- Introduction
- Configuration
- Dessiner
- Ajouter du
bordelmouvement - Les quatre concepts fondamentaux de la programmation
- 1-concept-no-1-les-methodes
- Concept no.2 : Les variables
- Concept no.3 : Les boucles
- Concept no.4 : Les bifurcations
- Pong
- Images-photographiques
- Typographie
- bibliotheques-externes
- ddd
- Chanter|Gueuler
- Arduino-Wiring
- Listes
- Programmation orientée-objet
- Hypermedia Processing Libraries
Le troisième concept fondamental de la programmation sera le concept de boucles.
Boucles, boucles, boucles, boucles, boucles, …
Définition : une boucle est une liste d’instructions qui doivent être executées de façon répétitives. Les boucles jouent en boucle, en boucle, en boucle, en boucle, en boucle, en boucle, en…, jusqu’à ce qu’une condition quelconque est remplie.
Fatigue
Si vous avez bien travaillé lors du cours sur le dessin, vous avez fait plusieurs dessins, et vous avez probablement remarqué qu’il devient vite fatiquant d’écrire les descriptions d’un dessin un peu plus complexe qu’un rectangle coupé par une courbe. Si vous voulez des dessins plus riches, plus complexes, ou tout simplement moins fatiguant à écrire, il vous faut alors la notion de boucle.
Infinite Loop
Un ordinateur adore travailler, et il adore travailler en boucle. En plus, il fait vite, très vite. Tellement vite que vous auriez du mal à le voir dessiner tous les points d’un cercle, par exemple, ce qui ouvrira (par la suite) la possibilité même de l’interactivité (le dessin change en fonction des facteurs externes au programme).
Imaginons que vous voulez dessiner un rectangle qui changerait de couleur de façon progressive, allant du blanc au noir, par exemple. Comment est-ce que vous allez faire?
Vous pourriez essayez la méthode suivante, en dessinant des centaines de lignes, les unes après les autres, à la main :
size(300,300);
background(255);
stroke(0);
line(10,10,290,10);
stroke(1);
line(10,11,290,11);
stroke(2);
line(10,12,290,12);
stroke(3);
line(10,13,290,13);
// continuer comme ça pendant une heure
stroke(254);
line(10,264,290,264);
stroke(255);
line(10,265,290,265);Au début, il est assez courrant d’être pris de cette foile-là. On peut facilement prendre une heure pour faire une forme qui, ironiquement, sera dessinée sur l’ordinateur en moins d’une dixaine d’une seconde.
Faites le faire par un copain
Comme dans la vie, quand vous ne voulez pas faire quelque chose, vous pouvez toujours trouver quelqu’un d’autre qui le fera, et en plus le fera avec du zèle et de l’enthousiasme.
Votre ordinateur peut être ce copain. Pour le transformer alors en copain, vous avez besoin de deux choses :
- un compteur (une variable) qui comptera d’un chiffre jusqu’à une valeur définie
- une liste de tâches que le processeur doit effectuer en boucle à chaque énumération du compteur.
Le boucle : version simple
Voici votre premier copain. Il s’appelle while( ) :
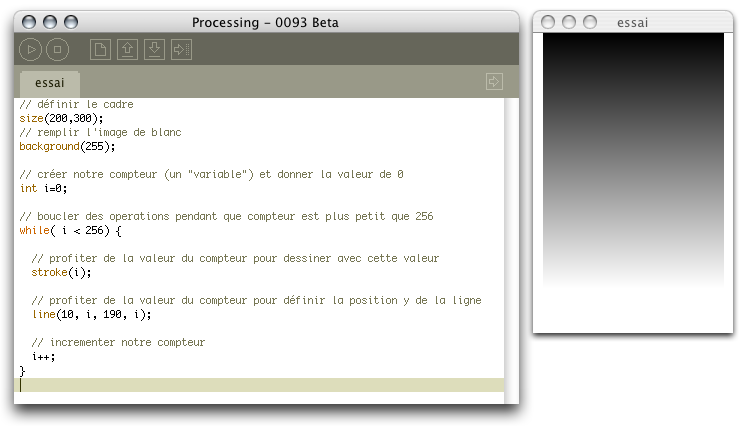
size(200,300);
background(255);
// définir le compteur
int i=0;
// le boucle
while( i < 256) { // executer tant que 'i' est plus petit de 256
// utiliser le compteur pour changer la couleur
stroke(i);
// dessiner une ligne
line(10, i, 190, i);
// augmenter la variable
i++;
}Il donnera comme résultat ceci :

