Page HTML
Si vous êtes une vraie geekette et vous ne voulez pas utiliser l'editor.éditeur P5 — si vous savez déjà ce que veut dire HTML et comment le créer, et comment mettre ses propres pages HTML sur le Web — vous pouvez directement créer des pages P5 sur votre propre ordinateur et en toute autonomie expérimenter. Après vous pouvez mettre ça sur un serveur web et permettre à des gens de se connecter à votre site et de regarder vos sketches, vos dessins, mais des dessins algorithmiques faits avec P5, sans avoir besoin de passer par editor.p5js.org.
index.html
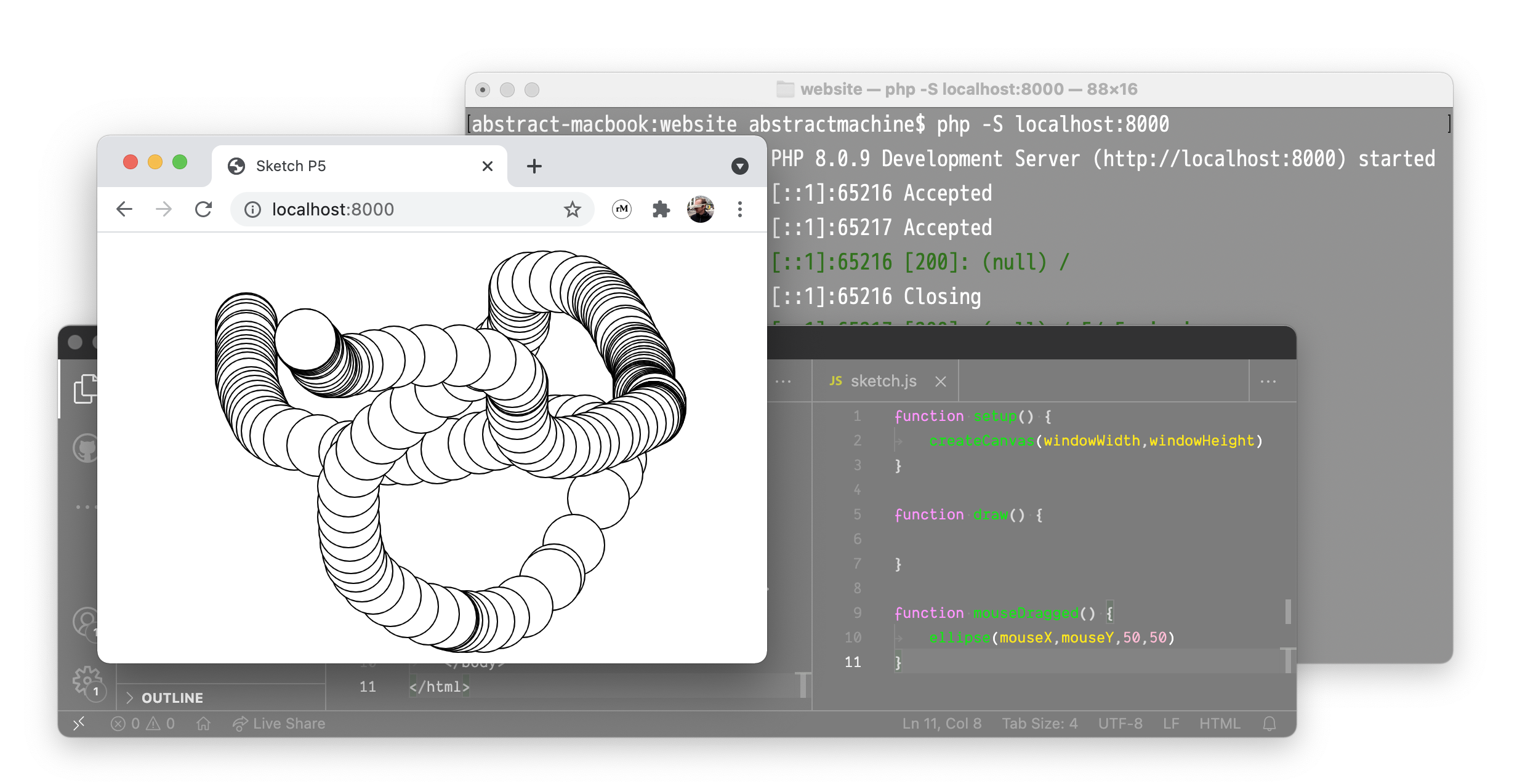
