Gaze
L'une des formes d'interaction les plus évidentes avec lesquelles nous pouvons concevoir nos expériences VR est le regard : nous portons déjà un casque, ce qui signifie qu'il y a par défaut un regard implicite. Compte tenu de l'offre actuelle d'expériences VR, je dirais que le regard est un mode d'interaction sous-développé. Ce didacticiel explorera donc la détection de l'endroit où nous regardons - au moins dans un sens général - dans notre champ visuel immersif à 360°.
Attention : concevoir des interactions autour du regard de la joueuse peut être problématique. D'une part, il y a un large champ de vision et nos joueuses regardent potentiellement beaucoup de choses différentes à l'intérieur de ce champ de vision. Vous devez être intelligent lorsque vous concevez des interactions autour du regard. Pensez grandes cibles. Mais surtout, on ne regarde pas les choses de la même façon qu'on les touche, et fixer un objet des yeux pour l'activer est un geste inélégant, souvent physiquement inconfortable. Lorsque je dois fixer un objet pour l'activer, j'ai rapidement l'impression d'incarner Cameron Vale dans Scanners avec ma tête sur le point d'exploser.
Malgré ces problèmes fondamentaux, la détection du regard d'un utilisateur est néanmoins un concept simple à comprendre et souvent un bon point de départ pour concevoir des interactions simples en réalité virtuelle sans s'enliser dans des configurations de contrôleur compliquées. Faites juste attention à ne pas faire fondre le cerveau de votre joueuse.
Au programme Media Design Master à la HEAD – Genève nous avons construit beaucoup de projets avec VR, AR, XR, et quelques réalités qui restent encore à déterminer. En 2021, mes collègues Marion Bareil et Pierre Rossel ont développé une série de projets avec nos étudiant•e•s explorant comment vous pourriez interagir uniquement avec votre regard à l'intérieur d'un monde VR : cf. Imaginer la ville de demain. Le projet suivant d'Alejandra Oros montre une telle interaction utilisant cette modalité.
Pour un cours récent que nous avons enseigné ensemble, Pierre Rossel a adapté cette approche de détection du regard en une série de scripts relativement simples et construits avec des scripts visuels : VS Gaze Detector. Nous allons maintenant utiliser ces scripts pour ajouter des interactions de regard à Unity.
New Project
Dans mon Unity Hub, j'ai créé un nouveau projet 3D nommé GazeUnity 2021.3Unity 2021.1 ou une version ultérieure.

Nouveaux matériaux
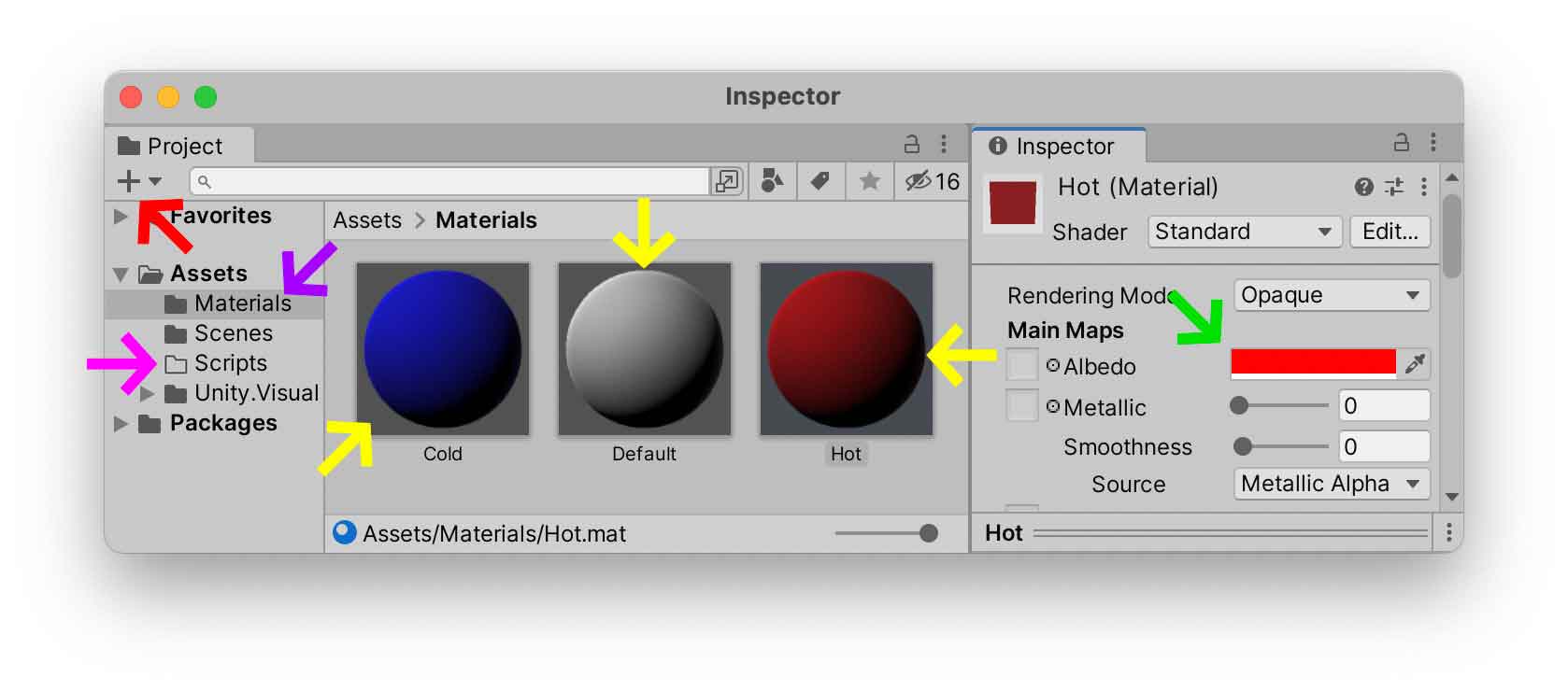
Tout comme pour le tutoriel précédent, j'ai créé un nouveau dossier Materials+matériauxcouleursHotColdDefaultScripts

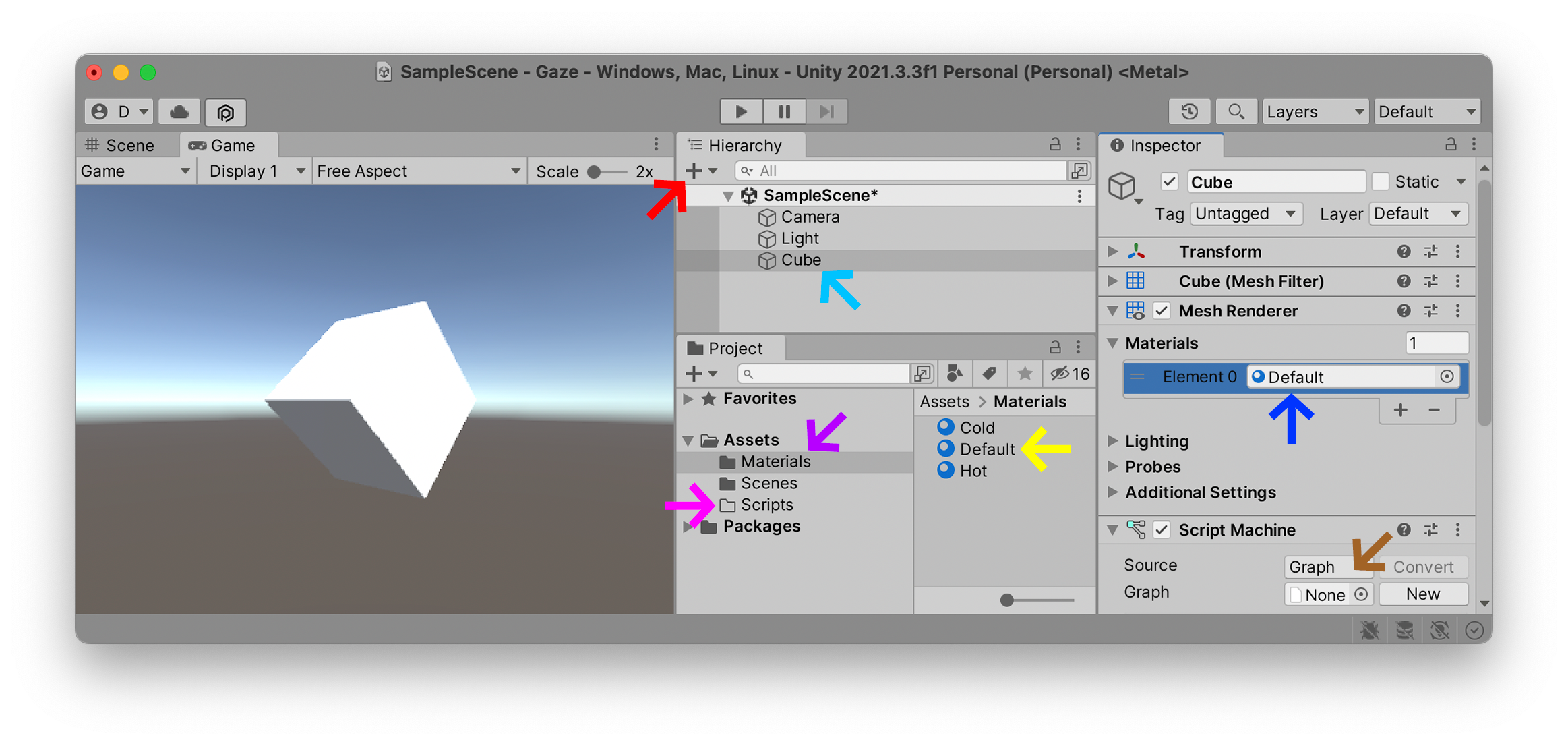
Créons un nouveau (+CubeappliquonsDefault

Ajoutez un Script MachineCubeGraph, et le champ du Graph qui indique None (c'est-à-dire vide). Plus tard dans ce tutoriel, ce Script Machine se déclenchera à chaque fois que la joueuse regardera le cube - mais pour l'instant, le contenu de ce script restera vide.
