Objectives
In this class, we will explore the principle of stratification.
Stratification
These videos follow a series of experiments we created using the painting canvas as our medium and where, using methods of stacking layers of colors, we explored the principle of stratification. This was done with pigments or colors, i.e. Painting.
What we are going to see in this series of videos is the principle of stratification seen from the point of view of images programmed on a computer: what we could also call algorithmic drawing, or what we also call “creative coding”. In other words: programming as a creative medium.
Creative Coding
The principle of creative coding — of programming as an artistic medium — can open onto a lot of different things. It can open up to textual works, virtual or physical 3D shapes, programmed robotics, “machine learning”, artificial intelligence … I.e. there are many different directions that it can take, many different ramifications.
cf. Creative Code, 2004

P5
What we’re going to explore instead is a more focused approach of creation through programming, through code, via a tool that was created by and for artists named P5.
So what is P5?
Design By Numbers
P5, in fact, is a very long story. You might have heard of its predecessor - something called Processing. But maybe what you don’t know is that originally, P5 — this environment created by and for artists to create images and shapes on computers — was initiated by an artist (also designer, and former director of an art school in the United States) named John Maeda.

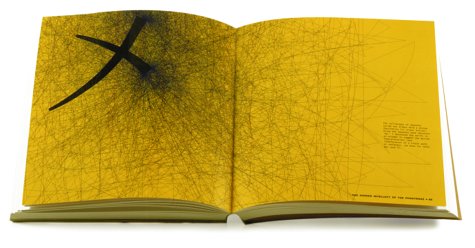
John Maeda created an important book called Design By Numbers. Here is the old website, and here is an example of the pages from this book. I happen to have a copy as well. Through this book, he explored the idea of a programming language that he wanted to invent, and which would make it possible to defend a lot of things that he did in his work.
John Maeda