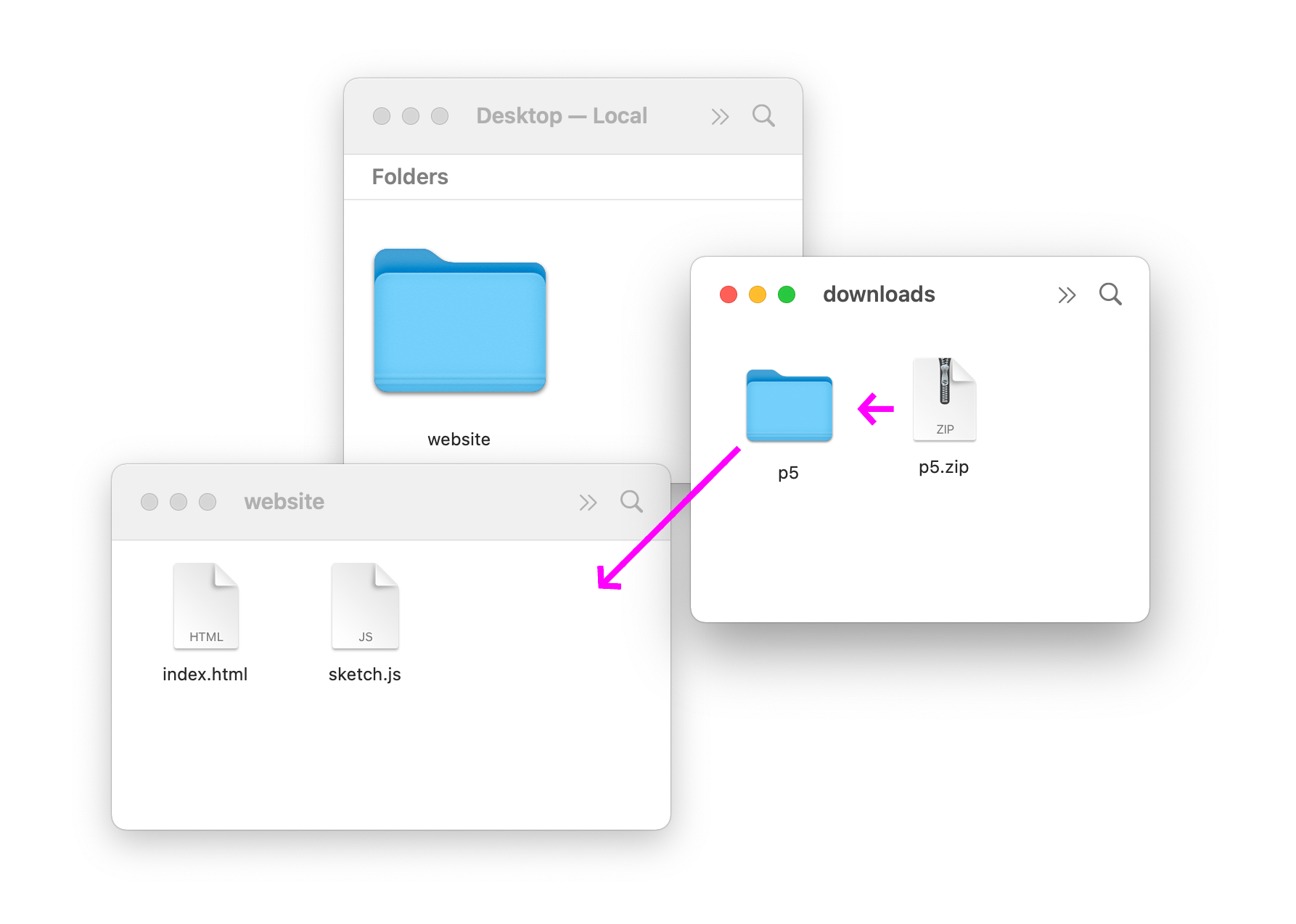
Pour cette deuxième option — encore une fois seulement si vous vous sentez à l'aise — vous pouvez créer un dossier : ici j'ai créé un dossier que j'ai appelé «site» et j'ai créé un page index.html et j'ai mis la bibliothèque P5 dedans. Ça me permet d'avoir une animation qui tourne sur mon ordinateur local. Ici j'ai créé un petit serveur local que je fais tourner sur mon propre ordinateur pour simuler une connection à cette page une fois en ligne. Mais vous pouvez aussi le lancer avec Chrome, par exemple, et normalement votre sketch va fonctionner.