Une fois que ce CubeScript MachineGaze Detection pour animer l'objet.
Import Unity Package
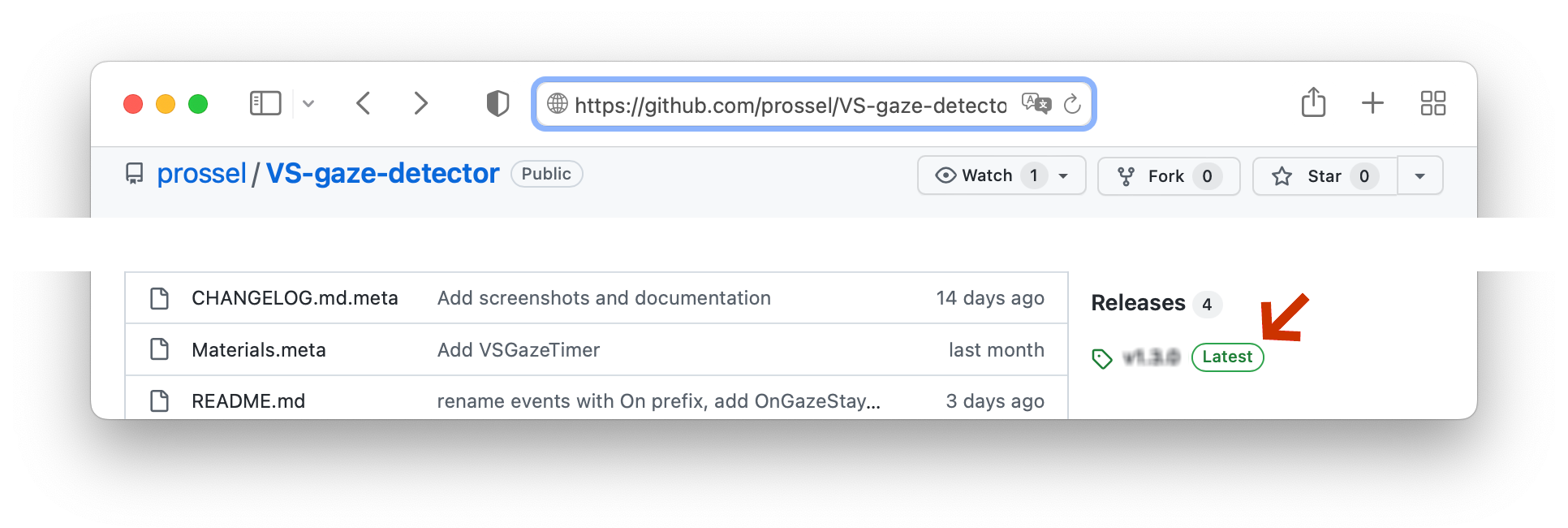
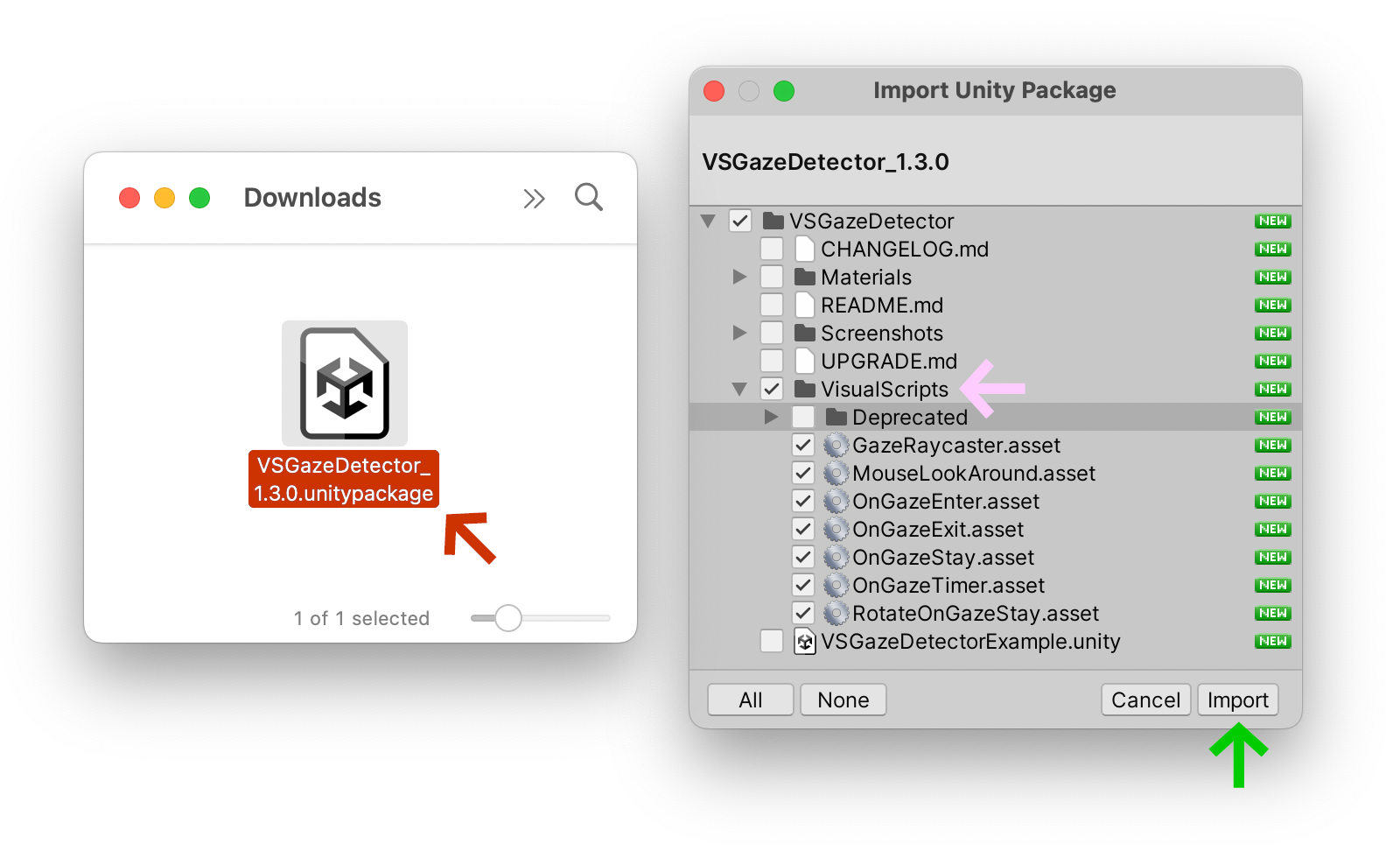
Rendez-vous sur la page VS Gaze Detector de Pierre Rossel sur Github, et cliquez sur Latest Release. Sur cette page, trouvez le VSGazeDetector.unitypackage

Une fois que vous avez téléchargé ce fichier, vous devriez voir un fichier VSGazeDetector.unitypackageImporterscripts requis

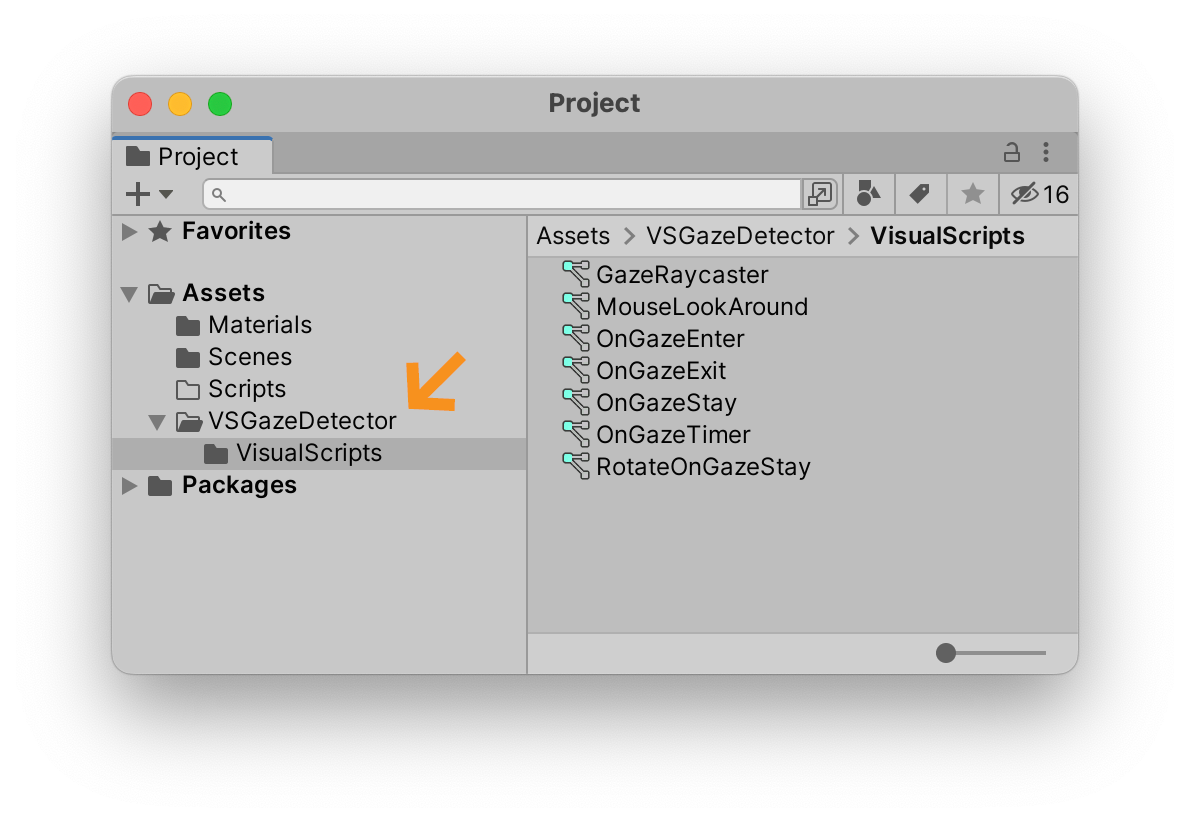
Lorsque Unity a fini d'importer ces scripts, vous devriez maintenant les voir dans votre dossier Project

Nous sommes maintenant prêt•e•s à commencer à utiliser ces scripts dans notre projet.
