Objectif
Nous allons explorer le principe de la stratification.
Stratification
Ces vidéos suivent une série d’expérimentations qui ont été faites en peinture où, en utilisant des procédés d’empilement de couches de couleurs sur des tableaux, le principe de la stratification a été explorée, mais en peinture : avec des pigments ou des couleurs. De la peinture.
Ce que nous allons voir dans cette série de vidéos c’est la stratification vue du point de vue des images programmées sur un ordinateur : ce qu’on pourrait aussi appeler le dessin algorithmique, ou ce qu’on appelle aussi le « creative coding », c’est-à-dire la programmation comme médium de la création.
Creative Coding
Le principe du creative coding — de la programmation comme médium — peut s’ouvrir à un tas de différentes choses. Ça peut s’ouvrir sur des oeuvres textuelles, des formes 3d virtuels ou physiques, de la robotique programmé, du « machine learning », l’intelligence artificielle, … il y a plein de différentes directions que ça peut prendre et de ramifications.
cf. Creative Code, 2004

P5
Ce que nous allons voir nous c’est plutôt une version plus focalisée de la création par programmation, par code, à travers un outil qui a été créé pour et par des artistes qui s’appelle P5.
Alors, qu’est-ce que c’est P5 ?
Design By Numbers
P5, en fait, c’est une très longue histoire, et vous avez peut-être entendu parler d’un de ses prédécesseurs — quelque chose qui s’appelle Processing. Mais peut-être ce que vous ne savez pas, c’est qu’à la base, P5 — cet environnement créé pour et par des artistes pour créer des images et des formes sur les ordinateurs — était initié par un artiste (aussi designer, et anciennement directeur d’une école d’art aux États-unis) qui s’appelle John Maeda.

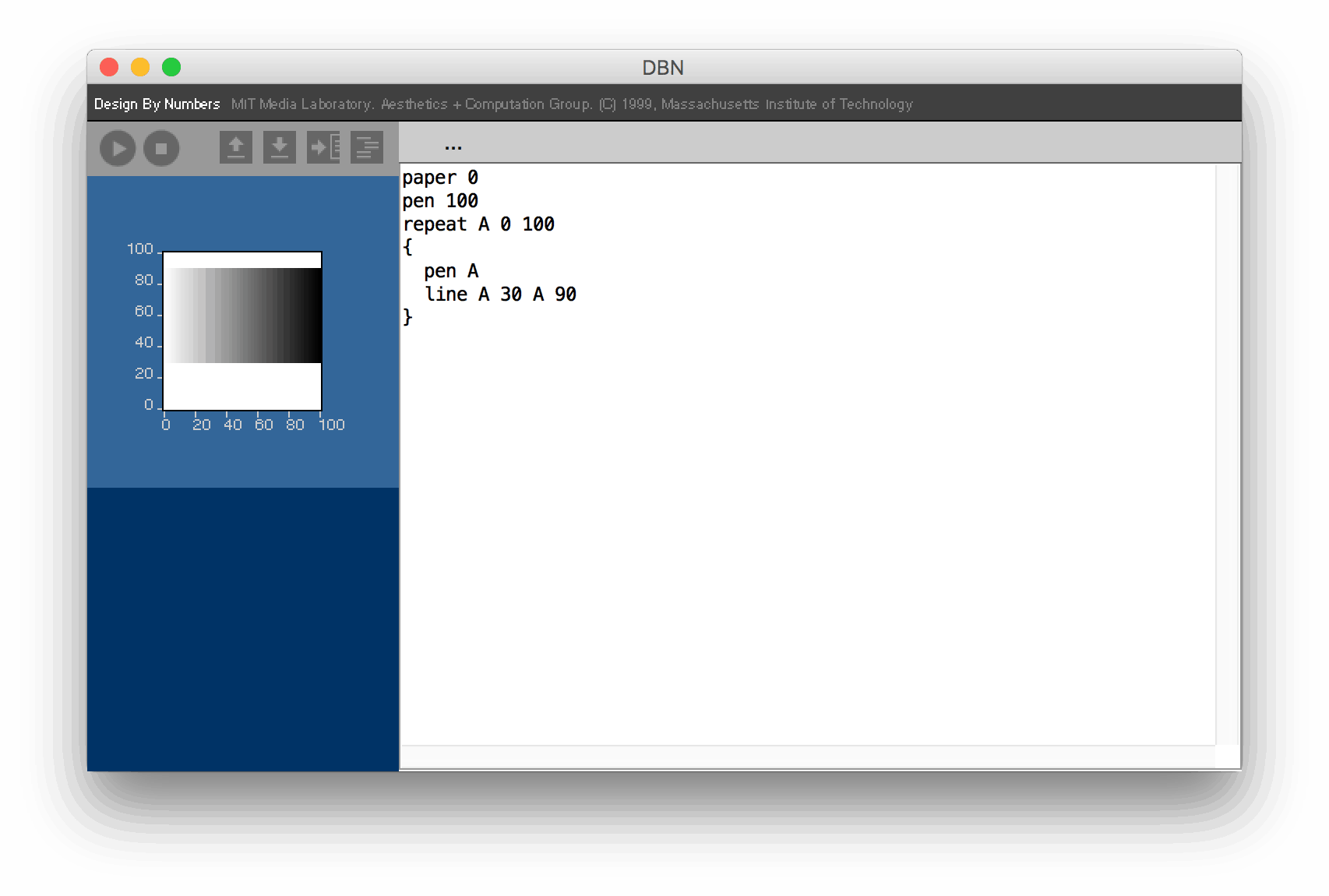
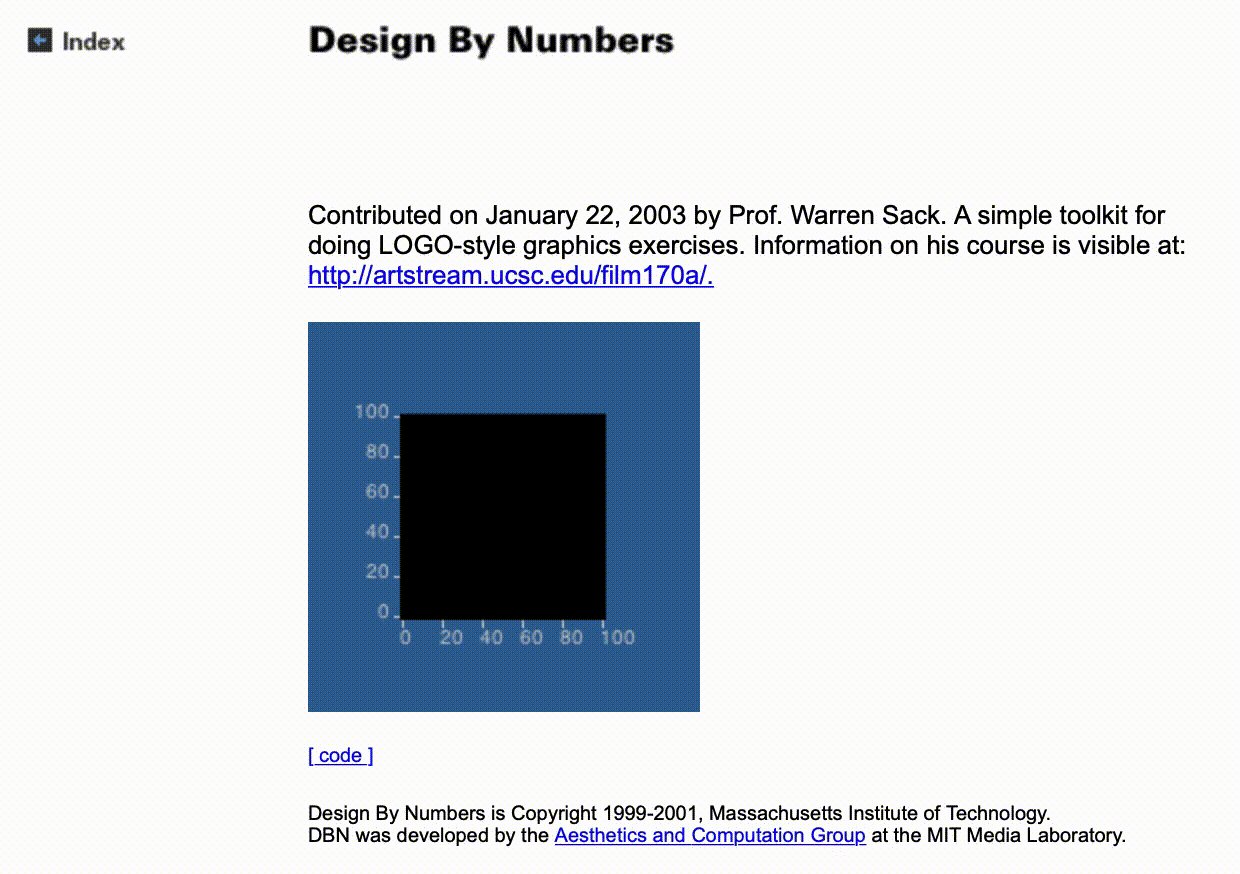
John Maeda a créé un livre important qui s’appelle Design By Numbers. Voici l’ancien site web, ou voici un exemple des pages de ce livre et il se trouve que j’ai aussi une copie. À travers ce livre il a exploré l’idée d’un langage de programmation qu’il avait envie d’inventer, et qui permettrait de défendre un tas de choses qu’il faisait dans son travail.
John Maeda
C’était un des premiers artistes de la nouvelle génération — on pourrait dire la génération du «personal computers» (les micro ordinateurs personnels) — et dans les années 1990 il avait créé une forme d’écriture qui réunissait des formes expérimentales, d’exploration