- Introduction
- Configuration
- Dessiner
- Ajouter du
bordelmouvement - Les quatre concepts fondamentaux de la programmation
- 1-concept-no-1-les-methodes
- Concept no.2 : Les variables
- Concept no.3 : Les boucles
- Concept no.4 : Les bifurcations
- Pong
- Images-photographiques
- Typographie
- bibliotheques-externes
- ddd
- Chanter|Gueuler
- Arduino-Wiring
- Listes
- Programmation orientée-objet
- Hypermedia Processing Libraries
Utiliser Processing
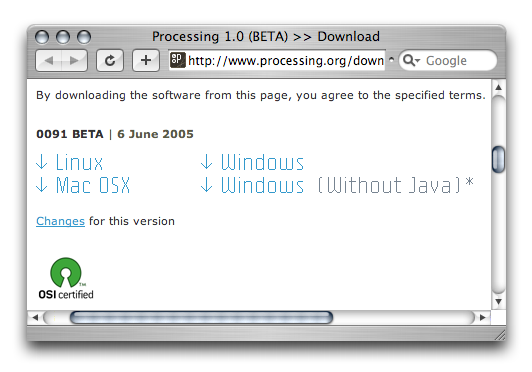
La configuration de Processing sur votre ordinateur est facile. On commence par télécharger le logiciel sur le site de Processing.

Si on est sur la plateforme Windows, on peut cliquer sur “Windows (without Java)”, mais il est plus simple de cliquer sur “Windows” même si c’est un peu longue. Au fait, l’option “(without Java)” offre un téléchargement plus rapide, mais nécessite une installation au préalable de la bonne version de Java. Plus simple d’installer la version standard.
Java
Vous l’avez peut-être compris déjà : Processing est en réalité une interface simplifié de la plateforme de developpement Java. Nous n’allons pas encore entrer en détails dans le fonctionnement de Java, mais on le mentionne tout de suite au cas où vous rencontrez des problèmes. Si, par exemple, Processing a du mal à fonctionner, il se peux que vous avez besoin de mettre à jour Java sur votre machine.

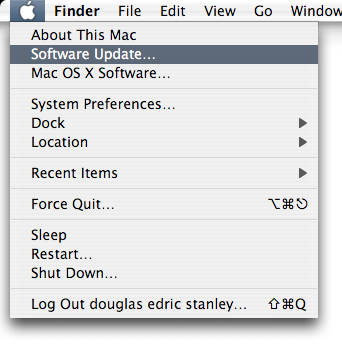
Sur macintosh, rien de plus simple : allez dans le menu pomme > mise à jour des logiciels.

Si votre macintosh est à jour, vous avez la dernière version de Java installé sur votre machine. Apple fournit Java sans cout supplémentaire — il est installé sur toutes les versions de mac OS X par défaut.
L’environment
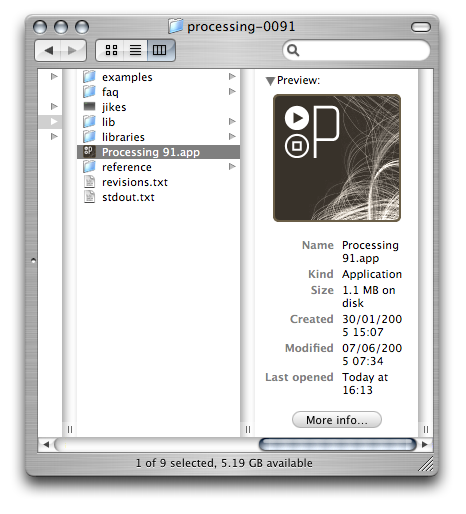
Une fois Processing téléchargé sur votre machine, rangez-le dans le dossier Applications, puis cliquez deux fois sur l’icône de l’application pour le démarrer.

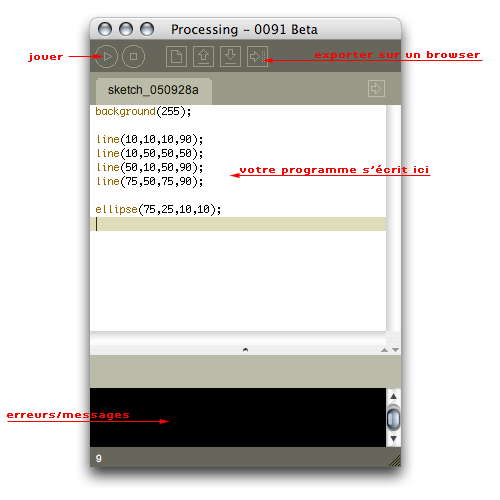
L’interface graphique de Processing s’ouvre. Vous remarquerez tout de suite que l’environment a été simplifié à l’extrême.