Caméra Raycast
Dans un moteur de jeu 3D comme Unity, un RayRayCamera
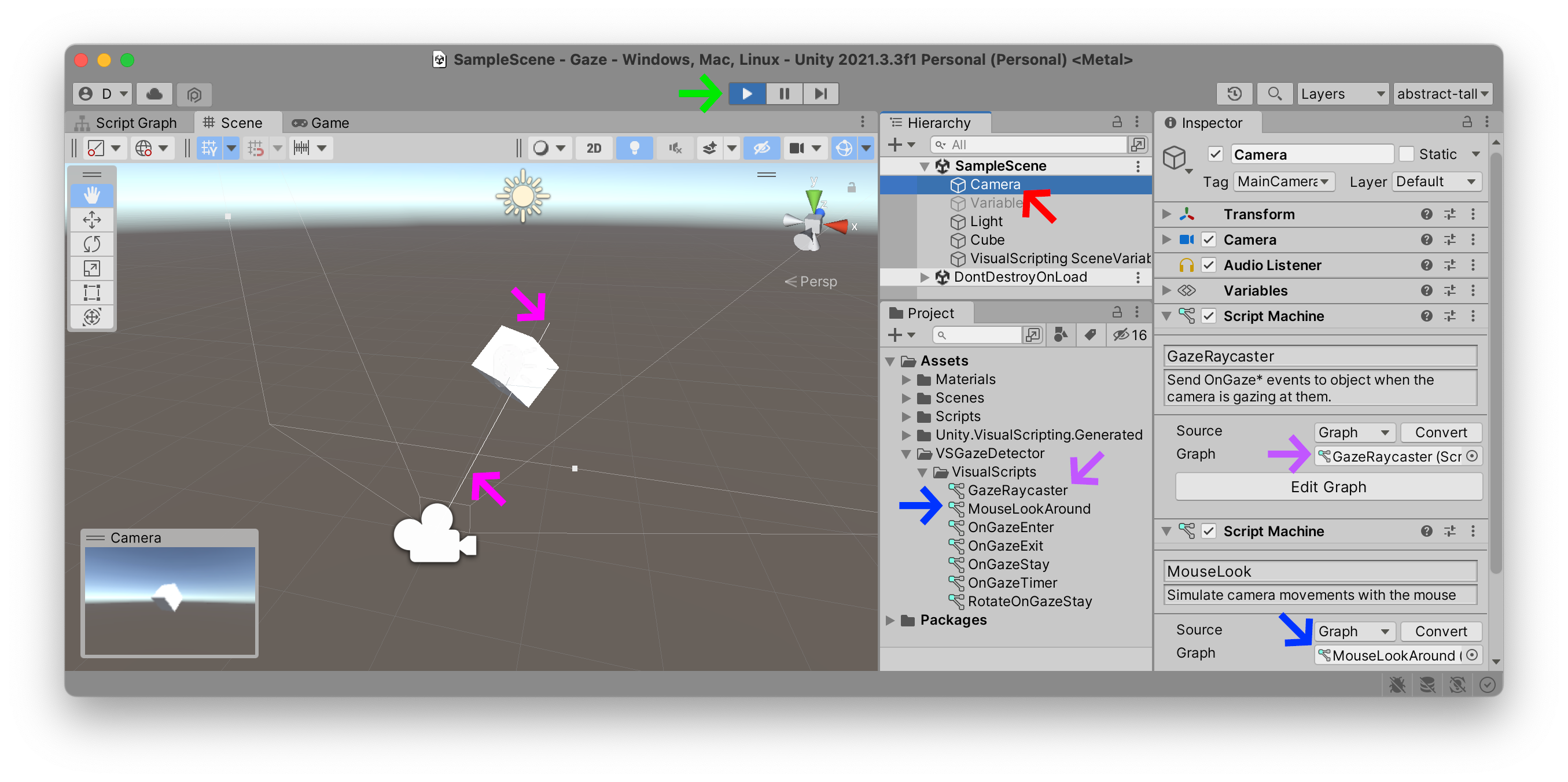
Dans l'illustration ci-dessous, vous pouvez voir plusieurs lignes blanches sortir de l'icône de la caméra. Ce cône pyramidal carré décrit ce qu'on appelle le frustrum : il s'agit d'une représentation géométrique du champ de vision de la CameraRay

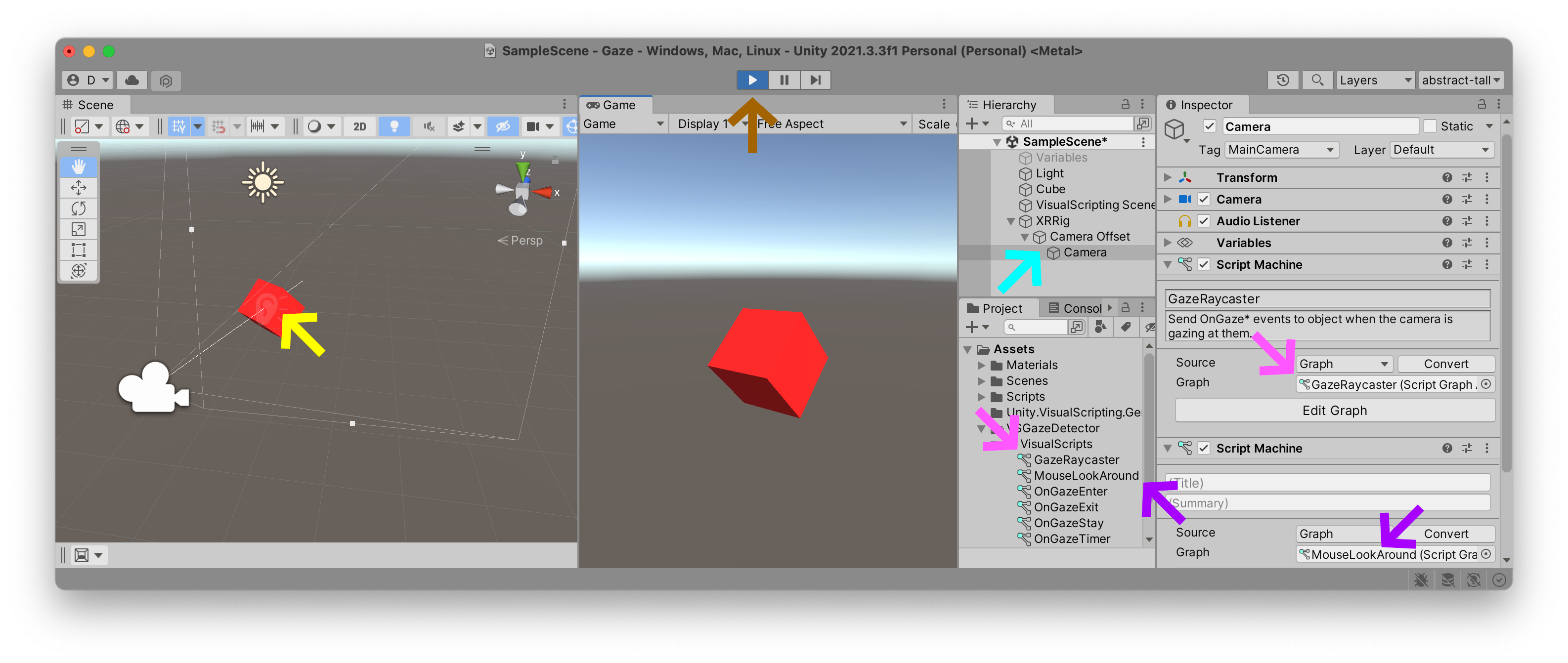
Le VS Gaze Detector de Pierre Rossel contient un tel objet Raycast que vous pouvez connecter à votre CameraVisualScripts de VSGazeDetectorGazeRaycasterMouseLookAroundCameraMouseLookAround