Le boucle while tourne en rond, en rond, en rond, en rond, …, tant que ce qui est entre parenthèses reste vrai. Dans notre exemple, dès que la variable i n’est plus inférieure à 256, l’ordinateur sort de la boucle et execute les lignes suivantes la boucle.
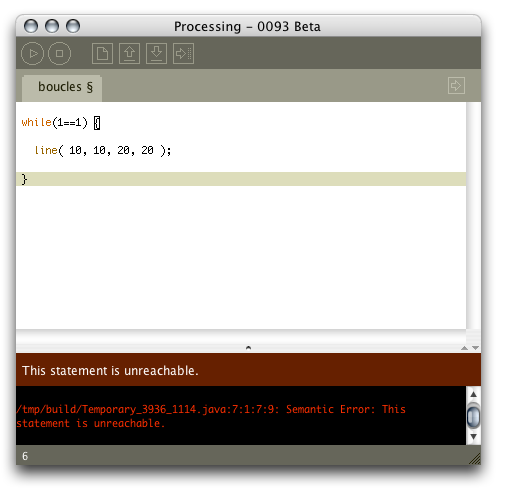
Le boucle while( ) { ... } est très pratique, mais peut être aussi un peu dangereux. Si vous ne faites pas attention, votre boucle peut enfermer votre programme dans ce qu’on appelle un boucle infinie. Par exemple, dans le code suivant, nous avons une boucle infini, parce que la valeur 1 est toujours égale à 1. Et tant que la valeur 1 est égale à 1, le boucle va boucler :

Quand nous executons ce programme, Processing nous râle qu’il n’arrive pas à “accéder” à la méthode. C’est une autre façon de dire que Processing est enfermé dans une boucle infinie dont il n’arrive pas à s’extraire, et que du coup il ne lui reste plus de ressources (de temps) pour dessiner notre ligne.
Notez également qu’au lieu d’écrire 1 = 1 nous écrivons 1 == 1. Il y a une différence dans la programmation entre le signe = et le signe ==. C’est une différence de programmeurs, que nous expliquerons dans le prochain cours sur les bifurcations.
Aussi, notez la formule i++;. Il veut dire que la valeur actuelle de i sera augementé de 1. Si, par exemple, i contient la valeur de 5, i++; augmentera i à 6. Il existe également une autre formule similaire, i--; pour diminuer la valeur d’une variable de 1.
Le boucle : version compliquée sophistiquée
Il y a une deuxième formule pour faire des boucles qui comptent de 1 à 100, par exemple. Ces boucles s’appellent des boucles for( ) et sont plus compliqués à lire que les boucles while( ). Par contre, ils sont plus simples à manier, une fois qu’on est habitué à son syntax plutôt bizarre.
Voici le même programme de toute à l’heure, mais avec un boucle for( ) à la place :
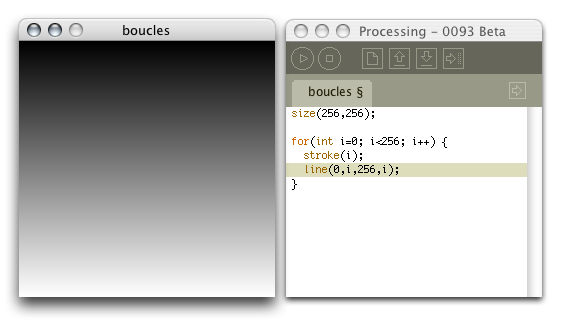
size(256,256);
for(int i=0; i<256; i++) {
stroke(i);
line(0,i,256,i);
}Ce qui devrait donner comme résultat ceci :