Voici la version plus «technique» si vous voulez pas passer par l'éditeur P5.
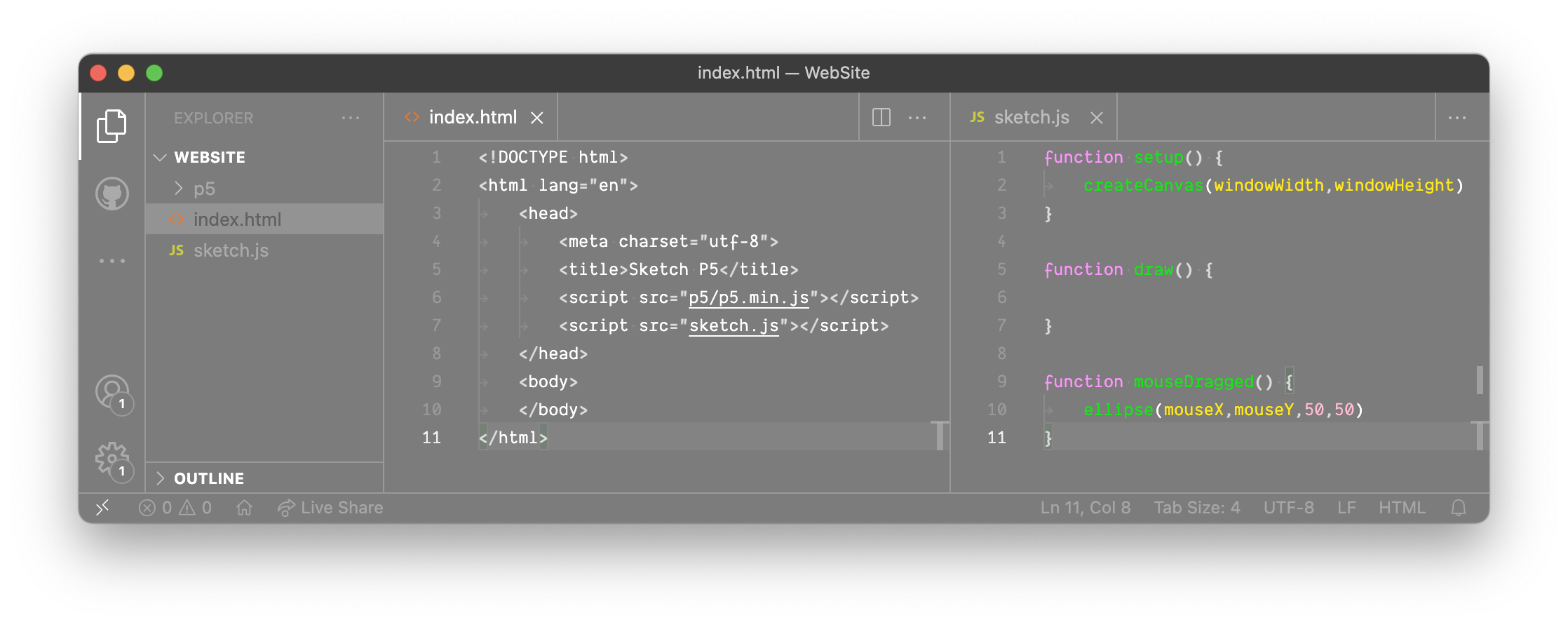
VS Code
Si vous préférez cette option vous pouvez utiliser non pas l'éditeur en ligne mais un éditeur de texte local comme Sublime. Moi, j'utilise Visual Studio Code — il y en a d'autres. Tout un tas de différents éditeurs de texte marcheront, vous pouvez même utiliser le Notepad sur Windows.