He was one of the first artists of the new generation - the generation you could say of the “personal computer” - and in the 1990s he produced an experimental approach of exploring new forms, generated entirely by programming.
Now, of course, there are artists who done this type of work in the 1960s, 1970s, or 1980s. The story of artists who use programming to create images, to create shapes, or to create sound is a long story.
But John Maeda was the start of a new generation. And he was the initiator of an important tool called Processing and which eventaully evolved into the tool that we are going to use to explore stratification, named P5.

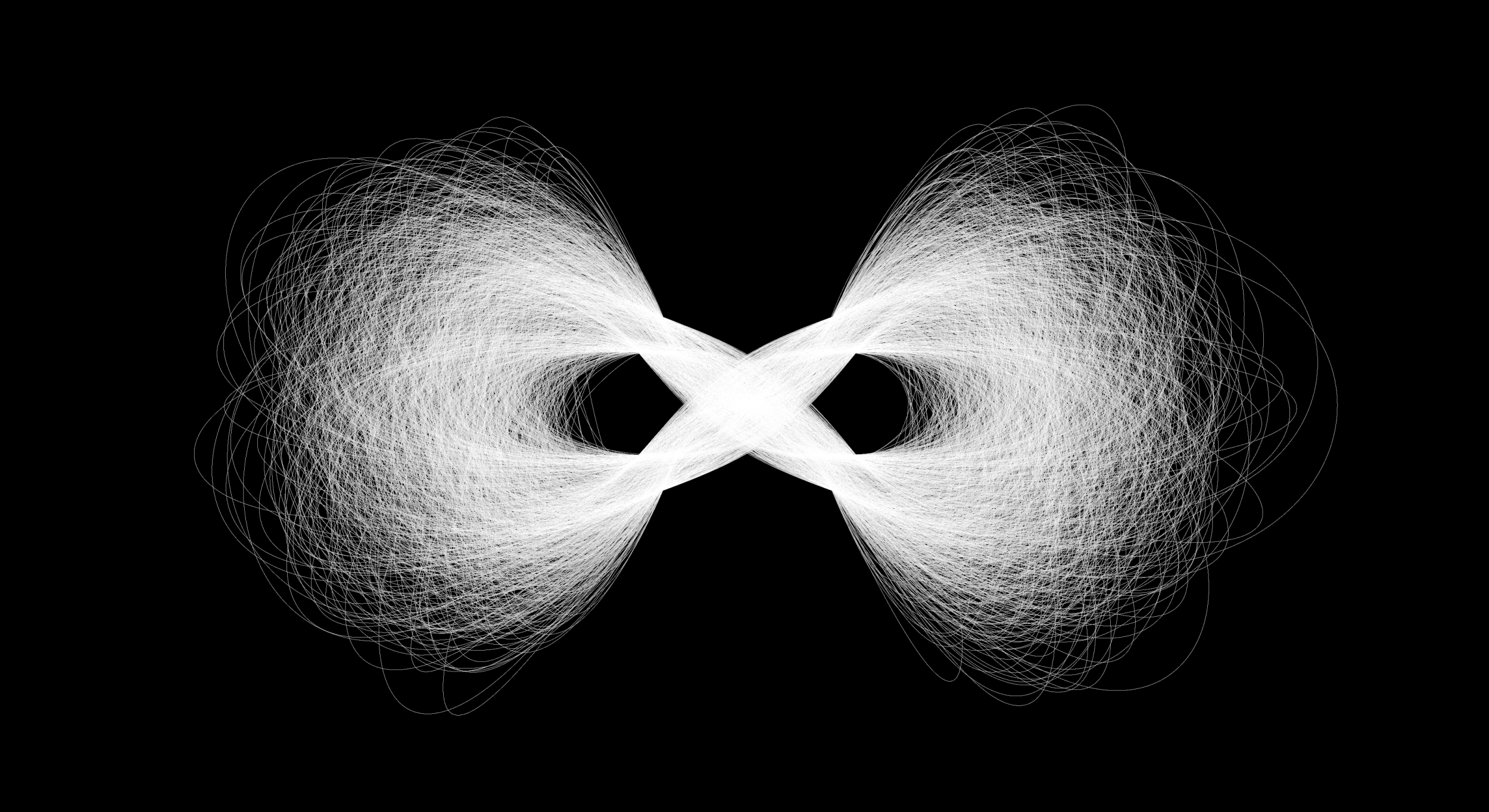
Here’s a pretty famous image (AI Infinity) he created at a time (1992) when - even though you can do this kind of exercise, this kind of thing, this kind of shape by hand - the interesting bit (at least for John Maeda) was to see how it could be done with code. And to see what kind of shapes he could create by giving himself the constraint of only using code to generate his forms.
Hmmm … I said “only using code” … Well, he also did a lot of sketches that he then transformed with code. So let’s just say that he was looking for some specificity in the use of code as a medium. And so he decided to create a language when he was a professor at the MIT Media Lab. It was after that he directed the Rhode Island School of Design, as I previously mentioned.
Pen, Paper, Line
And so he created this language early in his career when he was trying to imagine how you could have a language that wouldn’t look like programming for engineers: a form of programming that is typically complex, difficult.

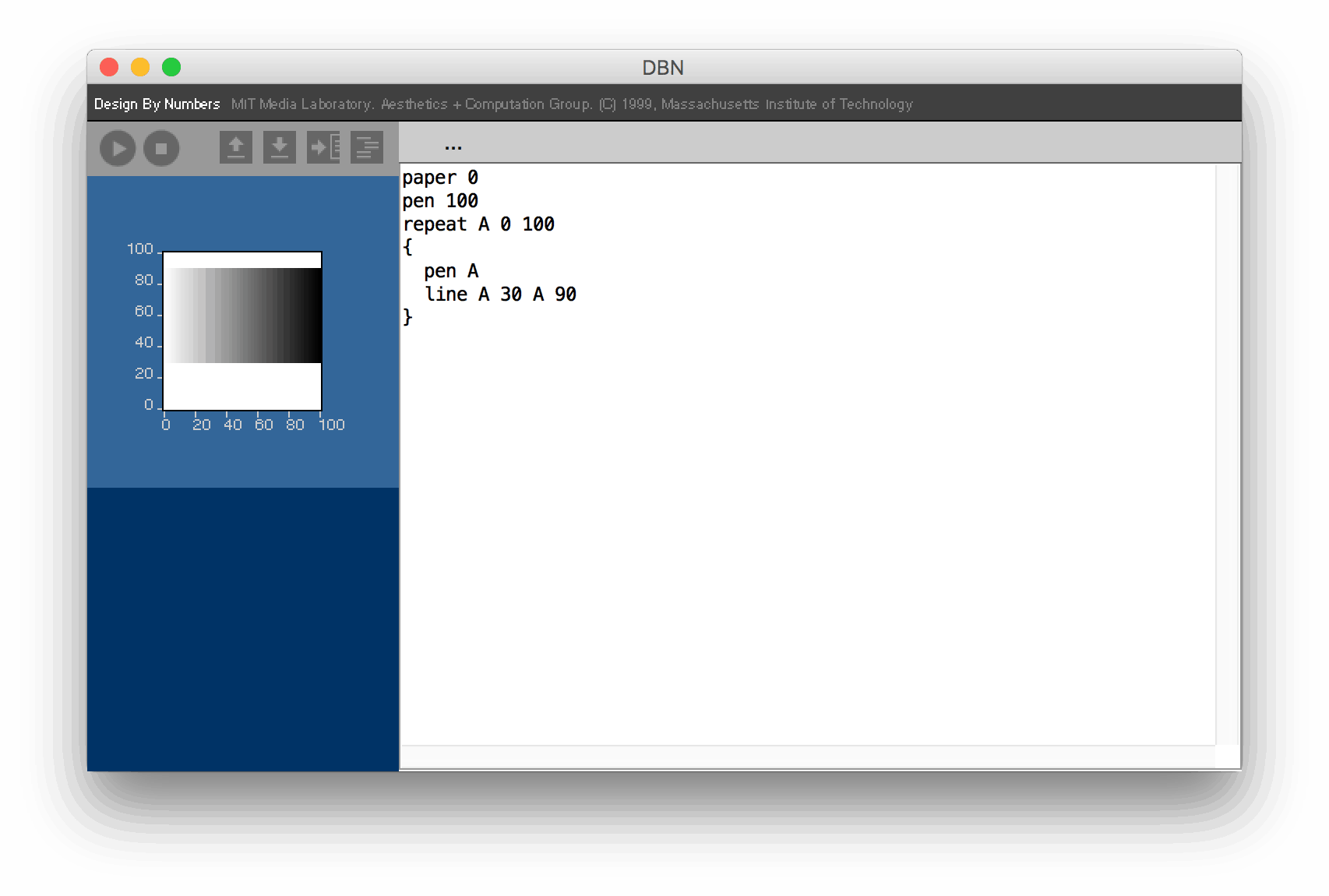
His programming was based on simple words like “paper”, “pen”, “line”, “square”. For him we should use very simple words, without complicated syntax. And by writing these instructions, one would end up creating different shapes of drawings.