formelle, qui étaient générées entièrement par la programmation. Alors, il y a bien sûr des artistes qui ont fait ce type d’expérience dans les années 1960, 1970, ou 1980. C’est une longue histoire les artistes qui utilisent de la programmation pour créer des images, pour créer des formes, ou pour créer du son.
John Maeda a été le début d’une nouvelle génération. Et il a été à l’initiative d’un outil important qui s’appelle «Processing» et qui est devenu par la suite l’outil que nous nous allons utiliser pour explorer la stratification, et qui s’appelle maintenant «P5».

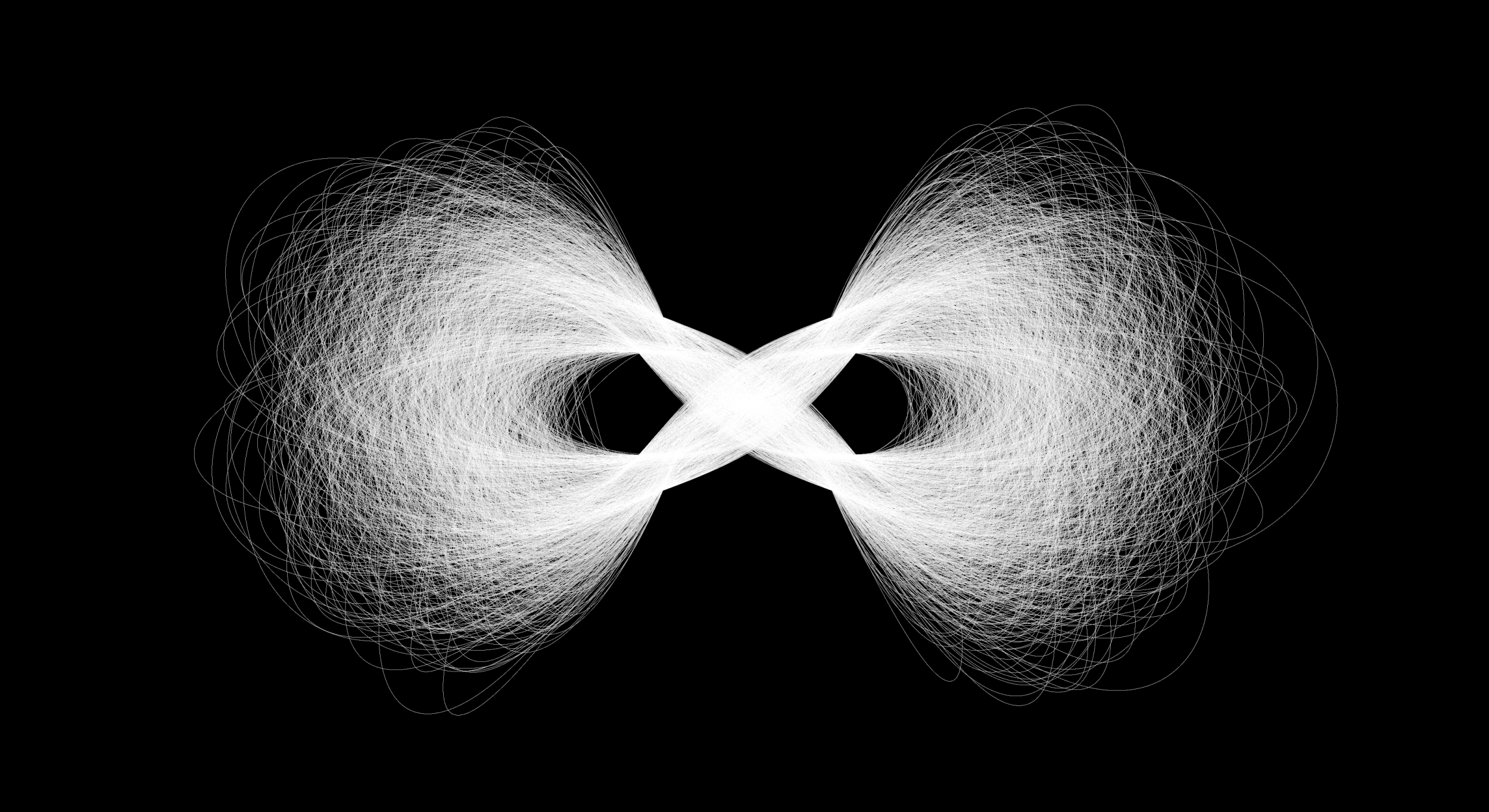
Voici une image assez célèbre (AI Infinity) qu’il avait fait à une époque (1992) où — même si on peut faire ce genre d’exercice, ce genre de choses, ce genre de forme à la main — l’intérêt (en tout cas pour John Maeda) c’était de voir comment, et qu’est-ce qu’il pourrait créer comme type de forme en se donnant comme contrainte uniquement l’utilisation du code pour pour générer sa forme.
Je disais «utiliser uniquement» … C’est vrai que lui aussi il faisait beaucoup de croquis qu’après il transformait par code. Mais disons qu’il cherchait quand même de trouver une spécificité de l’utilisation du code comme médium.
Pen, Paper, Line
Et donc il a décidé de créer carrément un langage, à l’époque où il était professeur au M.I.T. Media Lab. Puis après, comme je disais, directeur d’une école d’art le Rhode Island School of Design. Et donc il a créé ce langage au début de sa carrière où il essayait d’imaginer comment on pourrait avoir un langage qui ne ressemblerait pas à de la programmation pour des ingénieurs — une forme de programmation qu’on va dire complexe, difficile.

Lui, sa programmation était basée sur des mots simples comme «paper», «pen», «line», «square». Pour lui on utiliserait des mots très simples, sans syntaxe compliqué. Et en écrivant des instructions, on finirait par créer différentes formes de dessin.
Ce projet «Design By Numbers» a été explorée à travers un langage pédagogique qu’il avait créé lui même et que, ensuite ses étudiants ont décidé de transformer en un environnement non pas pédagogique mais réel: pour eux-mêmes, artistes, designers, et architectes (tout un tas de gens utilisent cette chose maintenant). En tout cas ils ont pris les idées explorées dans ce livre, Design By Numbers, et ils les ont transformé en un réel outil que les gens pourraient utiliser dans leur travail de tous les jours d’artiste.

