- Introduction
- Configuration
- Dessiner
- Ajouter du
bordelmouvement - Les quatre concepts fondamentaux de la programmation
- 1-concept-no-1-les-methodes
- Concept no.2 : Les variables
- Concept no.3 : Les boucles
- Concept no.4 : Les bifurcations
- Pong
- Images-photographiques
- Typographie
- bibliotheques-externes
- ddd
- Chanter|Gueuler
- Arduino-Wiring
- Listes
- Programmation orientée-objet
- Hypermedia Processing Libraries
Dessiner quelques lignes est chouette, mais on nous a parlé d’interactivité, de mouvement, de dessins génératifs. Alors, comment ajouter du bordel mouvement ?
Animation
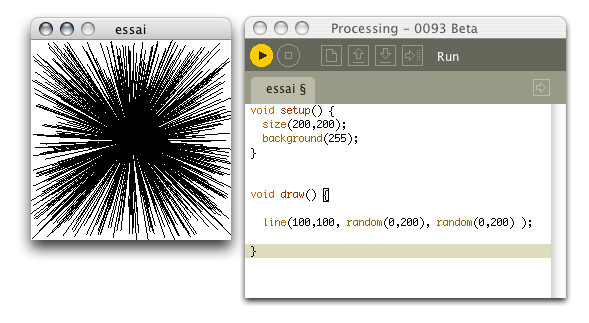
Tapez le programme suivant dans votre fenêtre Processing :
void setup() {
size(200,200);
background(255);
}
void draw() {
line(100,100, random(0,200), random(0,200) );
}Appuyez sur le bouton “lecture”. Vous devriez voir quelque chose qui ressembe à ceci :

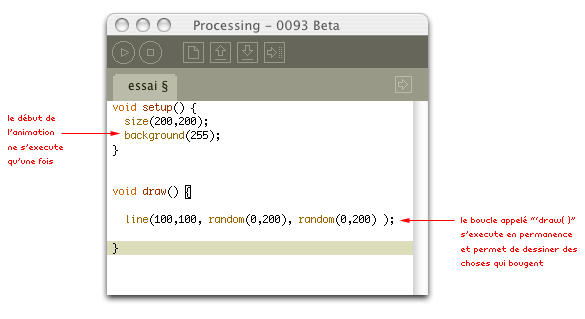
Nous avons remplacé notre code écrit ligne par ligne par un autre programme, celui-ci contennant deux nouveaux mots, avec quelques signes supplémentaires : void setup() { ... } et void draw() { ... }. Nous expliquerons ces deux termes (et leurs accolades) dans les prochains cours, mais notez pour l’instant que ces deux termes corréspondent au début de l’animation (= ce qui ne s’execute qu’une fois) et au mouvement de l’animation (= ce qui s’execute en permanence).

Au début de l’animation nous déterminons la taille de la fenêtre de l’animation et sa couleur de fond (255 = blanc). Ces deux instructions sont incluses dans les accolades qui déterminent ce qui doit être fait aux débuts de l’animation, c’est-à-dire quand nous apuyons sur lecture. Par contre, ce qui doit se dessiner en permanence, c’est-à-dire nos lignes qui se dessineront de façon aléatoire du centre de l’écran vers le reste de la fenêtre, sont inclus à l’intérieur des accolades du draw( ). En resumé : setup( ) détermine ce qui doit être fait quand on appuie sur le bouton “lecture”, alors que draw( ) détermine ce qui se passe par la suite, et jusqu’à ce qu’on arrête l’animation.
- note pour utilsateurs de claviers français sur macintosh : si vous avez du mal à créer les accolades
{ou}sur votre clavier, sachez qu’on a juste besoin d’appuyer sur les boutons alt + les parenthèses classiques (ouvert ou fermé, c’est pareil). Plus tard, quand vous aurez besoin de taper les signes[et], il faudra appuyer sur trois touches : alt + majuscule* + le signe de parenthèse classique.
Vous avez peut-être remarqué que notre line(100, 100, ...., ...); habituel a pris quelques passagers particuliers. Il s’agit de l’expression random(0,200). Ces deux expressions choisissent un numéro par hasard (ici entre 0 et 200), et placent ce numéro dans les troisième et quatrième places de notre méthode habituelle, line( ). Chaque fois que le programme joue la méthode draw( ) (il le fait en permanence), il choisira deux nouveaux chiffres et les placera dans la méthode line( ).
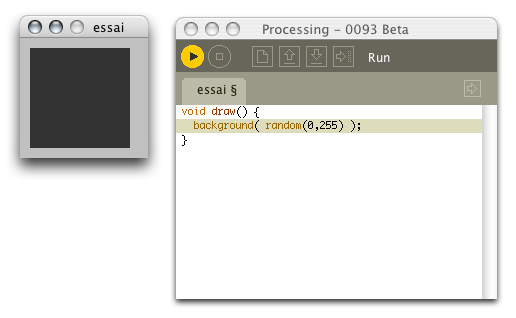
Au fait, chaque fois que vous voulez remplacer un chiffre fixe, comme le chiffre 50, 99, 666, ou 13 par un chiffre choisi au hasard, remplacez ce chiffre dans votre programme avec l’expression random({valeur minimum}, {valeur maximum});. Par exemple, on pourrait faire un programme très simple, comme celui-ci, ou nous ne changeons que le fond de l’écran :
void draw() {
background( random(0,255) );
}
Il s’agit d’un programme qui choisit au hasard, à peu près 30 fois par seconde, un nouveau couleur de fond entre noir et blanc (et 254 niveaux de gris).
Du bordel pour tout le monde
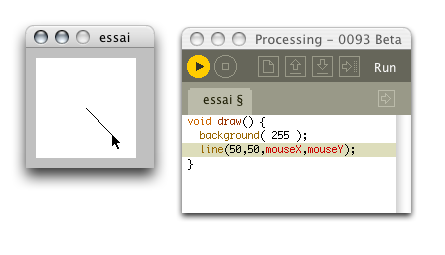
Au lieu de laisser le processeur faire le choix de l’emplacement de notre ligne, laissons maintenant l’utiliser s’amuser un peu. Tapez le programme suivant :
void draw() {
background( 255 );
line(50,50,mouseX,mouseY);
}Et vous devrez avoir une ligne qui suit la position de votre souris à l’intérieur de la fenêtre :

Comme pour l’animation aléatoire, nous avons placé le dessin de notre ligne à l’intérieur d’une méthode d’animation qui dessine en permanence. Nous avons ensuite remplacé les expressions random( ) par deux nouvelles expressions mouseX et mouseY (attention de respecter l’ecriture en mAJUSCULES et en miniscules ou uneCombinaisonDesDeux). Comme vous avez peut-être deviné, il s’agit de mots qui seront remplacés pendant la lecture de l’animation par les chiffres (actuels) des positions horizontales et verticales de la souris.
Notez également que notre dessin ne fait pas autant de bordel qu’avant. Il reste clair au fond de la scène. Pourquoi ? Il s’agit de l’expression background(255); et son emplacement à l’intérieur de la méthode de dessin permanent draw( ). A peu près 30 fois par seconde, l’animation remplit la fenêtre de 100 x 100 pixels blancs, puis dessine une ligne qui va de 50,50 puis les positions mouseX,mouseY de la souris. Ce qui revient à nettoyer l’ancien dessin avant de dessiner un nouveau.
Exercise
Faites un dessin qui dessine en permanence une forme quelconque…
- influencé par les positions de la souris
- qui change de couleur (avec trois ou quatre paramètres de couleur)