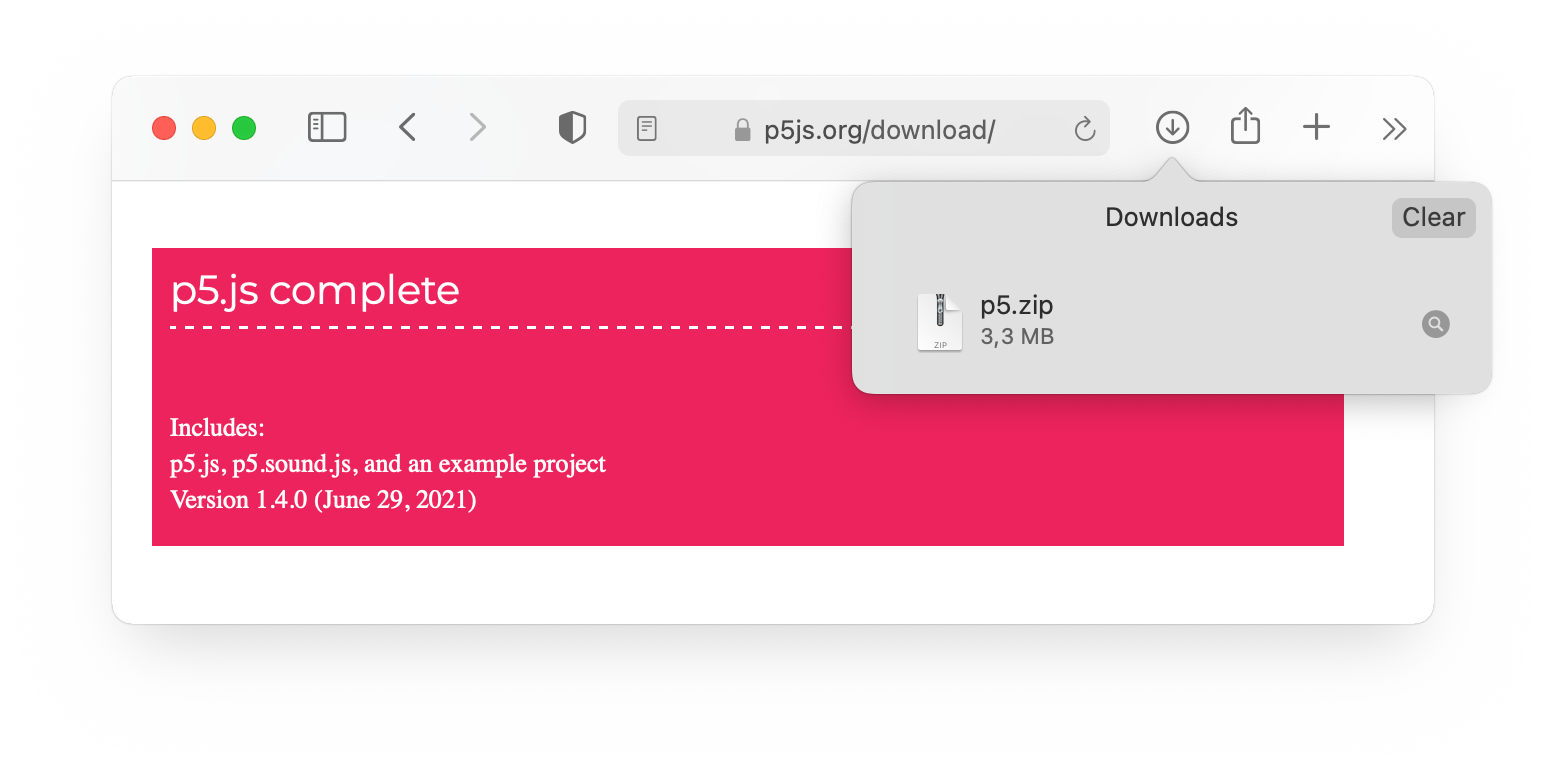
Download P5 Complete
Si vous préférez être en totale autonomie, vous allez sur https://p5js.org/download et vous allez voir qu'il y a toujours l'option d'utiliser l'éditeur en ligne mais aussi la possibilité de télécharger le P5 Project complet.

