Commençons à animer nos objets de jeu dans Unity.
Physique | Scripts | Animation
Il existe de nombreuses façons de faire bouger nos « game objects » dans Unity. Nous pouvons ajouter de la physique à un game object. Ou nous pouvons déplacer un objet via des instructions — appelé les « scripts » — en utilisant soit le code C# ou via Visual Scripting. Et enfin, nous pouvons faire bouger notre objet en utilisant des animations basées sur des images clés. La plupart des projets Unity utilisent une combinaison de ces trois moyens pour déplacer les choses. Les deux premiers sujets (physique et script) seront couverts dans de futurs tutoriels ; ce qui signifie que ce tutoriel est dédié aux animations basées sur des images clés.
Images clés
Le concept d’images clés a émergé lors de la phase d’industrialisation de la production de films d’animation au début du XXe siècle. Au fur et à mesure que les groupes d’équipes d’animation devenaient de plus en plus grands, permettant de produire des récits plus complexes, différents rôles ont été attribués à différents types d’animateurs. Des jobs d’animation de niveau supérieur ont été créés (histoire, conception de personnages) avec des jobs de niveau inférieur prenant en charge les aspects les plus fastidieux, d’où une terminologie péjorative telle que le « dope sheet ». De cet état d’esprit tayloriste est né le concept des « keyframes » (images clés).
Comme l’explique le documentaire suivant sur le studio de Max Fleicher des années 1930, il y a deux premières étapes importantes dans la production de films d’animation : (a) la création de ce qu’ils appellent ici des « key pictures » (images clés), et (b) la création de « in-between drawings » (dessins intermédiaires) que le documentaire appelle aussi « in-betweeners » ou « in-betweens » (entre-deux) :