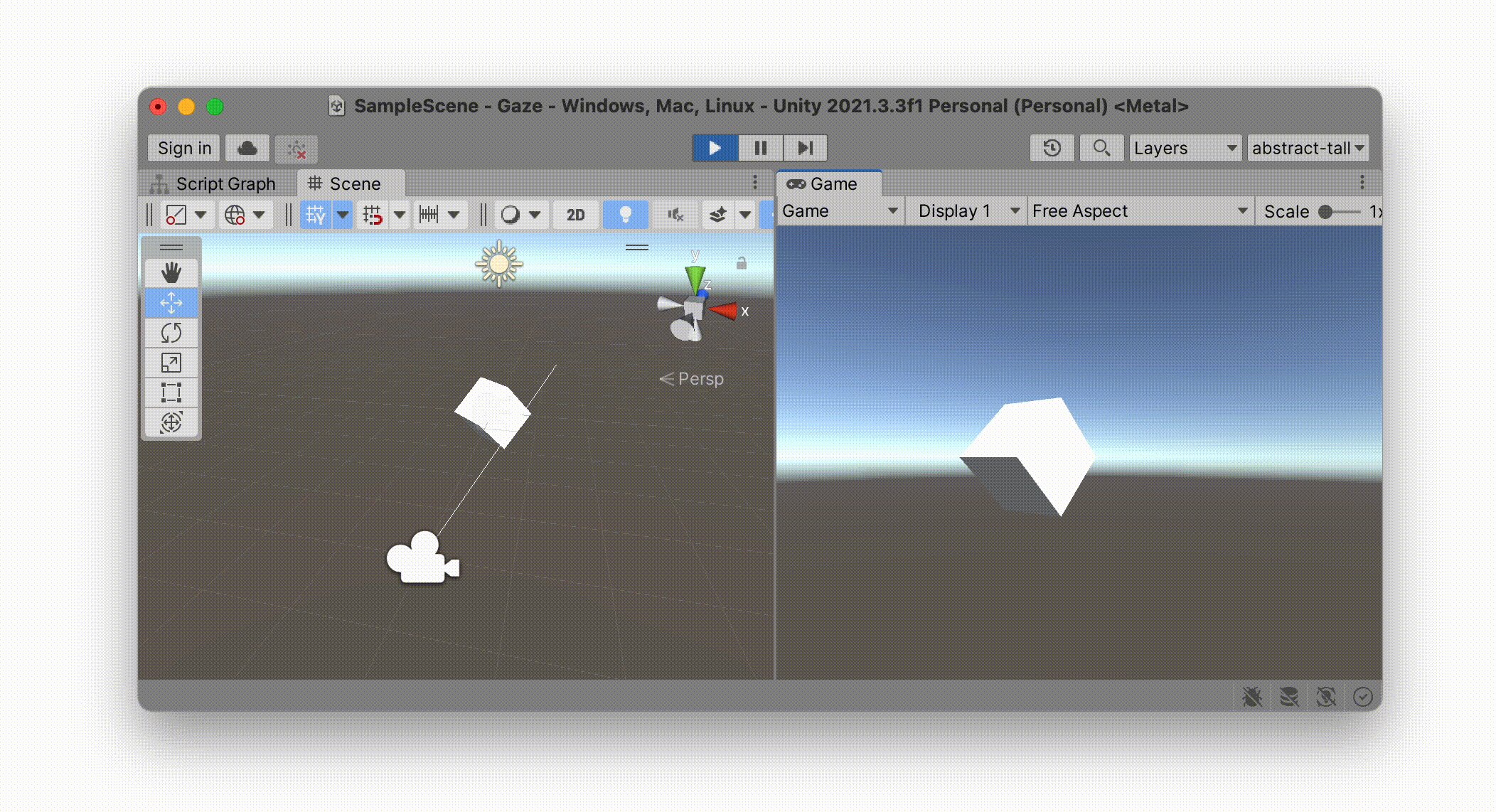
Appuyez sur PlayRayCamera

Jusqu'à présent, cela ne fait rien de significatif. Il n'y a actuellement aucune instruction dans notre cube pour décrire comment il doit se comporter chaque fois que ce Ray
Script Graph
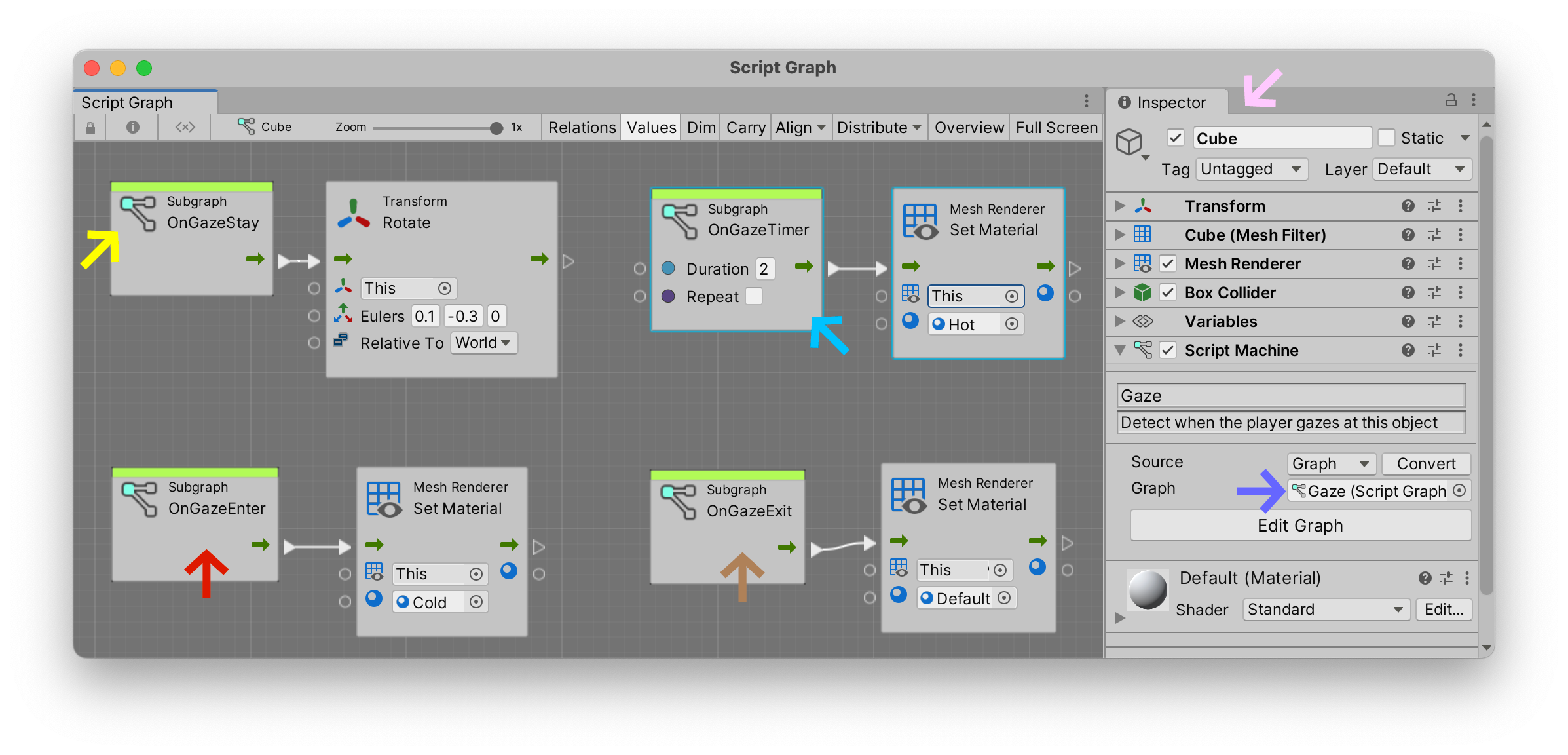
Voici une capture d'écran d'un nouveau Script GraphCubeCamera qui envoie la sonde Ray

Nous avons créé quatre nœuds dans ce graphique, en utilisant nos nouveaux événements que nous avons importés avec le package VsGazeDetector ci-dessus.