Il y a quatre espaces fondamentaux de l’environement Processing. D’abord le champ de texte où on écrit le programme. C’est ici qu’on travaille. Ensuite, on fait fonctionner notre programme en appuyant sur le bouton jouer (le triangle jaune). Si nous avons mal écrit notre programme, en ne pas réspectant le syntax par exemple (occupez-vous de vos point virgules!) un message d’erreur apparaît en bas de la fenêtre, dans le console de communication. Le console est très important parce qu’il permet à Processing de communiquer avec vous sur des erreurs dans votre programme ou même sur des informations que vous lui demandez de vous écrire. Enfin, il reste le bouton Export qui permet d’exporter son animation (appelé techniquement un “Applet”) sous une forme qui peut intégré directemment sur un site web.
Notre premier programme
Selon la tradition respecté de géneration en géneration, quand on apprend un nouveau langage de programmation informatique, on commence par écrire “Hello World!” sur l’écran. C’est la preuve que nous pouvons communiquer à partir de notre application avec le monde, mais aussi que nous traitons notre programme comme le début d’une entité autonome qui parlerait en son nom propre. Comme Processing est conçu tout d’abord pour générer des images, je propose de suivre la tradition, mais en l’adaptant selon la logique de l’environement.
Tapez les lignes suivantes dans le champ de texte, puis jouer l’animation pour le voir à l’oeuvre. Vous pouvez également copier le code d’ici si vous êtes trop paresseux ou si vous souffrez du Carpal Tunnel Syndrome.
// bonjour
background(255);
line(10,10,10,90);
line(10,50,50,50);
line(50,10,50,90);
line(75,50,75,90);
ellipse(75,25,10,10);
println("Hello World!");
// fin du programmeUne fois remis de votre émotion d’avoir créé votre premier dessin algorithmique, vous allez l’exporter pour que le reste de l’univers puisse en profiter. Il faut d’abord donner à nom à ce qui pour l’instant n’était qu’un “sketch” (croquis) nommé selon la date de votre ordinateur. Cliquez donc sur file > Save As… et donnez un nouveau nom et emplacement pour votre programme.
Dites bonjour au World Wide Web
Nous allons maintenant enfin exporter notre chef d’oeuvre pour que nous puissions par la suite le placer sur notre cher réseau Intergalactique. Cliquez donc sur le bouton Export.

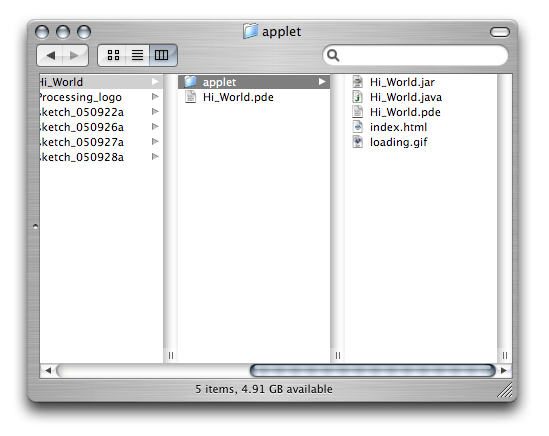
Processing va maintenant compresser votre application dans ce qu’on appelle un Applet, accompagné d’un fichier HTmL + icône GIF pour intégrer facilement l’animation dans votre site. Une fois la compression terminée, le nouveau dossier de votre Applet (le fichier.jar) s’ouvre sur le bureau.

Le seul fichier en réalité dont vous avez besoin est le fichier terminant en “.jar”. Un .jar représente une archive Java et contient tout le code, plus d’eventuelles données supplémentaires (images, polices, video, …) nécessaires pour le fonctionnement de votre animation.
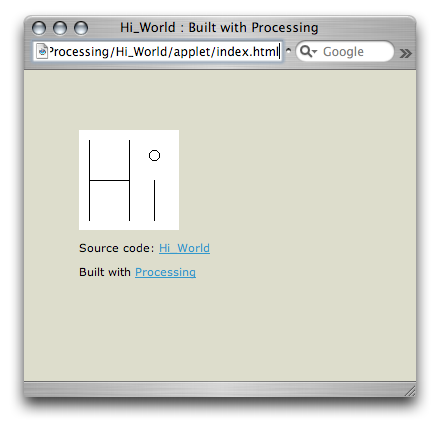
Cliquez sur le fichier “index.html” pour voir votre animation à l’oeuvre dans un browser.