Dans ce type d’animation, les images « clés » sont les images importantes au début et à la fin de la séquence d’animation, ainsi que les points visuels clés qui marquent les pics de divers changements de mouvement de chaque personnage et des objets de la scène. Ces images « clés » ne représentent pas toutes les images du mouvement, juste les points clés du mouvement. Si vous avez ces points clés, vous pouvez plus facilement combler les lacunes des images entre les deux en complétant les positions intermédiaires du personnage lorsqu’il déplace son corps de l’image clé A à l’image clé B, puis à l’image clé C , et ainsi de suite. Les clés ne contiennent pas toutes les images animées. L’ensemble des images entre ces images clés seront dessinées plus tard par l’équipe qui s’occupe des « intermédiaires ». Cette équipe s’assurent que chaque image intermédiare du mouvement est correctement dessinée pour que l’ensemble arrive sans accoup à l’image « clé » souhaitée.
Si vous souhaitez une explication plus détaillée du fonctionnement de ce système, voici une vidéo YouTube qui s’ouvre avec un tableau assez pratique :
De nombreux outils logiciels utilisent ce concept d’images clés pour animer un objet, un personnage ou un objet graphique. AfterEffects, Blender, Cinema4D, DaVinci Resolve – pour ne citer que quelques programmes dont vous avez peut-être déjà entendu parler – utilisent intensivement les images clés dans leur flux de travail.
Aujourd’hui, nous les appelons toujours des « images clés », mais au lieu d’« intermédiaires », nous utilisons le terme « interpolation » pour décrire les positions intermédiaires créées entre chaque image clé.
Bien que cela puisse ne pas sembler évident au premier abord, même les systèmes de capture de mouvement intègrent ce concept d’images clés, mais étendent le concept pour définir chaque point important que le système doit surveiller dans l’espace 3D. Ainsi, le système décompose à la fois les articulations physiques clés et les attributs (bras, jambes, pieds, mains, doigts, mais aussi mâchoire, yeux, bouche, joues, etc.) en leurs parties distinctes, ainsi que le suivi de leur clé Positions 3D dans le temps. Des logiciels tels