- L'événement
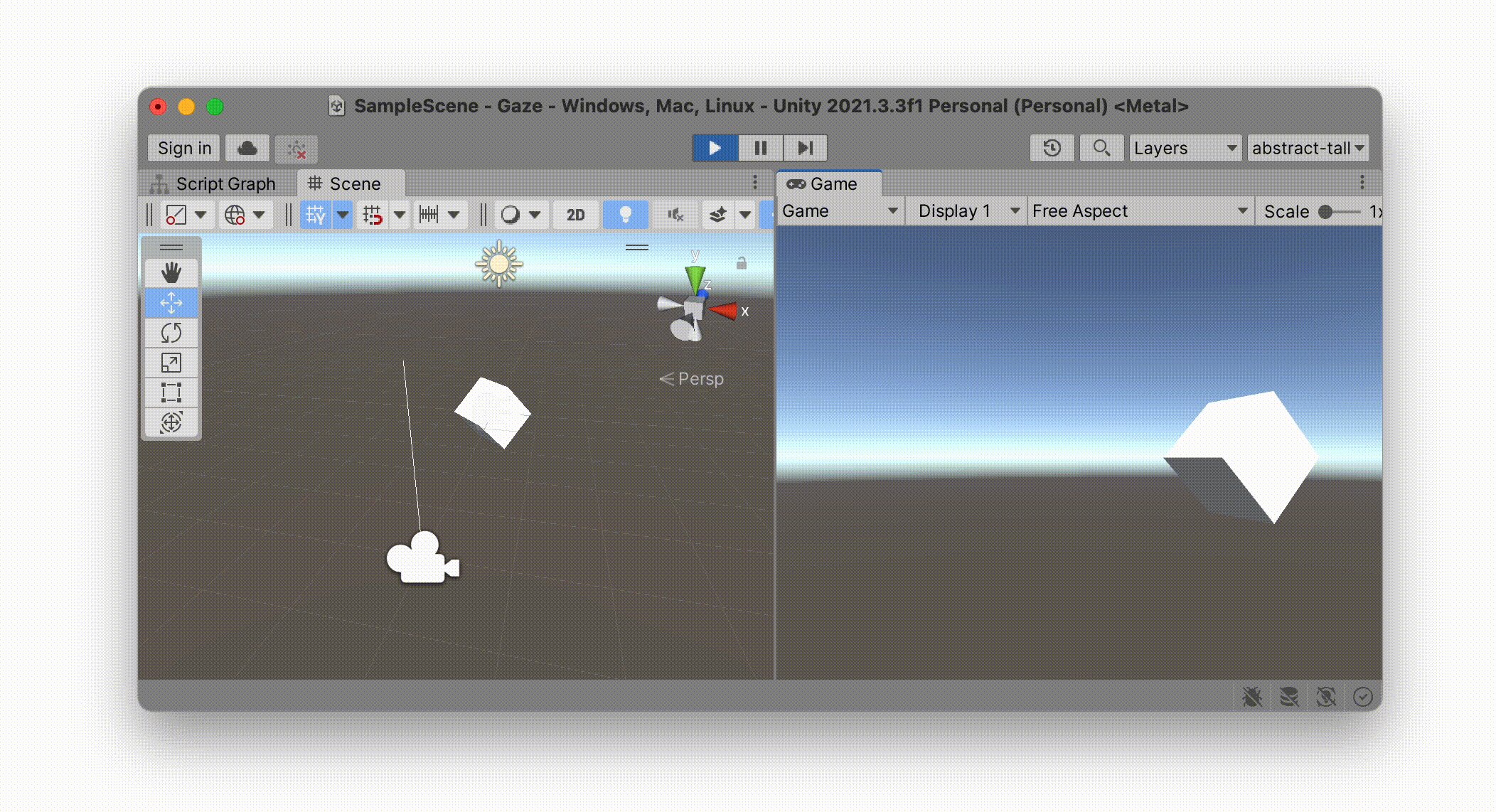
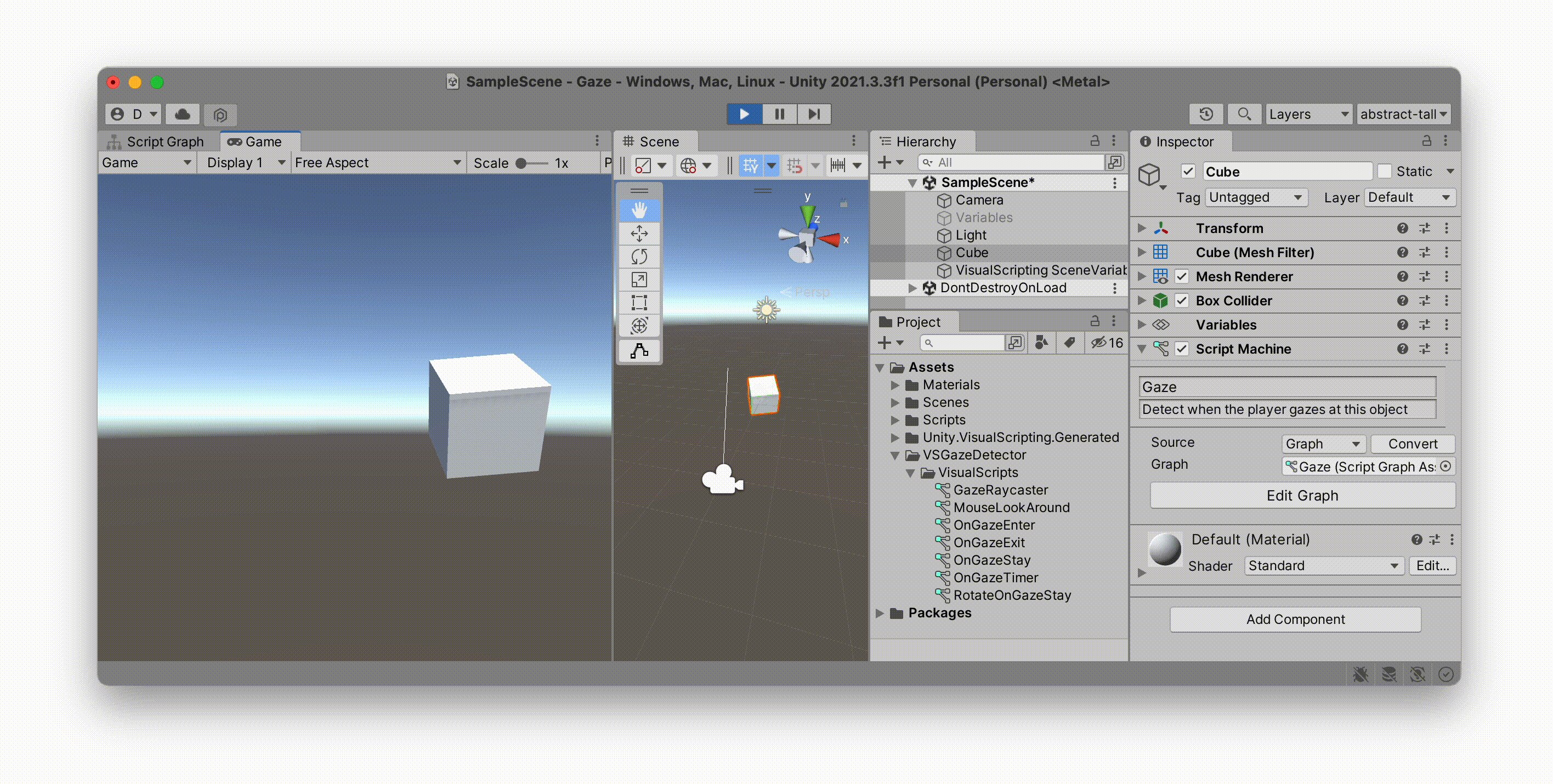
OnGazeEnterRayentre en collision avec notreCubeScript GraphMaterialdu Cube sur le matériauColdque nous avons créé plus tôt dans ce didacticiel. Comme vous pouvez voir dans l'illustration ci-dessous, cette interaction rend le cube bleu. - L'événement
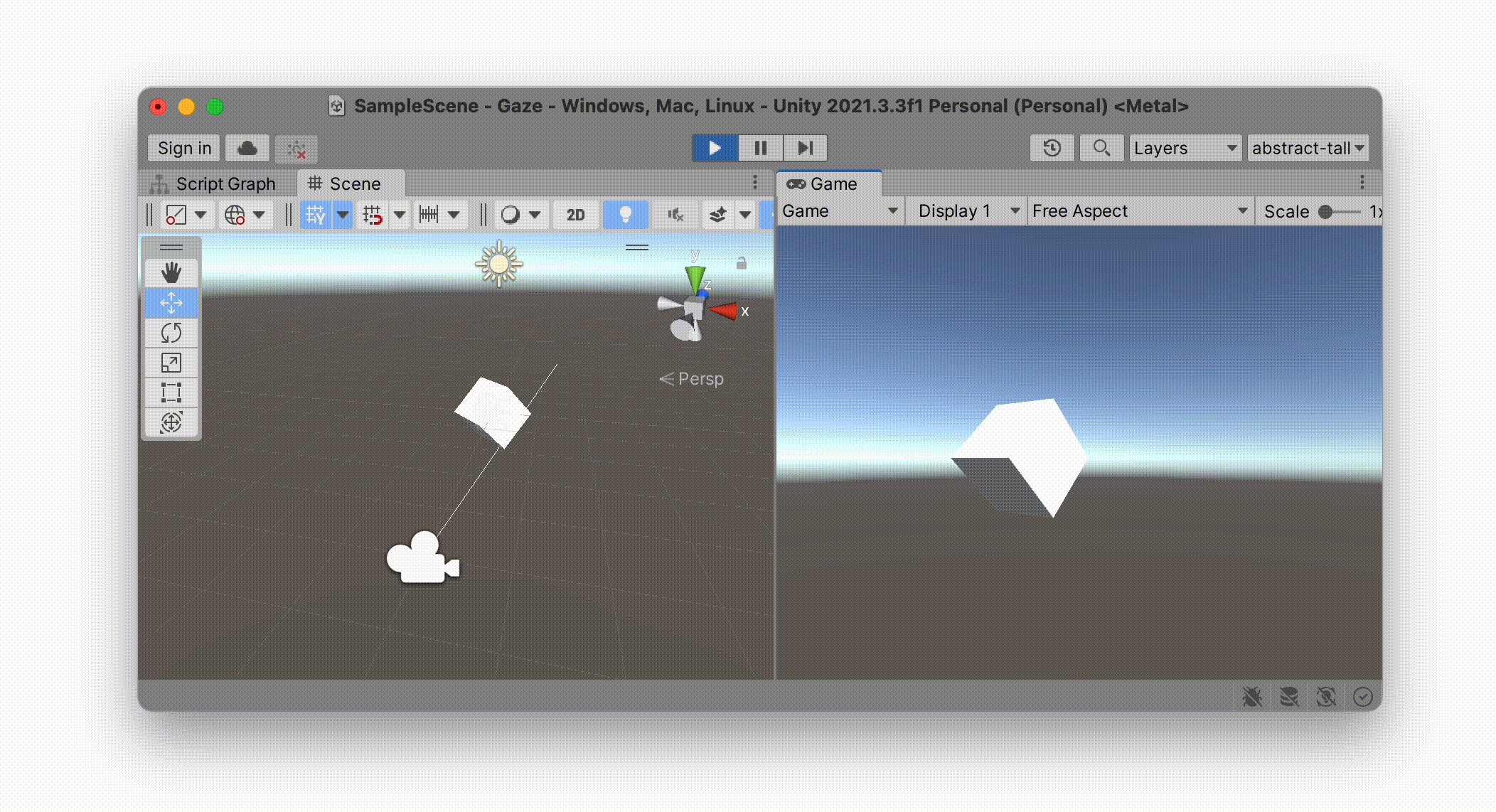
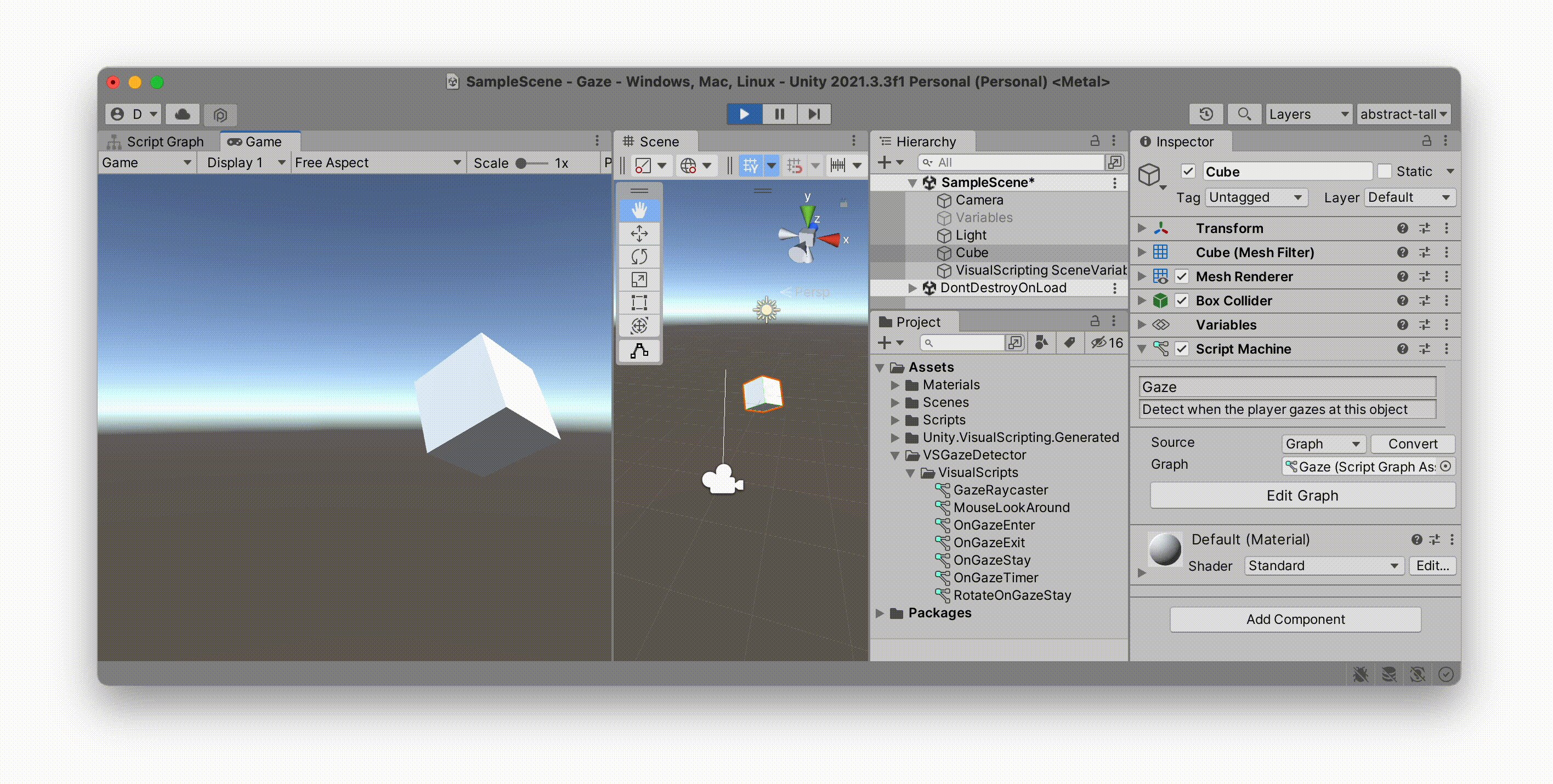
OnGazeExitRaysort en collision avec notreCubeMaterialde l'objet àDefault. - L'événement
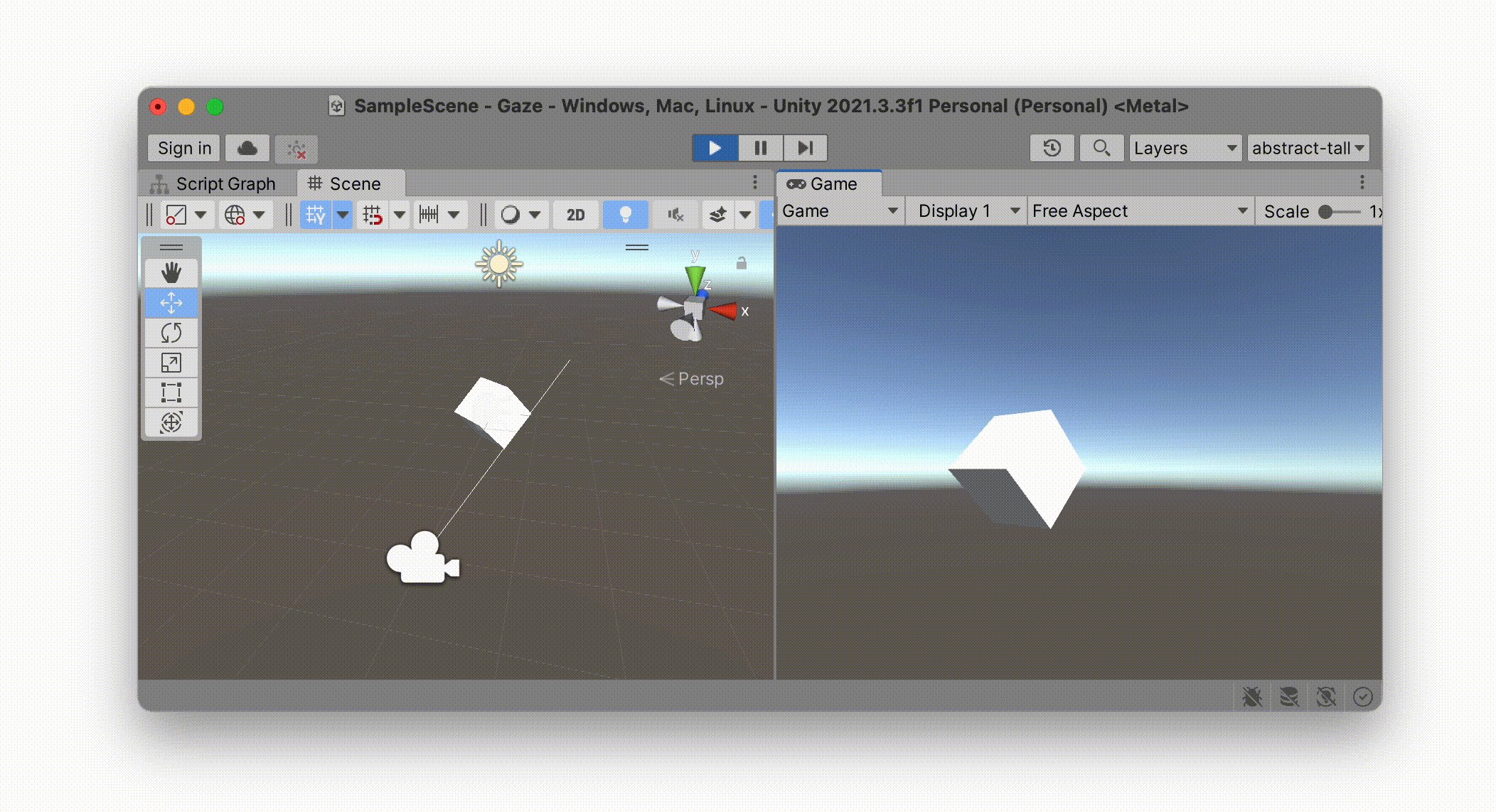