Comme dans l’exemple précédent, le boucle for( ) execute les actions entre les accolades de façon répétitive. L’avantage du boucle for( ) par rapport au boucle while( ), c’est qu’avec le boucle for( ) on peut controller beaucoup plus précisément le déroulement du compteur dans le boucle.
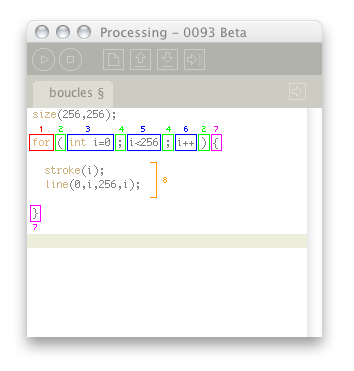
Par contre, le boucle for( ) est presque illisible pour quelqu’un qui ne l’a jamais rencontré. Alors, décryptons-le :

Comme nous l’indique l’illustration, un boucle for( ) se compose de plusieurs élements. Il ressemble beaucoup à une méthode, avec les accolades et les parenthèses. Par contre, à l’intérieur des parenthèses, les choses se compliquent. Il y a trois choses qu’il nous faut pour définir le boucle : le nom du compteur, jusqu’à combien il faut compter, et finalement par combien il faut augementer la variable à chaque bouclage. Voici de façon plus schématique la description de ces différentes composantes, suivant l’illustration :
- l’expression
for - les parenthèses
- la déclaration (s’il faut) de notre variable-compteur, et sa valeur de départ
- des points-virgules pour séparer les trois informations
- la condition pour rester dans le boucle (ici que la variable
ireste inférieur à 256 - l’incrémentation du compteur (d’habitude
i++) - les accolades pour définir ce qui doit être bouclé
- les instructions elles-mêmes du boucle (ce que le boucle doit faire)
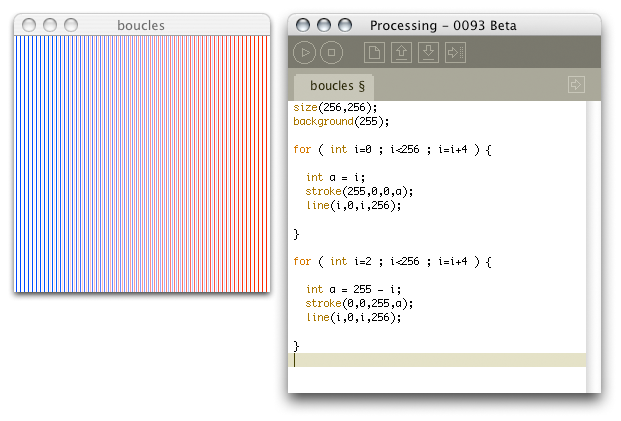
Voici un autre dessin qui utilise le boucle for( ), mais en changeant, par exemple, l’augementation de la variable i lors que chaque bouclage :

Notez également que le départ des deux boucles ne commencent par au même endroit. Dans le premier boucle (rouge), la variable i commence avec la valeur de 0, alors que dans le deuxième boucle (bleu), la variable i commence avec la valeur de 2. C’est ce départ décalé qui donne le motif du dessin. Tous les deux augementent i de 4 lors de chaque bouclage, mais comme les deux boucles ne commencent pas à compter au même endroit nous avons deux suites de chiffres différents (0, 4, 8, 12, 16, ... contre 2, 6, 10, 14, 18, ...)
Résumé
Nous verrons plus dans les cours suivant comment se servir d’un boucle for( ). Pour l’instant il est important de savoir simplement qu’un boucle vous permet de faire quelque chose de façon répétitive, en incrémentant automatiquement une variable. Nous pouvons évidemment faire énormément de différents dessins avec cette méthode.
Exercise
Revenez aux méthodes du cours sur le dessin et placer ces méthodes à l’intérieur de deux ou trois boucles for( ).