que Unity interpolent alors automatiquement toutes les positions intermédiaires de chaque articulation extraites de la capture du mouvement. Cette approche est plus modulaire et permet de modifier en temps réel les différentes parties via l’interactivité. C’est-à-dire qu’en décomposant leurs différentes parties, les personnages peuvent évoluer et passer d’un ensemble d’images clés à un autre, en fonction des interactions du joueur. Les images clés sont essentielles à cette modularité. Cela peut sembler un processus trop compliqué, mais tout est construit sur ce concept très simple d’« images clés » et d’« images interpolées ».
Animer un cube
Ok, assez d’histoire d’animation. On va animer un cube.

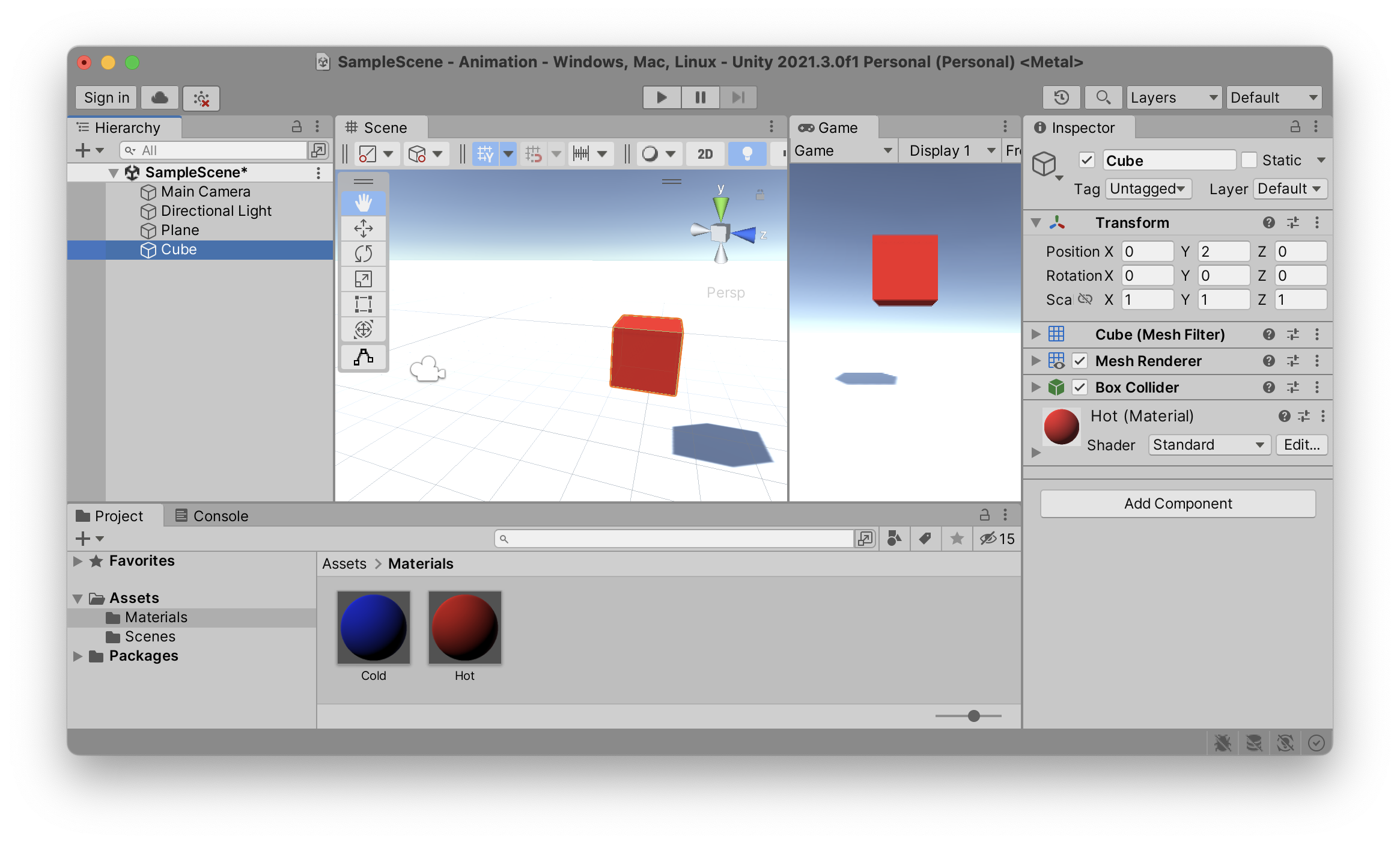
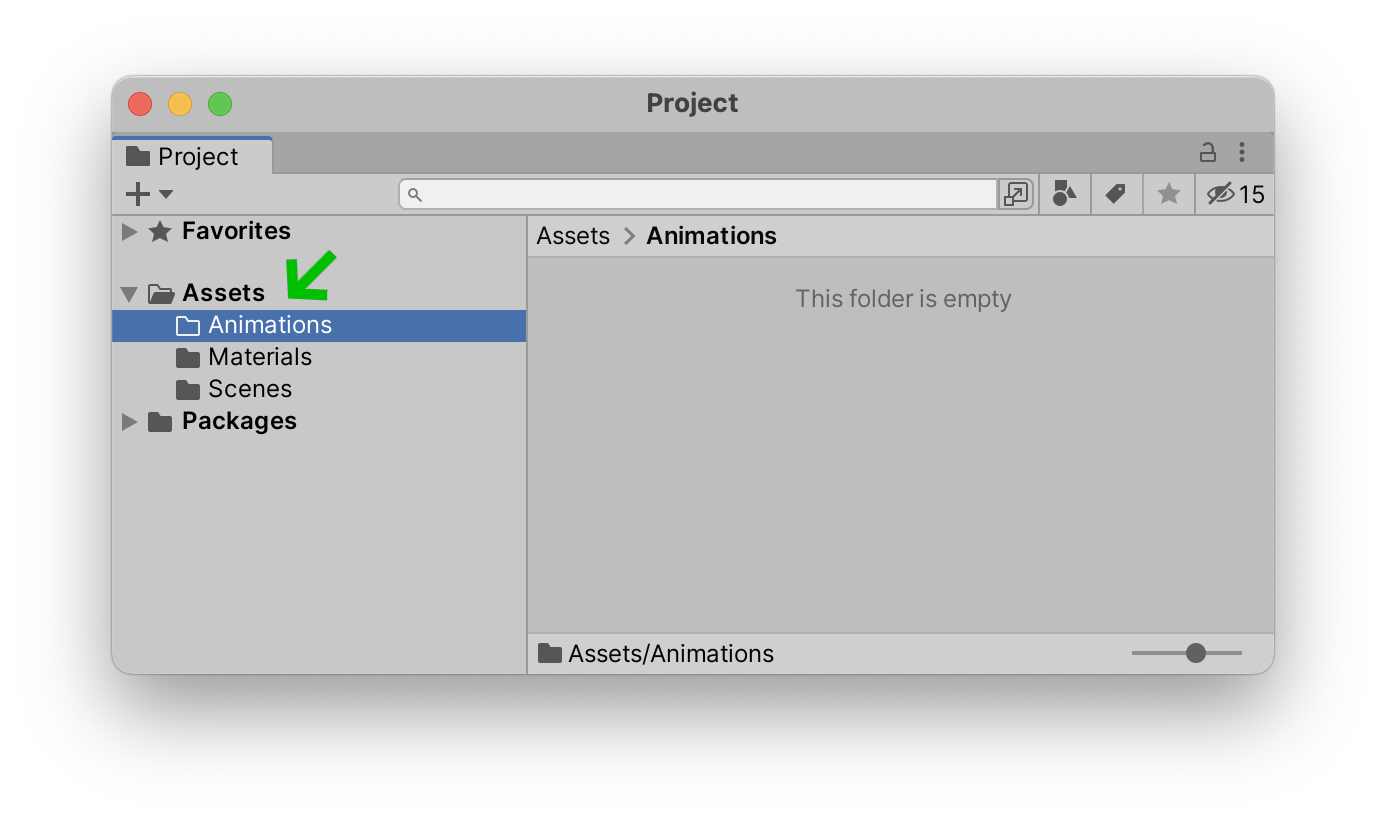
Placez un cube dans votre scène et donnez-lui une couleur pour le rendre facilement identifiable. Nous allons maintenant créer un clip d'animation et l’attacher à ce cube. Mais avant cela, créons d’abord un nouveau dossier AnimationsA, pluriel s à la fin) dans notre dossier Assets que nous trouverons à l’intérieur de la fenêtre Project. Nous enregistrerons ici tous nos fichiers liés à l’animation.

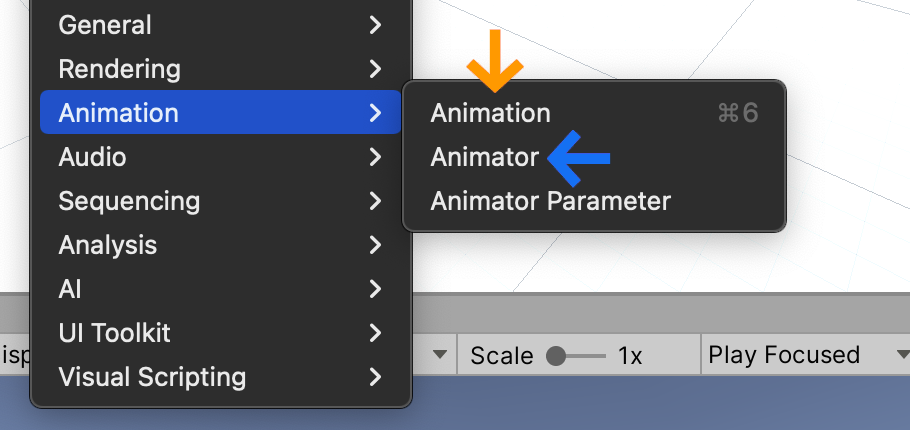
Ouvrons maintenant deux nouvelles fenêtres et attachons-les à notre éditeur Unity. Ouvrez les fenêtres Window > Animation > AnimationWindow > Animation > Animator

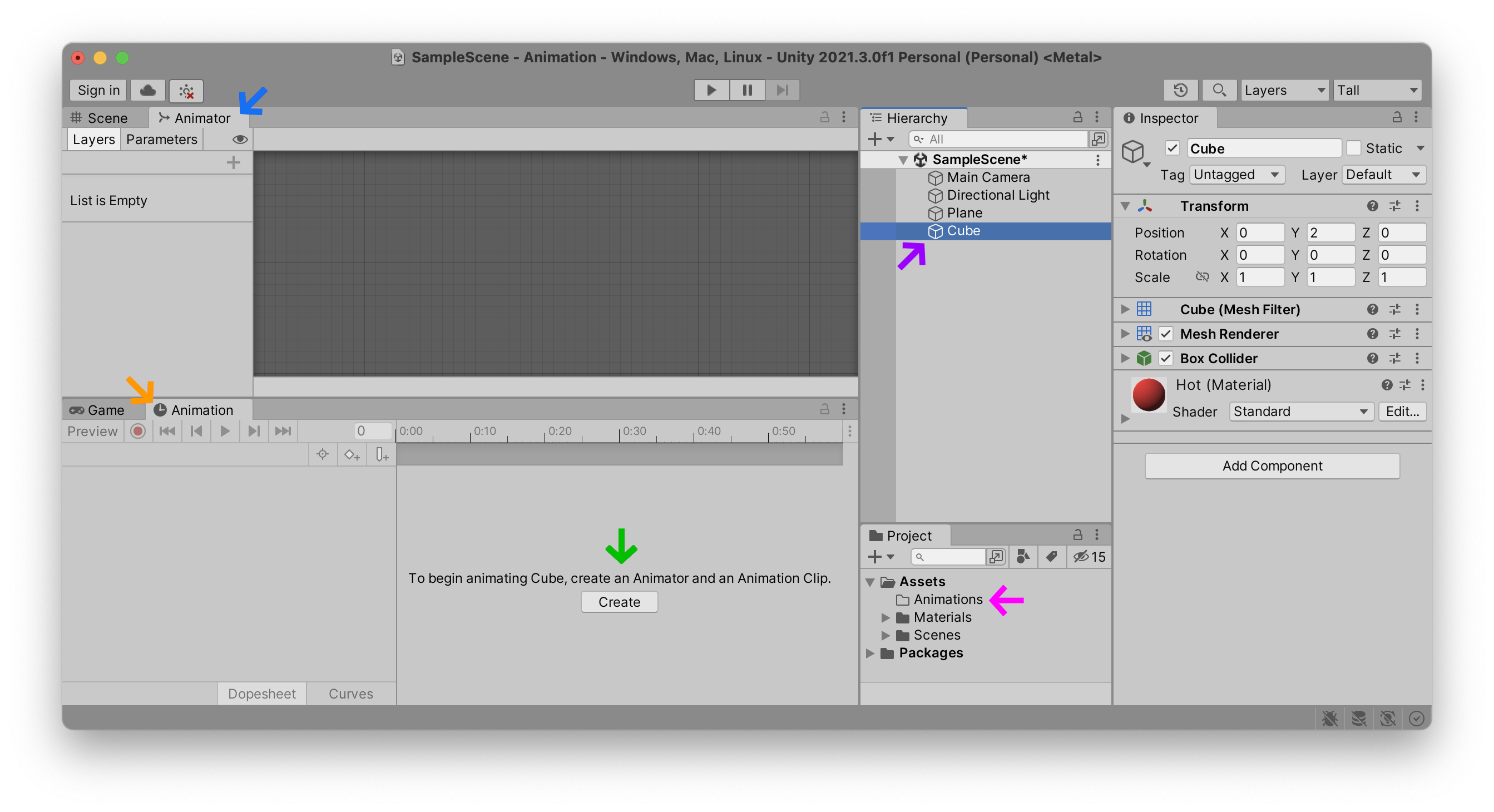
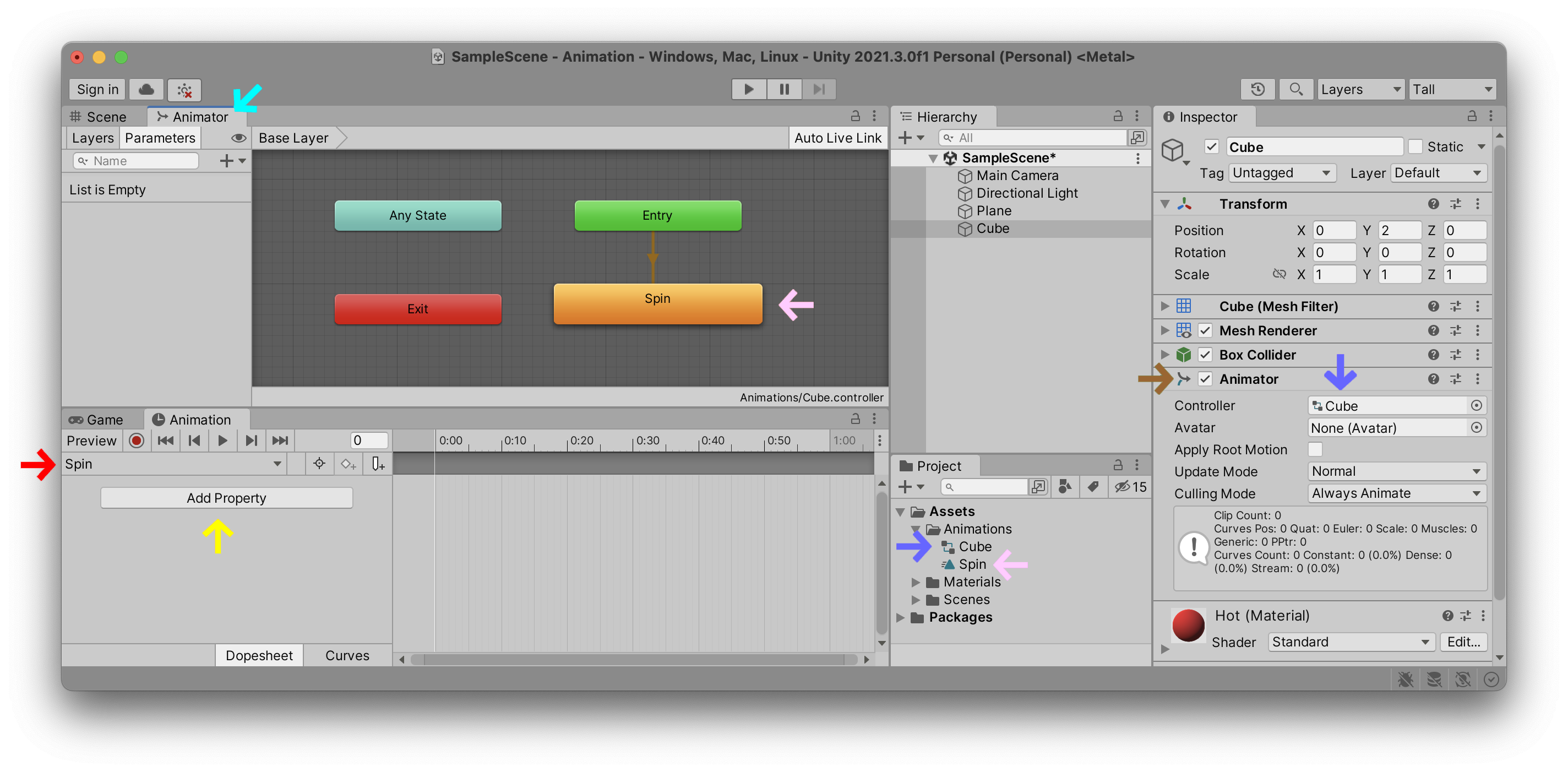
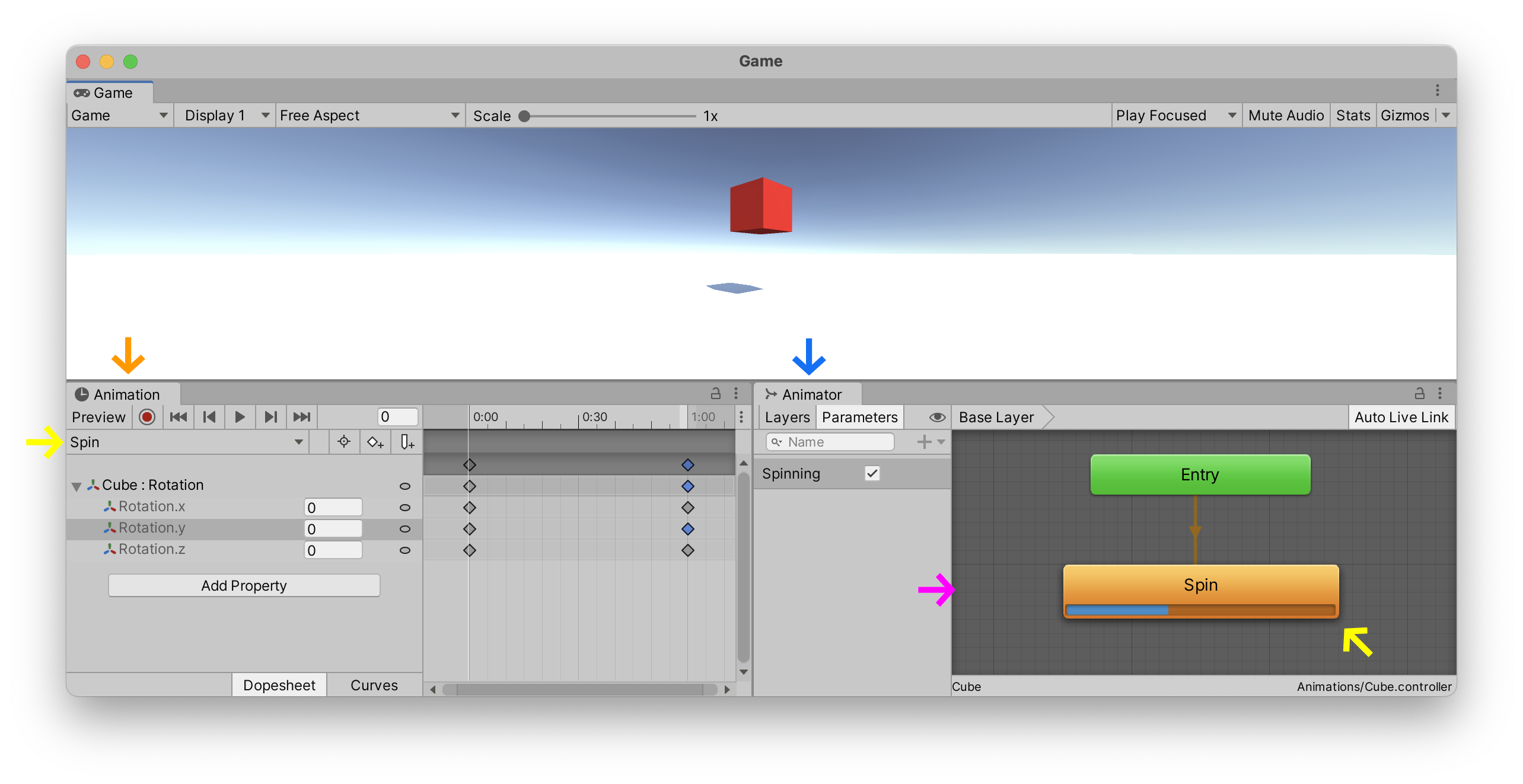
C’est ainsi que j’ai configuré ma configuration, mais vous pouvez la configurer comme vous le souhaitez :

Comme vous pouvez le voir, j’ai ancré ma fenêtre AnimatorScene, et AnimationGame. Cette configuration me permet de regarder la Scene tout en ajustant les valeurs AnimationAnimatorGame) est actif. Encore une fois, ce ne sont que mes préférences personnelles et vous pouvez les configurer comme vous le souhaitez.