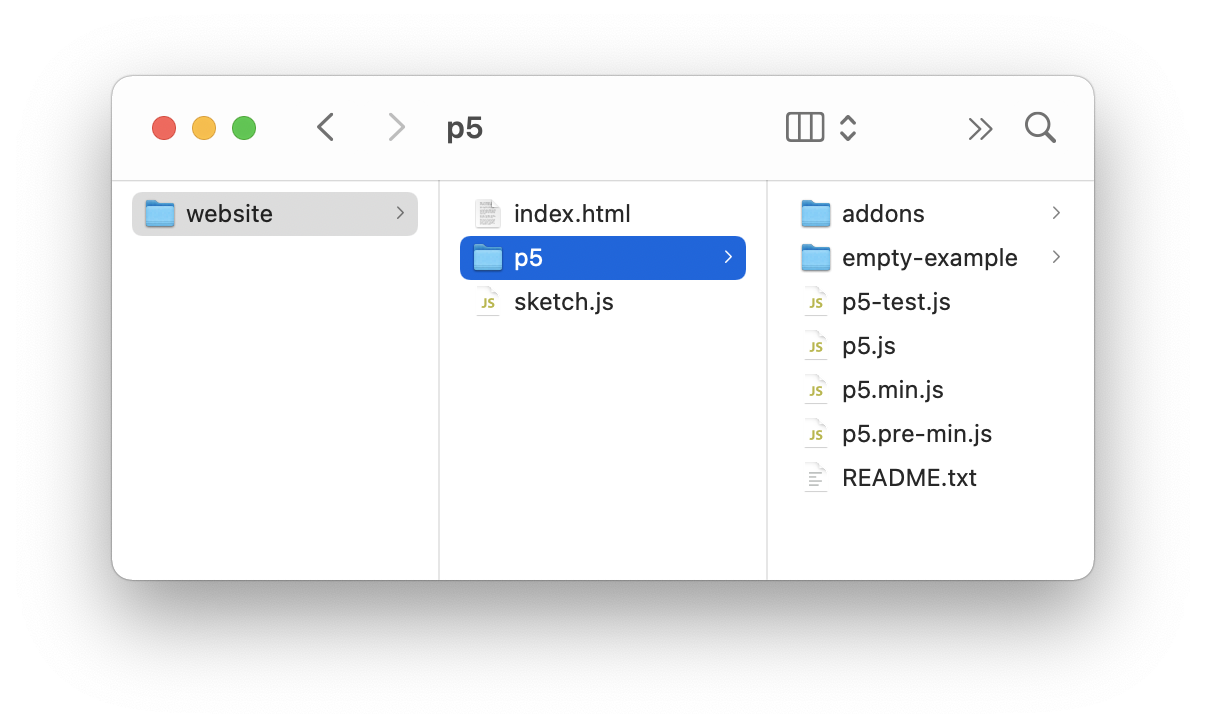
Quand j'ai fait cela tout à l'heure, ça m'a donné un dossier que j'ai dé-zippé et qui s'appelle P5 :

Il contient toute la programmation qui fait marcher P5 :

localhost:8000
Après, j'ai créé un petit serveur local sur Mac. Sur Mac, c'est facile (désolé pour mes amis Windows, il faudrait me dire comment vous faîtes). Sur Mac, on ouvre d'abord le terminal: ⌘ + espace, cherchez Terminal. Dans ce terminal, on va dans le dossier que l'on veut tester: si le dossier est sur le bureau, on change le dossier actuel pour aller dedans avec cd Desktop, suivi de cd NomDuDossier. Une dans dans ce dossier via le Terminal, on écrit: php -S localhost:8000. Ça y est vous avez un serveur local.
$ cd Desktop
$ cd website
$ php -S localhost:8000Conclusion
Mais bon, ça c'est c'est très technique. Je voulais au moins vous donner un exemple de comment créer des pages autonomes, que je fais tourner sur mon propre ordinateur, sans passer par l'éditeur en ligne.
Si vous n'avez rien compris à ce que je viens de dire, oubliez. Passez à la vidéo suivante. Mais je voulais donner cette option pour des gens qui se sentent plus à l'aise et qui aimeraient maîtriser plus leurs créations faites avec P5.
Pour plus d'informations, cf. Setting up p5.js with an editor on your own computer
Source Code
Voici le code des deux programmes que j'ai utilisé pour tester P5 en installation local.

D'abord la page web index.html qui donne des instructions à votre navigateur:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Sketch P5</title>
<script src="p5/p5.min.js"></script>
<script src="sketch.js"></script>
</head>
<body>
</body>
</html>Voici le code sketch.js, volontairement simple (le même d'ailleurs qu'on trouveras partout) qui donne les instructions à P5 pour construire le dessin interactif.
function setup() {
createCanvas(windowWidth,windowHeight)
}
function draw() {
}
function mouseDragged() {
ellipse(mouseX,mouseY,50,50)
}