- Introduction
- Configuration
- Dessiner
- Ajouter du
bordelmouvement - Les quatre concepts fondamentaux de la programmation
- 1-concept-no-1-les-methodes
- Concept no.2 : Les variables
- Concept no.3 : Les boucles
- Concept no.4 : Les bifurcations
- Pong
- Images-photographiques
- Typographie
- bibliotheques-externes
- ddd
- Chanter|Gueuler
- Arduino-Wiring
- Listes
- Programmation orientée-objet
- Hypermedia Processing Libraries
- Introduction
- Configuration
- Dessiner
- Ajouter du
bordelmouvement - Les quatre concepts fondamentaux de la programmation
- 1-concept-no-1-les-methodes
- Concept no.2 : Les variables
- Concept no.3 : Les boucles
- Concept no.4 : Les bifurcations
- Pong
- Images-photographiques
- Typographie
- bibliotheques-externes
- ddd
- Chanter|Gueuler
- Arduino-Wiring
- Listes
- Programmation orientée-objet
- Hypermedia Processing Libraries
This tutorial was written en français. It was published in 2005 on the website of the École supérieure d’art d’Aix-en-Provence. Despite its continued popularity, it is long out of date. If you are a beginner, I suggest you try Processing’s web-based variant P5.js.
See also: Stratifications
///////////////////////////////////////////////////////////////////////
Processing est un environement de programmation conçu pour des artistes, par des artistes. Il a été imaginé dès le départ comme un environement d’apprentissage pour des gens souhaitant rapidement apprendre à générer des images sur ordinateur. Un des projets « spin-off » est la variante Web/Javascript de Processing qui s’appelle P5 et qui prend plus ou moins sa place comme environment idéal pour l’apprentissage du « creative coding ».
Processing protège les artistes de tout un tas de complexités qu’on aurait normalement à apprendre pour générer un programme. Même un environement de développement comme Unity peut, malgré son efficacité, effrayer un débutant avec tout ses boutons.
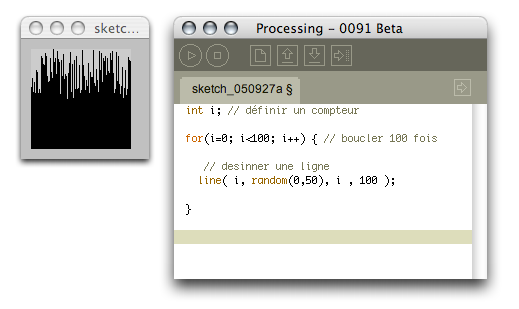
L’environement de Processing est archi-simple : un champ de texte pour écrire le programme, un bouton “play” jouer l’image.

Quand on appuie sur “play”, notre programme se visualise sous nos yeux.
Ce cours utilisera cet environement pour apprendre les élements les plus importants de la programmation d’images interactives, génératives, ou tout simplement algorithmiques. Par contre, cet environement n’est pas réduit à la bidouille en classe. Processing peut lui-même être utilisé pour créer des oeuvres, qu’ils soient en-ligne ou in-situ. Plusieurs exemples d’oeuvres artistiques créés avec Processing se trouvent déjà dans son exposition en ligne.
Processing est un logiciel libre (open-source) totalement gratuit pour l’utilisateur. Il marche sur les plateformes mac, Windows et Linux.
Il y a désormais une variante, P5 que j’utilise à la place de Processing dans mon enseignement.
Processing a été conçu au laboratoire Aesthetics + Computation Group du mIT media Lab. Processing est plus ou moins le prolongement du projet Design By Numbers, créé par le directeur du laboratoire, le célèbre artiste-programmeur John maeda. M. maeda a écrit un livre sur son langage — Design By Numbers — où il explique la philosophie de son travail à travers des sortes de Haikus où il fait l’éloge de la simplicité et de l’économie dans la programmation d’images. Beaucoup de traces de ce premier projet sont visibles dans l’environement Processing : la simplicité de l’interface, la priorité donné à l’expérimentation et l’apprentissage, ainsi que les nombreux fonctions que les deux environement partagent. Les concepteurs de Processing, Ben Fry et Casey Reas, ne cachent pas cette héritage — ils ont de toute façon commencé ce projet alors qu’ils étaient encore étudiants au ACG. Si on est intéressé alors par le projet Processing, on pourrait également jêter un coup d’oeil à son inspiration en lisant le livre de DBN.
Voici un petit exemple d’un programme processing, active à l’intérieur de la page web, comme un élement graphique parmis d’autres. En cliquant sur l’image vous pouvez activer l’interactivité dans cette image…