Comme vous pouvez le voir dans l’illustration ci-dessus, en sélectionnant l’objet de jeu CubeHierarchy, l’éditeur Unity vous expliquera qu’il peut automatiquement créer un Animation ClipAnimatorCreateAnimationsProject. J’ai décidé d’appeler le nom de mon animation « Spin.anim

Lorsque vous cliquez sur ce bouton, l’éditeur Unity fait beaucoup de choses complexes pour vous faciliter la vie. Jetez un œil à toutes les choses qu’il vient de connecter. Dans votre dossier Assets, vous devriez maintenant voir deux fichiers : l’un avec le nom que vous avez donné à votre nouveau Animation ClipCreateAnimation Controllergame object peut lire. Le clip a également été automatiquement ajouté à un nouveau composant du game object que vous devriez maintenant voir sur votre Cube : ce composant s’appelle AnimatorInspector et vous devriez voir cette nouvelle relation. Si vous gardez votre Cube sélectionné et ouvrez la fenêtre AnimatorSpin.animCube.controllerCube toujours sélectionné, vous devriez voir que l’Animation vous attend pour commencer à animer les différentes PropriétésSpin
C’est tout un tas de connexions et de relations simplifiées en un seul bouton. Puisque vous débutez probablement avec Unity, cela signifie qu’il y a beaucoup de choses que vous ne comprenez probablement pas avec toutes ces fenêtres, fichiers, composants et objets. Plus loin dans ce tutoriel, nous tenterons de décomposer la signification de chacun de ces composants d’animations.
Animer propriété
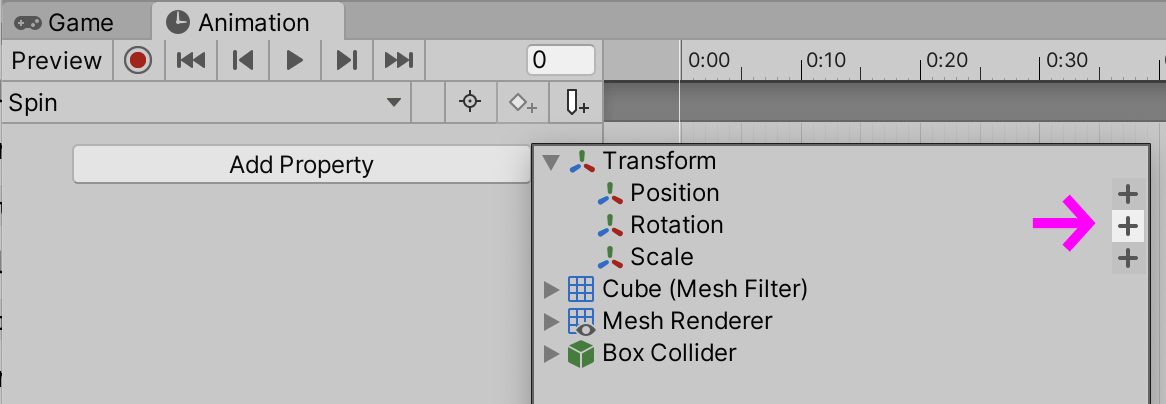
Avant d’expliquer toutes ces relations, animons simplement l’une des propriétés de notre cube. Assurez-vous que votre cube est sélectionné dans la hiérarchie et que le clip d’animation Spin est sélectionné dans le coin supérieur gauche de la fenêtre Animation, juste en dessous du bouton Preview. Sélectionnez maintenant la ou les propriétés que vous souhaitez animer. Ici, j’ai décidé d’animer le TransformRotation

Notez que tous les différents composants à l’intérieur de votre game object peuvent être animés à l’aide de cette fenêtre Animation.