PROCE55ING
Il y a eu plusieurs variantes de cette chose là — une des variantes c’est «Processing», une autre s’appelle «openFrameworks» — il y en a eu plusieurs. Le plus connu, c’est une chose qui s’appelle «Processing», qui a été créé par Ben Fry (artiste, designer, développeur) et Casey Reas. Là je parcours très rapidement son site: voici le type de choses, le type de formes qu’on peut générer. On voit dans le travail de Ben Fry qu’il y a énormément de choses qui sortent de l’analyse de mots qu’il transforme par la suite en des formes de différentes ordres. Et puis, dans le travail de Casey Reas, c’est plus un travail qui se rapproche des questions de stratification qu’on va explorer. Ces travaux sont plus proches d’un travail d’un peintre et Casey a fait une école d’art avant d’aller au M.I.T. étudier avec John Maeda. En tous cas, on voit là un travail plus plastique, on pourrait dire plus formelle, même si ce n’est peut-être pas le bon mot.
On voit aussi dans son travail — ici c’est un programme qu’il a généré avec cet outil Processing — qu’il explore aussi la possibilité de formes évolutives, des formes qui prennent du temps à se dévoiler, à se construire. Où on va, peut-être, dans une installation, non pas installer juste l’image finale sous forme d’un tableau, mais qu’on pourrait projeter — où on pourrait voir comme ici dans cet exemple, une oeuvre créée par Casey Reas avec cet outil. Cet outil, issu de ces premières recherches de John Maeda. Avec Processing, on voit ce que ça peut donner: des formes générés avec cet environnement, ce langage qui s’appelle «Processing».
Processing est quelque chose qu’on peut toujours télécharger. Il n’est plus vraiment recommandé, puisqu’il tourne sous un ancien langage qui s’appelle Java, qui n’est plus vraiment un langage contemporain.
Note: nous avons un ancien cours que vous pouvez toujours lire: Processing.
P5.js
Il a été mis à jour récemment par Lauren Lee McCarthy qui a créé une variante de Processing qui est déjà une variante de Design By Numbers, ce projet d’origine de John Maeda. Elle a donc créé une variante de Processing plus moderne, plus contemporain en utilisant des technologies qui pourraient tourner dans n’importe quel navigateur.
Ce projet s’appelle donc P5.js — js pour javascript — avec l’idée que aujourd’hui tout le monde (à peu près) a accès à des navigateurs parfaitement compétents pour générer des dessins interactifs, dynamiques, génératifs. Et puisqu’il y a toujours une envie d’apprendre aux artistes a coder via Processing, pourquoi pas utiliser un des supports les plus répandus sur la planète, directement, des navigateurs, pour faire tourner Processing.
Donc ça a été nommé «P5». “PROCE55ING” avait commencé avec un petit jeu comme ça avec le «5» à la place des «S». Elle a donc créé cette nouvelle variante de Processing qui tournerait en ligne avec un site «p5js.org» … avec des exemples, avec un éditeur qu’on va regarder tout à l’heure dans une prochaine vidéo.
Vous pouvez aussi regarder là des exemples: les exemples qui permettent d’expliquer. On ouvre un navigateur et on n’a pas à télécharger le logiciel. On peut directement lancer un programme et commencer à interagir avec avec ce programme. Je suis en train de cliquer sur pas forcément le exemple plus intéressant, mais mais voilà. On voit que la chose est conçue pour être rapidement explorable, et qu’on peut rapidement explorer en ligne et regarder avec n’importe quel navigateur.
Generative Gestaltung
Alors si vous voulez regarder des exemples … comment dire …qui mettent en scène un peu plus la beauté des choses qu’on peut faire avec Processing ou P5, vous avez quelques livres que vous trouverez à la médiathèque. Il y a Design Génératif, par exemple. Il y a aussi ce livre de John Maeda. Et puis Design Génératif a aussi une nouvelle édition qui a été fait pour ce P5. Voici la version qui a été fait avec Processing (en langage Java) et voici la version qui a été faite avec la nouvelle version, plus facile d’accès, P5.
