; par fonction et non par forme ». (Deleuze et Guattari, Mille Plateaux, ed. de Minuit, 1980, p.176). Plus loin on lit « Il y a diagramme chaque fois qu’une machine abstraite singulière fonctionne directement dans une matière » (p.178). Dans Eurêka on arrive à la parfaite mise en scène de la machine abstraite qu’est l’informatique : diagramme = carte de fonctionnement = machine abstraite. L’informatique n’est pas en soi une machine, c’est une machine d’abstractions qui attend le programme qui l’actualisera. À chaque changement de programme, une nouvelle machine est écrite. Et même à l’intérieur des programmes, le programme n’est jamais égal à lui-même. Dans Eurêka on inverse la tendance « interface » qui n’est là que pour visualiser ce qui se passe à l’intérieur de la machine comme s’il y avait quelque chose d’essentiel à voir.
Ici, la figure du fonctionnement même de la machine est mise au service de quelque chose qui dépasse et dépossède la pure technologie, c’est-à-dire la construction de machines abstraites ou diagrammatiques. On n’est pas là pour comprendre comment faire fonctionner la machine, la machine est là pour construire un événement, pour fabriquer une nouvelle machine à travers une machine d’abstractions. Cette machine ne fait rien d’autre en fin de compte que créer un récit de manipulations, d’activations, d’interactions. C’est comme si on avait court-circuité le circuit intégré qui forme l’architecture des parcours possibles dans l’ordinateur. Ce récit donne alors une figure à ce circuit intégré fait de parcours, de réseaux et de connexions logiques. C’est-à-dire que quand on construit un instrument dingue comme on peut le faire dans Eurêka, par exemple en jouant des vaches comme un piano avec une boîte à rythmes faite d’un coeur de chat, on ne peut que dire : « eh bien, c’est normal, l’ordinateur est là pour ça ».