Modifier les images clés
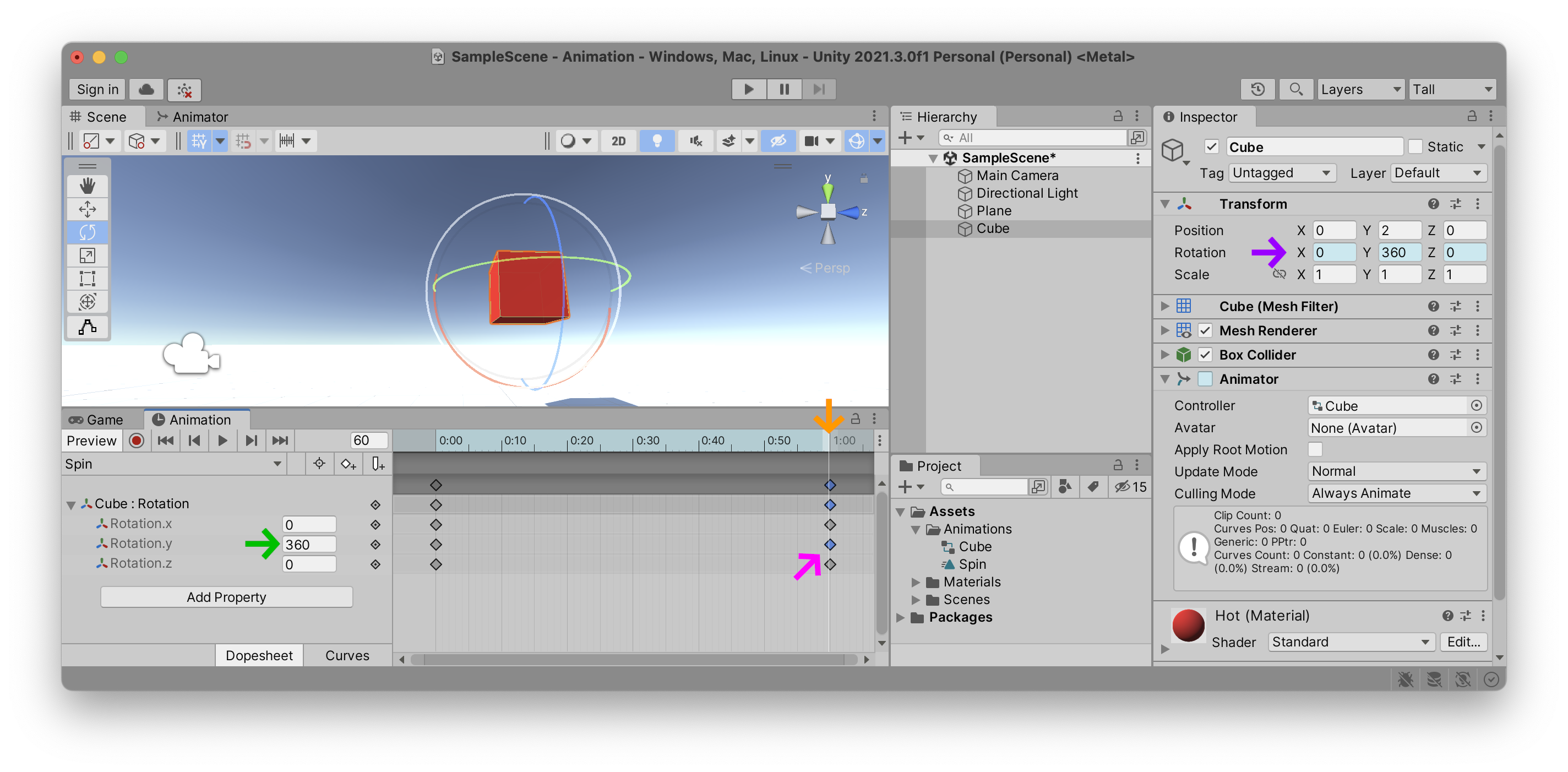
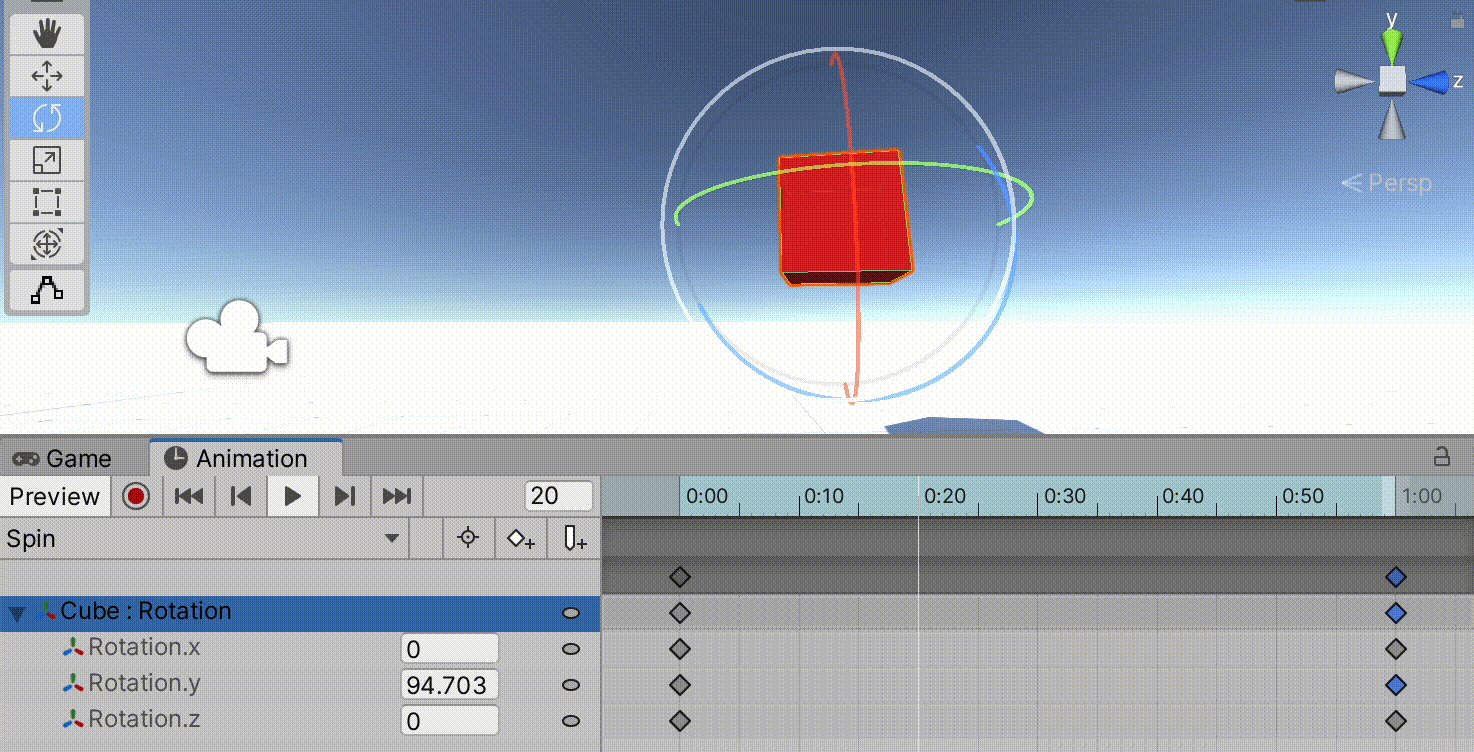
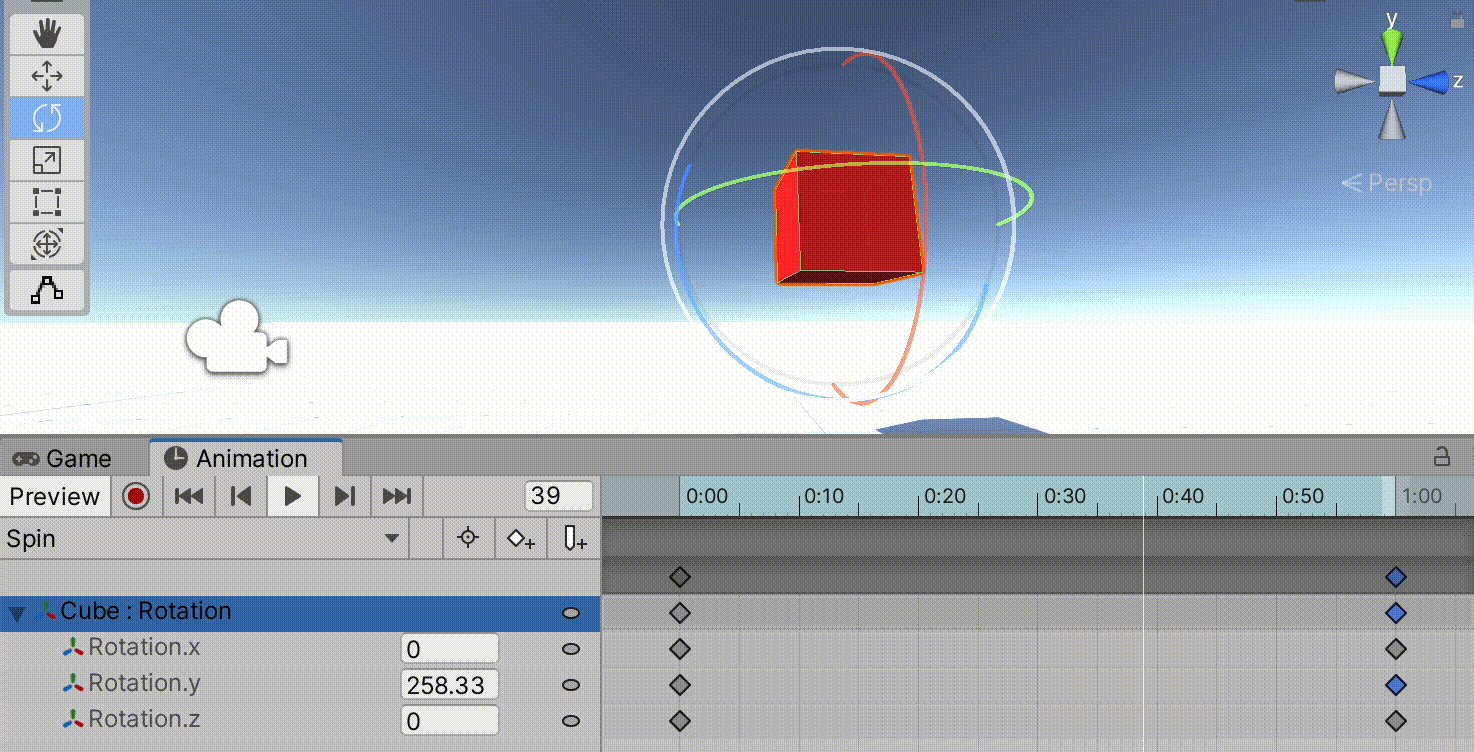
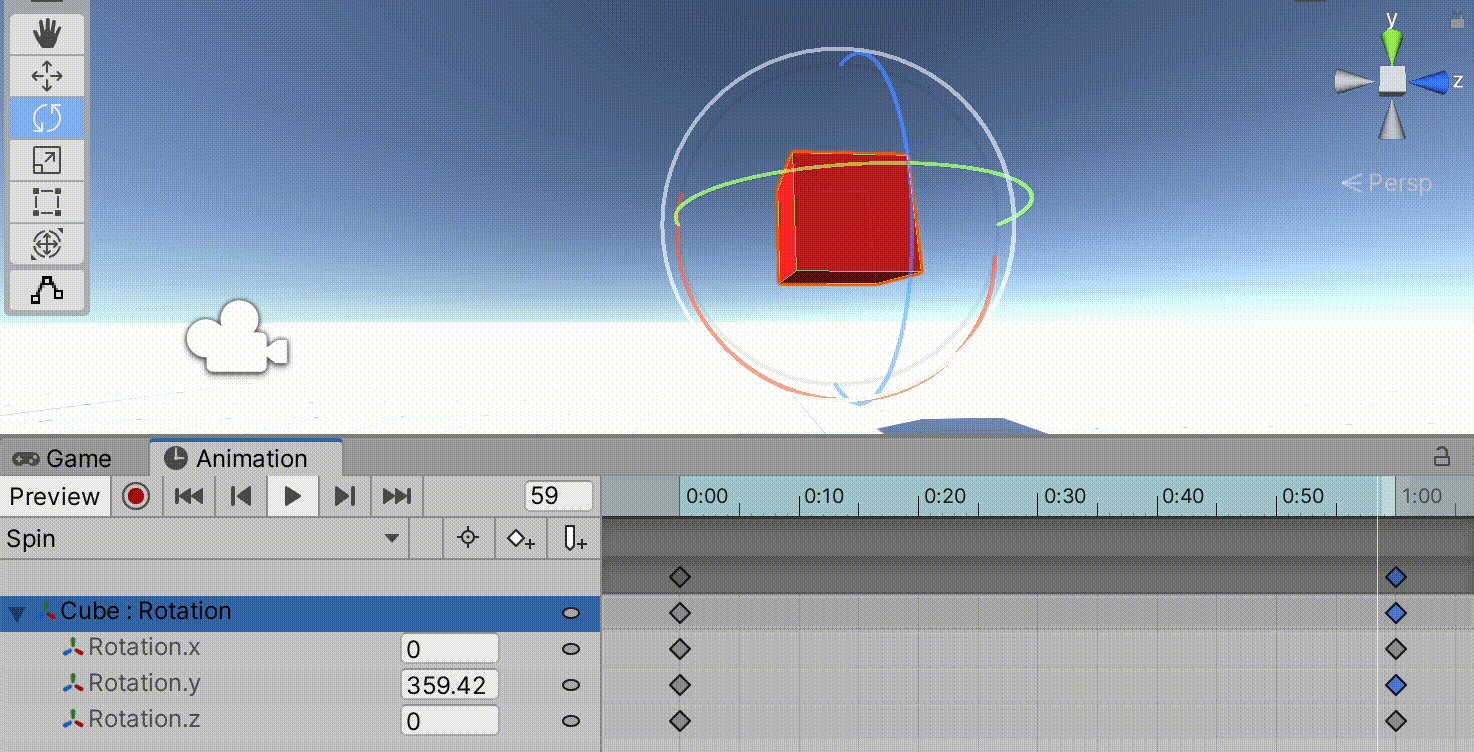
Dès que nous avons ajouté une propriété à animer, la fenêtre Animation ajoute automatiquement une image clé begin et end pour chacune des valeurs possibles que nous pouvons animer. En cliquant sur les flèches dans cette fenêtre, nous pouvons placer le curseur blanc TimelineScene ou via ses valeurs dans l’Inspector

Dans l’exemple ci-dessus, vous pouvez voir que j’ai déplacé le curseur temporel vers l’image clé finale de mon Animation ClipY360Y0°, ce qui signifie que toutes les images intermédiaires seront des interpolations entre ces deux valeurs, selon l’endroit où se trouve le curseur temporel à l’intérieur du clip d’animation. Notez également que les valeurs en forme de losange Keyframe

Courbes
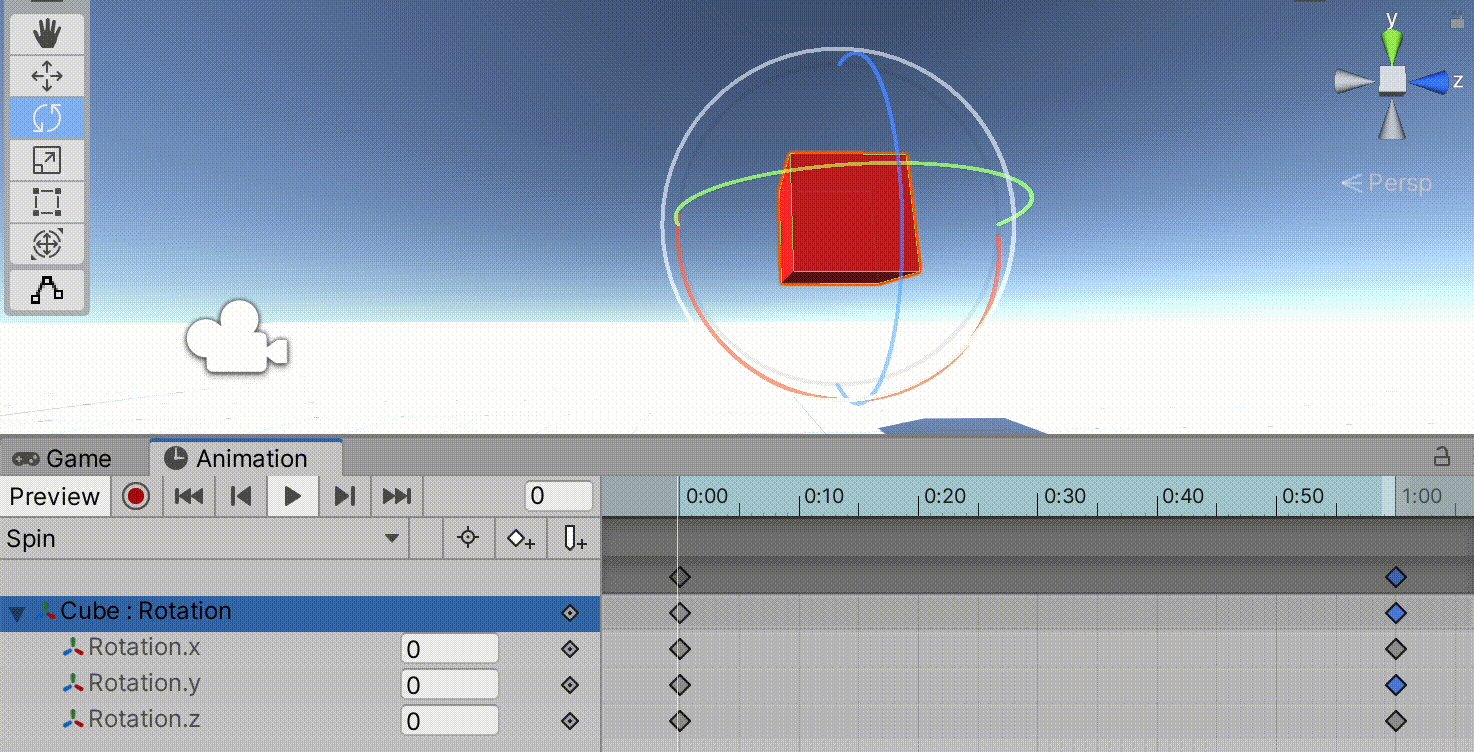
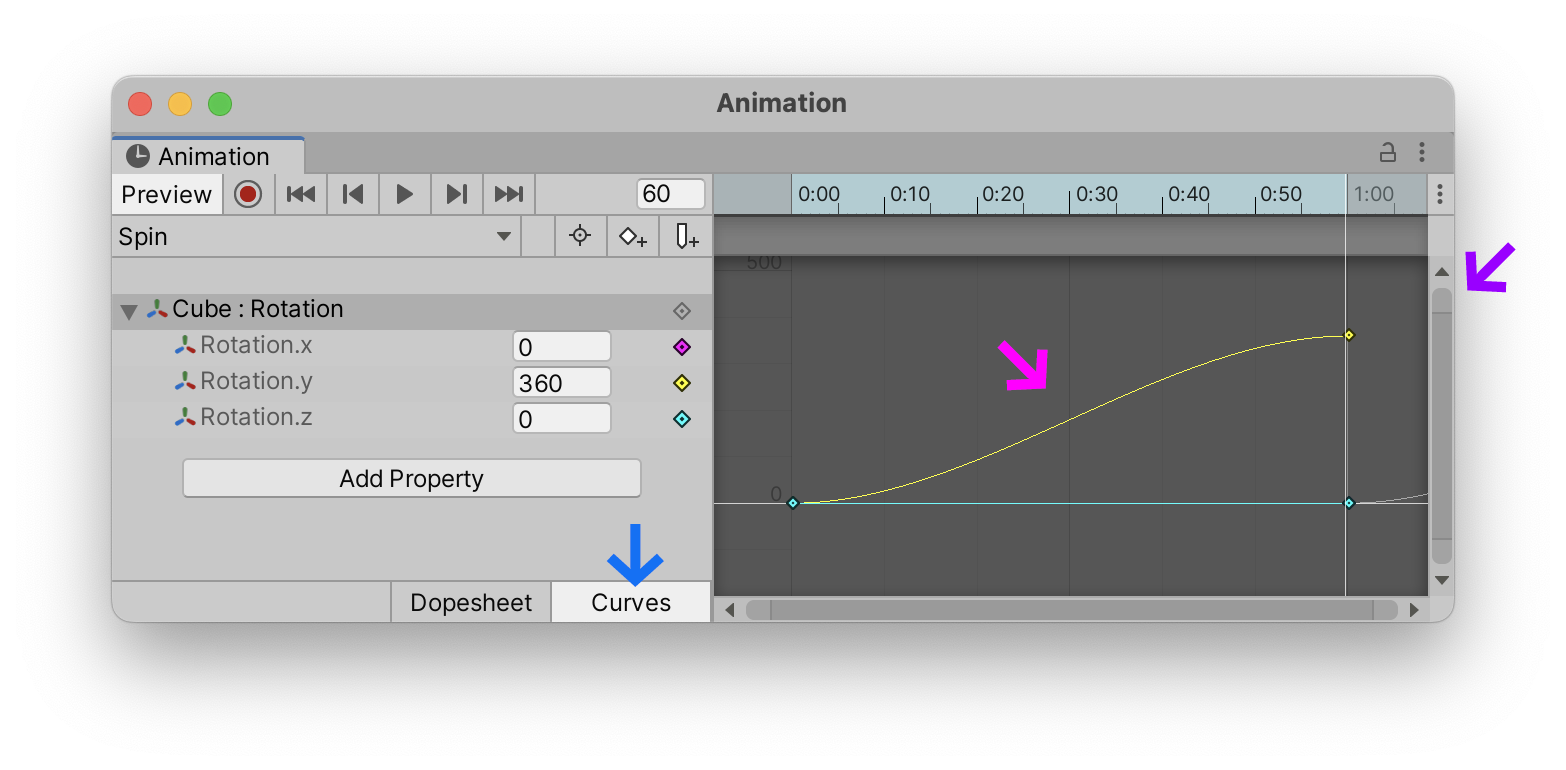