Ça c’est la version française, car il n’y a pas la traduction française de cette deuxième édition. Dans ce Design génératif vous trouverez une plus belle impression d’un certain nombre d’exemples qui donnent des idées d’installations, d’affiches, de typographie, de choses faites avec Processing. Des formes dans des installation sont générés avec cet outil, avec ce langage, avec cet environnement — difficile à savoir comment on appellerait ces choses… On voit en tout cas, dans une belle impression, où on peut peut-être plus apprécier le type de formes précises qu’on peut faire, et avec de belles couleurs qu’on peut faire émerger avec une impression.
Puis voici une version avec une impression moins bonne, mais qui a aussi d’assez bels exemples. Il est une sorte de « how to » (comment faire) pour créer des formes très intéressantes avec des instructions que l’on rentre dans P5. Et hop ! Ça donne ce type forme.
generative-gestaltung.de
Vous trouverez aussi une version en ligne de ce livre «Generative Gestaltung». Je mettrai les liens dans les commentaires de cette vidéo. Vous y trouverez des exemples que vous pouvez lancer directement dans votre navigateur. Comme c’est basé sur P5, et comme P5 marche avec n’importe quel navigateur moderne, et bien vous pouvez directement cliquer sur l’exemple et … hop! ça y est, vous avez la chose tourne directement dans votre navigateur. Vous avez même un bouton qui vous permet d’ouvrir dans un dans un éditeur que nous allons utiliser dans la prochaine vidéo qui s’appelle le «P5 Editor». Vous avez donc directement les instructions qu’on peut lancer et hop! directement dans mon navigateur, je peux commencer à regarder comment ils ont généré cette forme.
http://www.generative-gestaltung.de/2/
Tout à la base, le projet de John Maeda était un projet pédagogique. On voit que la communauté qui se sert de Processing et de sa variante P5, continue la tradition. Ils utilisent cet environnement, ce langage, cette philosophie, cet esprit pour donner beaucoup de moyens d’accès à des artistes.

Code As Creative Medium
Alors vous avez aussi un autre livre qui vient de sortir, que je viens de commander pour la médiathèque — «Code As Creative Medium» — qui est une collaboration entre Tega Brain qui enseigne actuellement à New York University et Golan Levin qui a été étudiant avec Casey Reas et Ben Fry dans les cours de John Maeda, au Media Lab du M.I.T. à la fin des années 1990 quand ce projet Processing a vu le jour. Il a donc contribué au tout début de Processing et continue à contribuer même si, lui, utilise aussi une autre variante qui s’appelle «openFrameworks». Il continue néanmoins à utiliser Processing dans son enseignement et dans son travail d’artiste. Là on voit les travaux de Tega Brain, qui sont très riches, très drôle, fascinants – je vous laisse explorer ça.

Processing > Wiring > Arduino
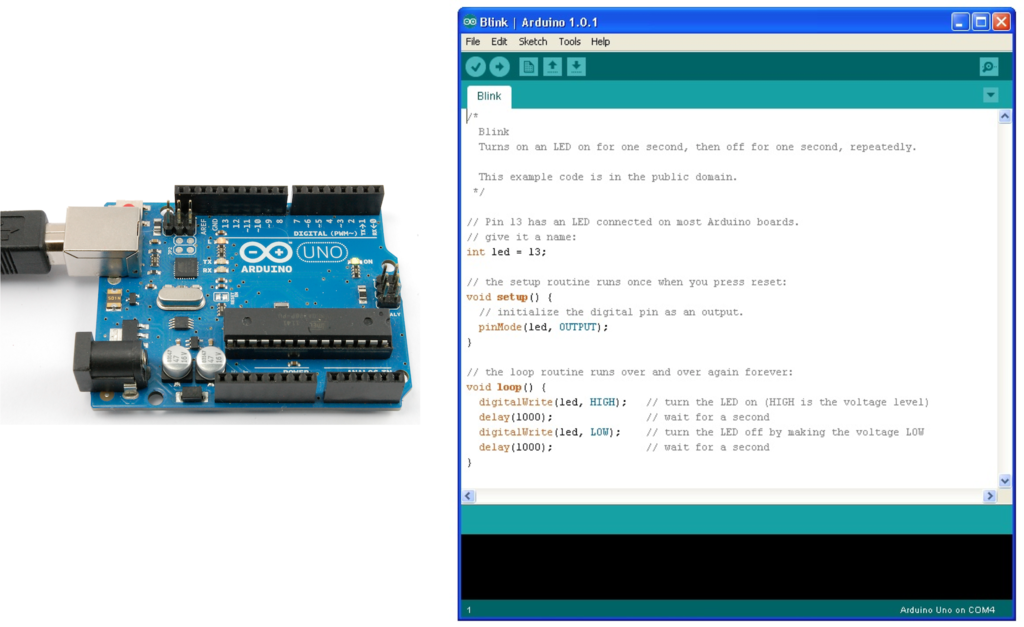