Dans le dossier Applet, vous trouverez aussi le fichier .pde qui vous permet de partager votre code avec la communauté élargi des artistes-programmeurs. Sur le site de Processing Exhibition vous remarquerez, par exemple, que la plupart des artistes préfèrent partager la partie code de leur programmes. Si cela vous semble étrange, n’oubliez pas que l’économie de l’art n’est pas celle de l’industrie des logiciels, et que le projet Processing est proposé en tant que logiciel libre avec les codes sources visibles à tout le monde. Il n’y a qu’un pas pour imaginer que ses créations pourrait également être régi pas la même ouverture. Ceci dit, le choix de partager ses codes est un choix personnel et nous n’avons pas d’idéologie universelle sur tous les cas de figure…
Un aprentissage progressif
Il y a, au fait, un élement qu’on a pas vraiment commenté lors de la création du dossier “Applet”. Il s’agit de votre programme, suivi de l’extension “.java”. Nous n’avons pas encore parlé dans ce cours de Java ou de sa philosophie (pour un prochain cours). mais pour ceux qui serait déjà curieux de savoir comment Processing fonctionne pourraient par exemple ouvrir ce fichier pour voir ce qu’il contient. Qu’est-ce qu’il y a dedans? Et bien, un programme écrit en Java.

Car, comme nous avons dit au début, Processing n’est rien d’autre qu’une squelette qui simplifie la création de programmes dans un environement/langage plus extensible, plus puissant, mais hautement plus complexe : Java. Si vous voulez savoir à quoi ressemblerait votre programme si vous l’aviez programmé directemment dans Java, vous n’avez qu’à ouvrir ce fichier et commencer à travailler à l’envers. C’est d’ailleurs une des meilleurs façons d’apprendre la programmation (mais il faut être motivé).
Java est en réalité ce qui permet à Processing de fonctionner. C’est non seulement le langage qui fait fonctionner le programme (les points-virgules et les accolades? c’est la faute de Java), c’est aussi l’ensemble des fonctions, les “outils” si vous voulez, qui permet d’ouvrir un espace de dessin et d’y dessiner une ligne. Et evidemment à un moment donné, il sera intéressant pour vous de se passer de l’environement berçant de Processing, pour passer directemment à la création de programmes en Java. Vous aurez fait vos premier pas vers l’autonomie…
mais comme l’aprentissage de Java serait un peu raide pour un étudiant en art désirant apprendre la programmation, les concepteurs ont décidé de cacher toute cette difficulté, en ne laissant que les élements les plus importants pour un artiste voulant créer des images. Il s’agit d’une stratégie en deux temps : apprendre la logique de base dans un espace concret et rapidement fonctionnel, mais finalement à l’intérieur d’un système qu’il faudrait d’un jour à l’autre prendre le temps à apprendre. Processing fait une grande partie de ce chemin à votre place.
Aide en-ligne
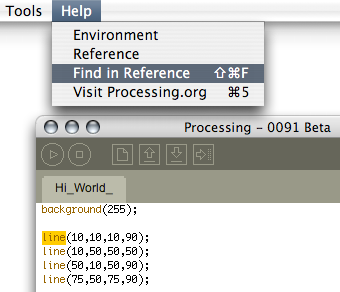
Il reste un dernier point important de l’environement Processing : son système d’aide en-ligne. Si vous voulez avoir plus d’informations sur les mots-clés dans Processing, ou que vous avez oublié dans quel ordre il faut écrire les chiffres dans une fonction, il suffit de cliquer sur un mot dans votre programme et séléctionner Help > find in Reference. Processing vous amènera directemment sur le mode d’emploi de cette fonction sur le site de Processing, où on trouvera de maintes exemples que l’on peut copier-coller pour mieux apprendre la fonction.

Essayez par exemple de taper des mots comme “rect”, “stroke”, ou “arc” et de chercher leurs références sur le site de Processing. Si vous ne comprennez pas bien l’anglais, sachez qu’une traduction de ce site est en cours et existe déjà dans une sorte de squelette à partir d’une des anciens éditions de Processing.
Resumé
Nous venons de faire un tour complet dans l’usage de l’environment Processing. Nous avons téléchargé le logiciel, créé un programme, tésté le programme, puis exporté notre programme dans une forme prêt pour le World Wide Web.
Exercise
Avant d’avancer au prochain chapitre, ouvrez quelques-un des exemples déjà contenus dans Processing et jouez-les. Vous trouverez les nombreux exemples dans le menu file -> sketchbook -> exemples. Sans chercher à tout comprendre, commencer à modifier le code de ces programmes (n’oubliez pas de le sauvegarder sous un autre nom avant) et voir ce que ça donne. Une bonne méthode pour bidouiller de cette façon : trouver des chiffres, et changez-les dans tous les sens. Si vous trouvez un x = y * 2, changez-le en x = y * 3, ou encore mieux, x = y * 1000. Vous pouvez aussi vous amuser à changer l’attribution des variables (c’est quoi un variable? peu importe! changez-le ;-). Dans l’exemple précent, par exemple, on aurait pu dire y = x * 2. Normalement en renversant les attributions on ne fera pas de dégat qui empêcheront Processing de générer du code “valide”; par contre, nous donnons aucune garanti de la fonctionnalité logique du résultat (et c’est justemment une bonne chose ça).
On aurait pu aussi dire pour cette exercise : foutez un peu de bordel, amusez-vous. On aurait finalement dit la même chose…