Vous pouvez prévisualiser temporairement l’animation en appuyant sur le bouton triangulaire Play dans la fenêtre Animation. Cela jouera votre animation en boucle. Comme vous pouvez le remarquer, l’animation s’accélère et ralentit, à chacune des extrémités de l’image clé. En effet, les Curves
Conseil de pro : si vous ne voyez pas toute la courbe de votre animation, essayez d’agrandir la
pour remplir toute la fenêtre. Chaque extrémité de cette barre peut être étirée et rétrécie et vous permet de vous concentrer sur différentes parties de vos courbes. barre de défilement verticale

Dans l’animation traditionnelle, cet effet d’accélération au début et de ralentissement à la fin est appelé ease-in ease-out
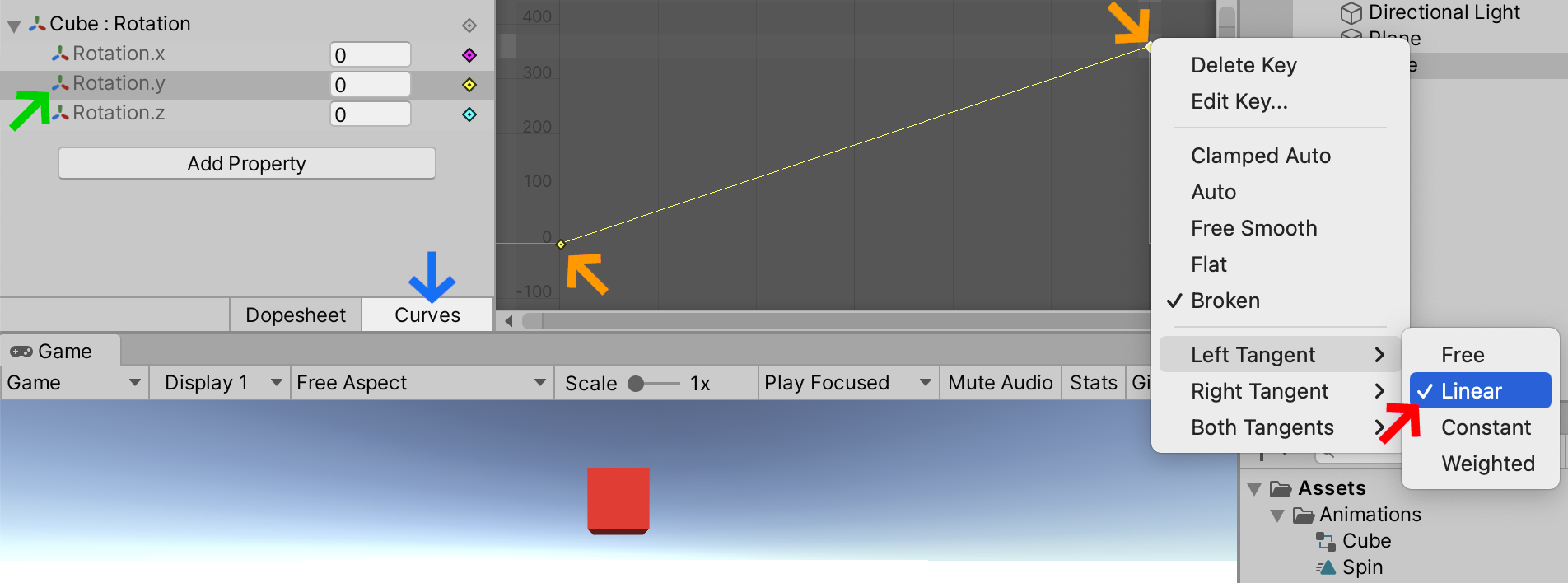
Si vous souhaitez un mouvement de rotation linéaire plus robotique, sélectionnez le PropertyRotation.yCurvesAnimation et définissez chacun des « côtés » Keyframegauche, droit ou les deux) avec Linear

Une fois que vous êtes satisfaite de la rotation de votre cube, vous pouvez arrêter la lecture temporaire dans la fenêtre Animation et appuyer sur le bouton Jouer en haut de l’éditeur Unity lui-même. Cela démarrera votre jeu et jouera toutes les animations configurées sur vos game object.
Système d’animation