Puis je finis avec aussi une chose qui s’appelle Arduino. Arduino, vous connaissez peut-être par le biais de l’Atelier mécatronique, et vous allez me dire «Arduino, c’est des petits circuits électroniques qui permettent de programmer les robots dans l’Atelier de mécatronique.» Et bien Arduino est aussi une variante du projet Processing. Casey Reas, alors jeune artiste, est allé enseigner dans un école de design, Ivrea en Italie, et dans cette école de design il voyait des gens qui développaient des interfaces physiques qu’ils voulaient relier à les programmes faits avec Flash ou avec son environnement Processing. Et il voyait que c’était très difficile à créer de l’électronique. Donc il décidé leur montrer l’environnement Processing. Comme vous allez voir, c’est un environnement minimaliste, simplifié pour faire de la programmation. Et un jeune étudiant a vu ce Processing, a dit «tiens, ce serait bien d’avoir quelque chose d’aussi simple pour l’électronique» et donc il a pris les codes sources de Processing et a créé une chose qui s’appelait «Wiring». Son professeur a aussi fait une variante cela qui devenu la plateforme «Arduino».

Tout cela est un grand projet qui a passé par plein de différents gens. Mais c’est juste pour vous dire que il y a beaucoup de ramifications de ce monde de Processing ou de P5 et que nous nous allons explorer. Je vais en tout cas vous donner une petite introduction pour explorer plus précisément l’idée de comment empiler des formes par des instructions très simples.
Nature of Code
Si vous voulez aller encore plus loin, une autre excellente ressource en ligne c’est tout le travail de Daniel Shiffman, The Nature of Code. C’est un livre qui explique beaucoup de phénomènes qui sont à la base de beaucoup de principes d’animations interactives, des jeux — comme par exemple les notions de rebondissement. Il explique comment créer avec des exemples carrément interactives, qui tournent avec P5, et qu’on peut lancer directement dans son navigateur. Il est actuellement quelqu’un qui est beaucoup beaucoup vu sur YouTube — plus de 2,5 millions de «views» de ce cours sur P5.js. Il a donc des millions de gens qui suivent sa chaîne sur YouTube. Daniel Shiffman et aussi un professeur à New York University, qui enseigne Processing, P5, et tout un tas de choses. Mais il a également des cours en ligne que vous pouvez suivre sur YouTube. Celui-ci c’est Programming With P5.js où il vous explique — avec beaucoup de mouvements de ses bras — comment ouvrir un petit programme de P5, le lancer, et créer un dessin interactif sur son propre ordinateur.
Il y a aussi une version de The Nature of Code qui a commencé dans le language Processing et qu’il a mis à jour pour P5.js.
Conclusion
Beaucoup de ressources. Peut-être je vous ai un peu perdu par cette historique. Mais je voulais vous dire que nous allons utiliser un environnement qui a une longue histoire, ce P5.js. Un environnement qui a été créé à la base pour donnez un environnement à des artistes pour qui ils et elles puissent explorer la programmation avec autant de rapidité qu’aurait quelqu’un avec un carnet, avec un stylo. Avec la possibilité d’ouvrir rapidement en quelques instructions simples, et que l’on peut, peu à peu complexifier. On peut créer des formes génératives directement sur son ordinateur.
Pour explorer donc l’idée de la stratification, nous allons utiliser cet environnement P5.