This “Design By Numbers” project was explored through an educational language that he had created by himself and that his students then decided to transform into an environment that was not educational but practical: for themselves, artists, designers, and architects (a whole bunch of people are using this thing now).

PROCE55ING
So they took the ideas explored in that book, Design By Numbers, and turned them into a real tool that people could use in their everyday work as artists. There have been several variations of this thing - one variant is Processing, another is called “openFrameworks” - there have been several. The most popular is “Processing”, which was initiated by Ben Fry (artist, designer, developer) and Casey Reas. I am skimming very quickly through Ben’s site: here is the type of things, the type of shapes that you can generate. We see in Ben Fry’s work that there are a lot of things that come out of language analysis and that he subsequently transforms into various types of forms.
In the work of Casey Reas, his approach is closer to these notions of stratification that we will explore in this class. His work is more akin to that of a painter. Indeed, Casey studied at an art school before studying with John Maeda at MIT. In any case, we see a more plastic work, we could say more formal, even if it is perhaps not the right word. We also see in his work — here it is a program that he generated with this Processing tool — that he also explores the possibility of evolving forms, forms that take time to unfold, to construct themselves. For example in projected installations, where the final image is not presented as a whole, as in a painting, but instead reveals itself slowly, as here you can see in this example, a work created by Casey Reas with this tool, resulting from the early research of John Maeda. With Processing, we see what it can create shapes generated with this environment, this language called “Processing”.
Processing is something you can still download. But it is no longer really recommended, since it runs under an old language called Java, which is no longer a very contemporary language.
Note: by the way, we have an old tutorial that you can still read: Processing.
P5.js
It was updated recently by Lauren Lee McCarthy who created a variant of Processing which is itself a variant of Design By Numbers, the original John Maeda project. So she created a more modern, more contemporary variant of Processing using technologies that could run in any browser. This project is called P5.js — js stands for javascript — with the idea that (almost) everyone has access to perfectly competent browsers to generate interactive, dynamic, generative drawings. And since there is still a desire to teach artists to code via Processing, why not directly use one of the most widespread media on the planet — browsers — to run Processing? So it was named “P5”. “PROCE55ING” started off with a little pun like this using the “5” instead of the “S”.
McCarthy created this new variant of Processing which would run online via p5js.org … with examples, including an editor that we will look at in a later video. You can also look at examples on the website, that explain the basic concepts. You open a browser and you don’t have to download any software. You can directly start a program and start interacting directly with that program. I’m not necessarily clicking on the most interesting example, but there you go. We see that the thing is designed to be quickly browsable, and that we can quickly explore online and use with any modern browser.