Au début, Unity a commencé avec un système d’animation très simple, facile à comprendre, mais très limité. On pouvait facilement créer des animations à l’aide d’images clés dans la fenêtre Animation, puis placer un sélecteur d’animation sur votre Game Object afin de basculer entre differentes animations — par exemple entre Run, Jump, Idle, Swim, etc. L’actuel éditeur d’images clés Animation est toujours le même, mais il a maintenant été intégré dans un système beaucoup plus sophistiqué qui permet des transitions plus élégantes entre différents états d’animation.
Voici quelques concepts clés pour mieux saisir le fonctionnement du système d’animation Unity dans son ensemble :
- Pour animer dans Unity, vous devez avoir des propriétés
Game Objectà animer. Assurez-vous d’avoir sélectionné le bonGame Objectdans leHierarchyavant de commencer à l’animer. - Un
Animation Clipest une séquence d’images clés. C’est un peu comme une chanson qui attend d’être jouée. CeClipdécrit les différentes valeurs d’images clés des propriétés dugame objectet comment elles sont modifiées au fil du temps. Il est linéaire mais peut être joué en boucle. Souvent il est conçu pour boucler de manière transparente. - Un
Animatorgarde les clips organisés et peut les démarrer et les arrêter au moment voulu. De cette façon, il agit un peu comme un juke-box qui peut lire n’importe lequel clip à la demande. CetAnimatorest un composant d’unGame Object. Pour y accéder, sélectionnez un objet de jeu et regardez dans l’Inspector. - Un
Animation Controllerest la liste réelle des chansons en attente d’être jouées parAnimator. Il est chargé dansAnimatoravec tous lesClips. Si l’Animatorest comme un juke-box, l’Animation Controllerest comme sa liste de lecture. CeControllerindique à l’Animatorquel clip lire et quand. Si vous souhaitez modifier ce playlist, sélectionnez le fichierAnimation Controllerdans la fenêtreProjectet ouvrez la fenêtreAnimator. Vous verrez le contenu de cette liste de lecture et pourrez commencer à la modifier.
Les animations et l’animateur
Pour simplifier davantage cette relation, la chose la plus importante à comprendre est qu’il y a des AnimationsAnimatorControllerAnimations

Ainsi AnimationControllerAnimatorAnimation Clip