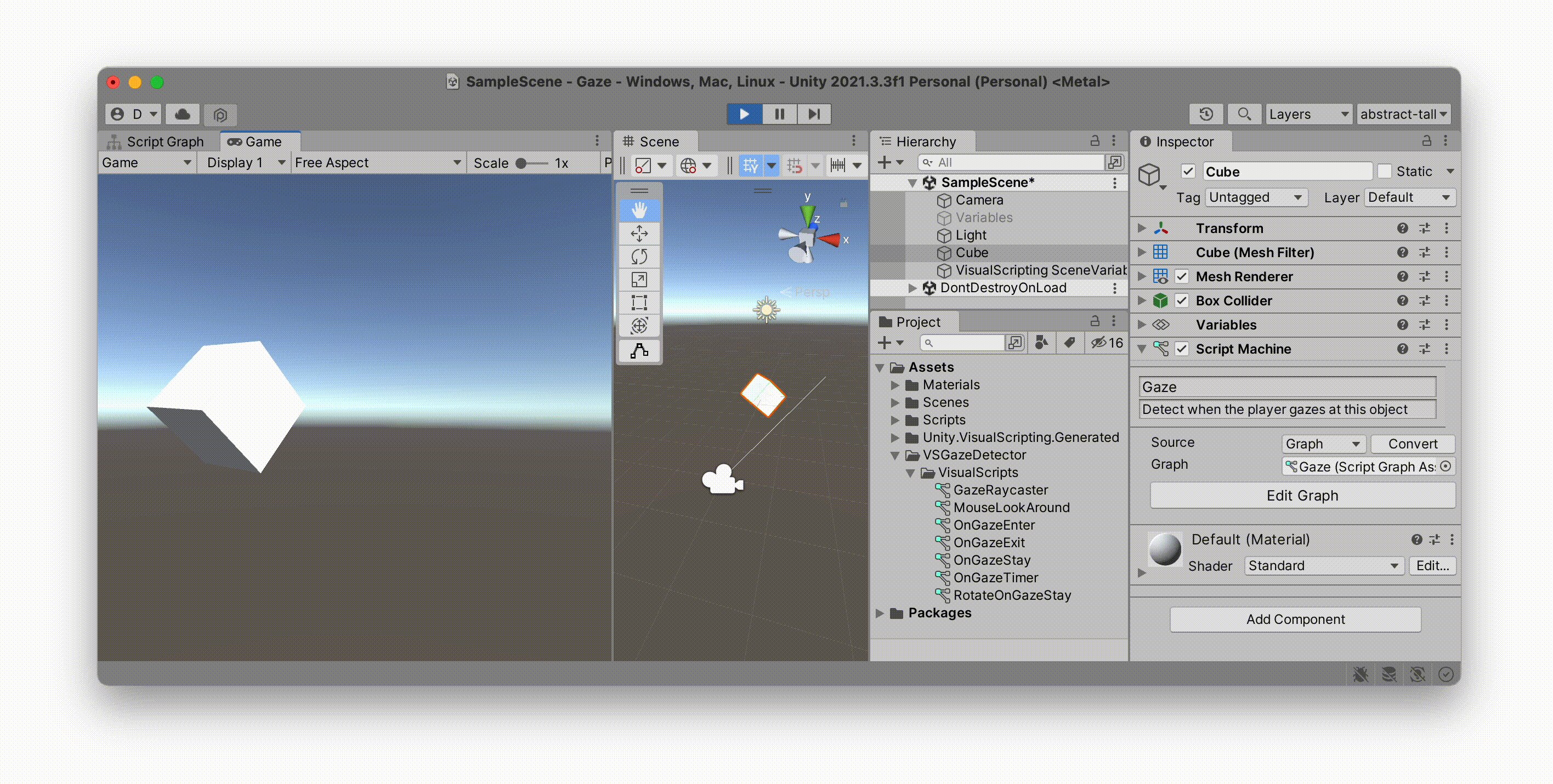
OnGazeStayCubeStay(rester) signifie "tant que ce rayon reste en interaction avec cet objet". Cette actionStaydéclenche l'actionRotationet se répète constamment, pour chaque « frame », c'est-à-dire environ soixante fois par seconde tant que nous continuons à regarder l'objet. - L'événement
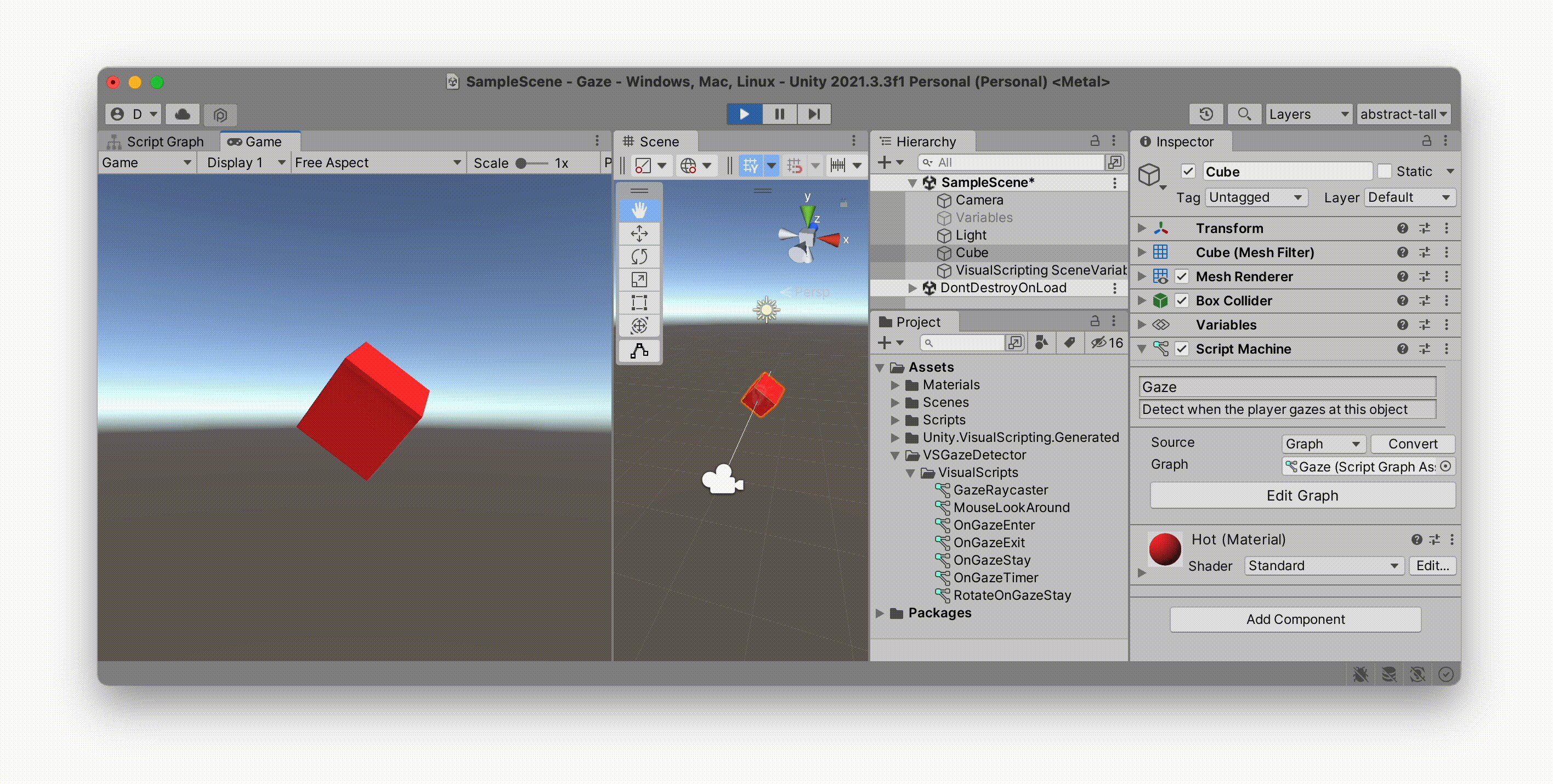
OnGazeTimerDuration2MaterialduCubeHotcréée plus tôt dans ce didacticiel. Dans l'illustration ci-dessous, le cube devient rouge chaque fois que la joueuse le regarde pendant plus de2secondes. Comme nous n'avons pas besoin de changer constamment cette couleur, nous avons laissé son optionRepeatdécochée.

XR Rig
Jusqu'à présent, nous simulions la détection du regard du joueur à l'aide de la souris. Le VS Gaze Detector contenait un script nommé MouseLookAroundCamera pour simuler le fait de regarder autour de vous 360°. Mais ce que nous voulons vraiment, c'est pouvoir regarder tout autour tout en portant un casque VR. Convertissons donc notre interaction de projet basée sur la souris en une interaction de casque VR en activant le "mode de réalité virtuelle".
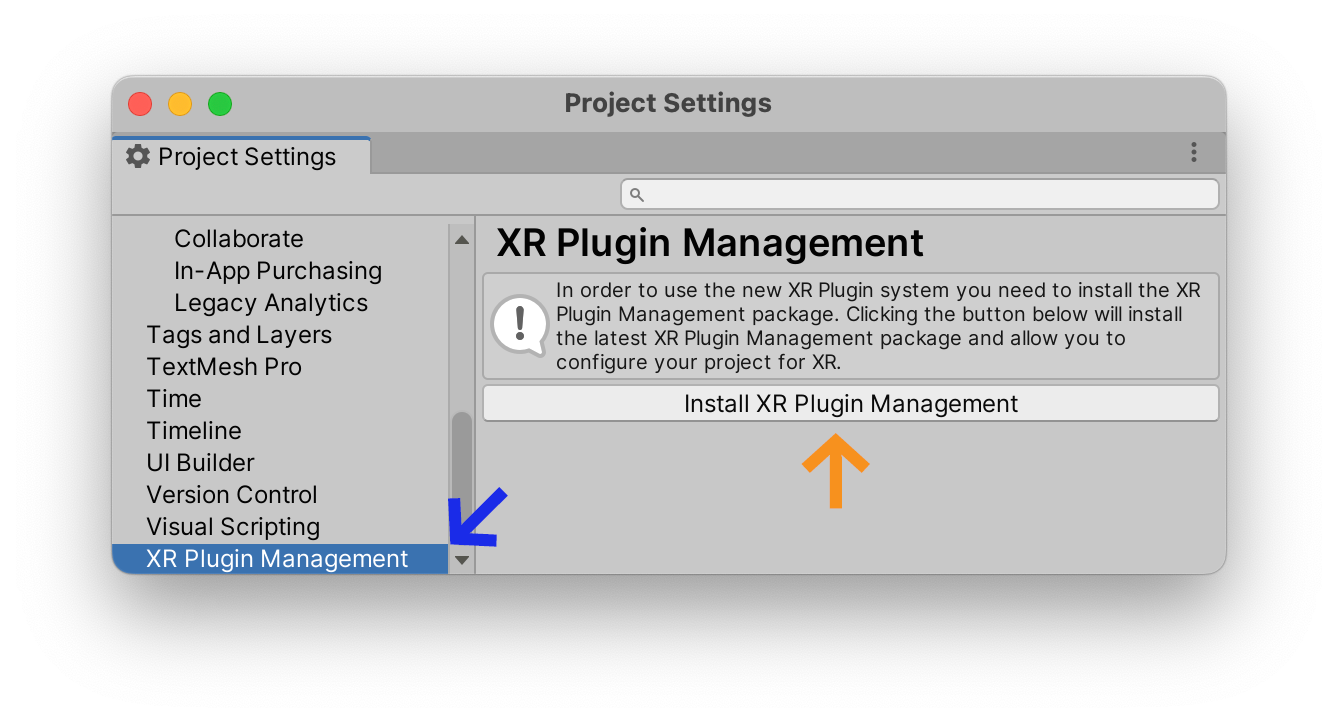
En suivant les instructions XR Plugin, ouvrez le menu Edit > Project Settings, trouvez la section XR Plugin ManagementInstall XR Plugin Management

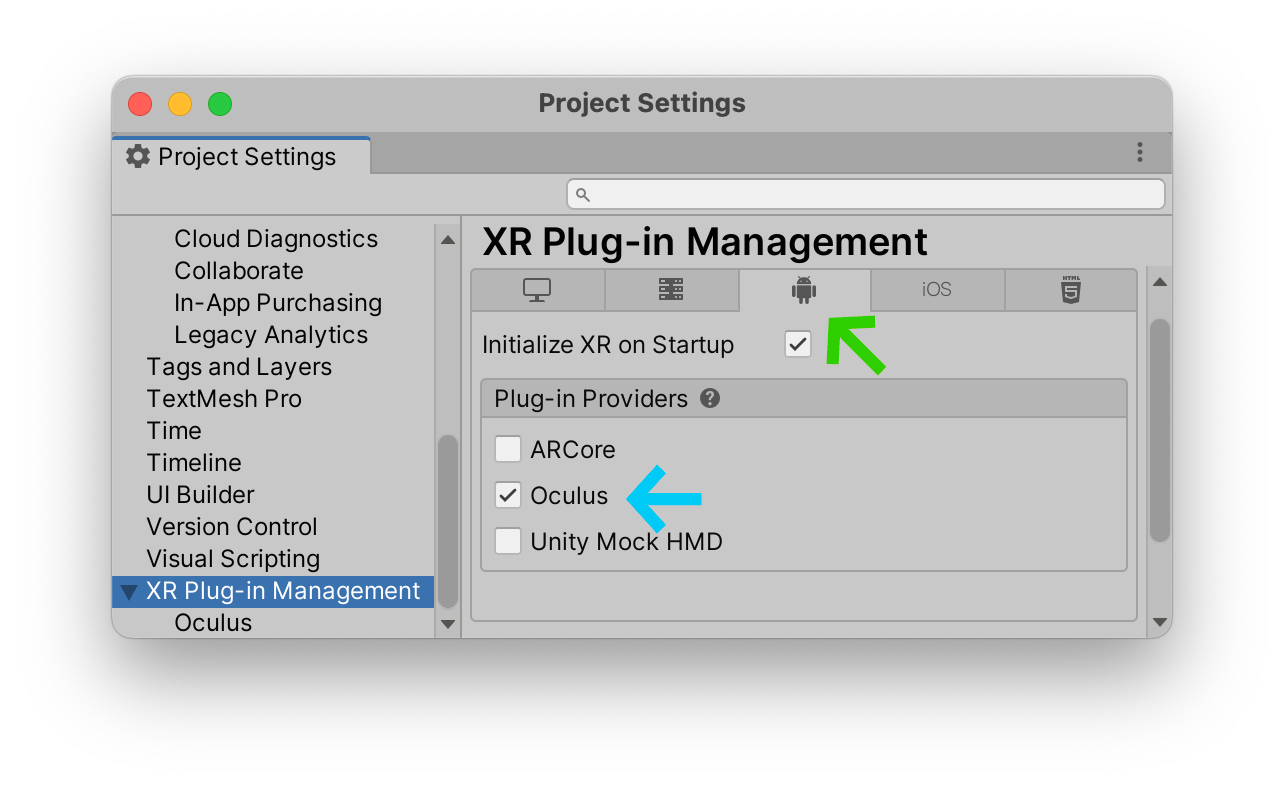
Si vous utilisez un casque Oculus, sélectionnez l'onglet AndroidOculus

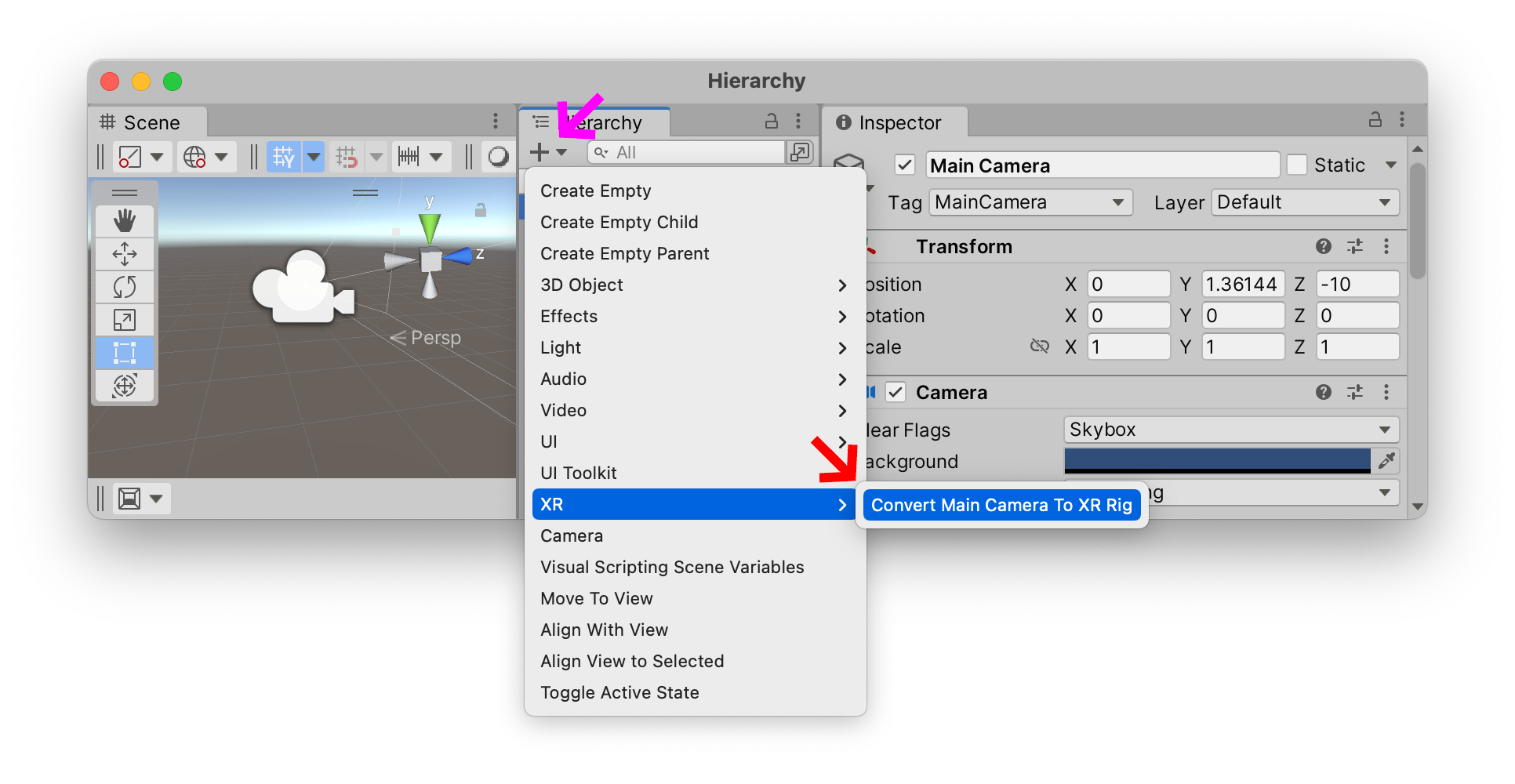
Nous pouvons maintenant convertir la caméra "principale" du cyclope borgne par défaut en un « rig » compatible avec un casque VR binoculaire : sélectionnez le bouton +XRConvert Main Camera to XR Rig

Vous pouvez maintenant télécharger votre projet sur votre casque VR et interagir avec le cube en le fixant avec le centre de votre regard.
Si vous avez converti votre Camera en un XR RigPlay

Si, pour une raison quelconque, vous avez commencé à zéro avec une scène vide, ouvrez la nouvelle CameraXR RigGazeRaycasterMouseLookAroundInspector de cette Camera