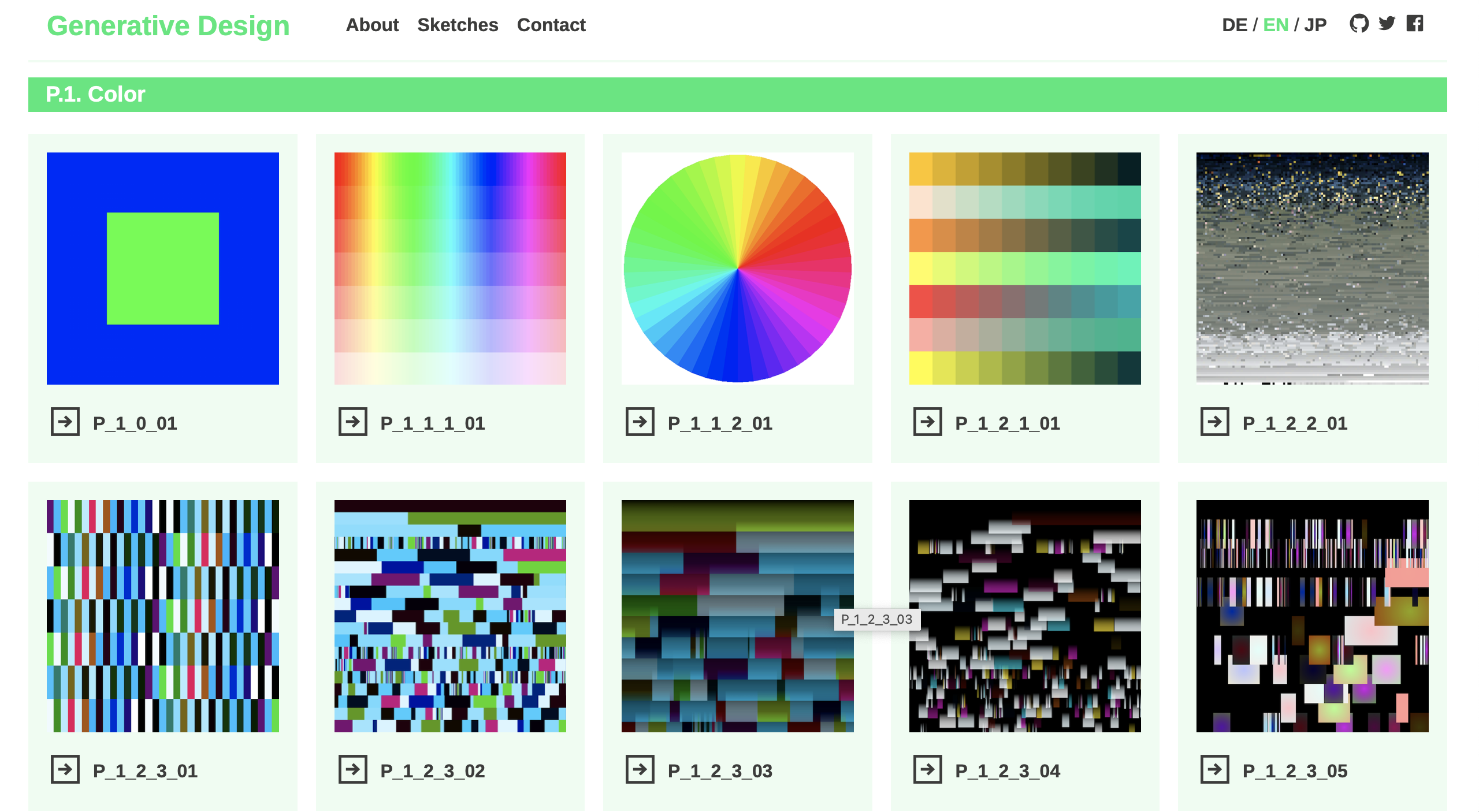
Generative Gestaltung
So if you want see some examples … how shall we put it … which show a little more of … the beauty of the things you can make in Processing or in P5, here are some books that you will find in the library. There is Generative Design, for example. There is also this book by John Maeda. And Generative Design also has a second edition, made for P5. Here is the version which was made with Processing (using the language Java) and here is the version which was made with the new version — P5 — using a more openly accessible language. This is the French translation of the first edition. There is no French translation of the second edition. In this Generative Design you will find a nicer impression of a number of examples which give you an idea of installations, posters, typography — all sorts of things made with Processing. Here are forms created in installations, and generated with this tool, with this language, with this environment — it’s kind of hard to know what we should call these things … So we see in this beautiful printing, where we can perhaps better appreciate the types of precise shapes that we can make, and the subtle colors we can make generate through printing. And here is a second edition of somewhat lesser quality, but which also has quite good examples. It is a kind of “how to” to create very interesting shapes using instructions that you enter in P5. And voilà ! It gives you this shape.
www.generative-gestaltung.de
You will also find an online version of this book “Generative Gestaltung”. I will put the links in the comments of this video. There you will find examples that you can launch directly in your browser. As it is based on P5, and as P5 works with any modern browser, well you can directly click on the example and… Presto! There you go: you’ve got the thing running right in your browser. You even have a button that lets you open in an online editor that we’ll be exploring in the next video: the “P5 Editor”. So you can look directly at the instructions and voilà! Right in my browser: I can see how they generated this shape.
http://www.generative-gestaltung.de/2/
Originally, John Maeda’s project was designed as an educational project. As we can see, the community that uses Processing and its P5 variant continue this tradition. They use this environment, this language, this philosophy, this approach, in order to give artists a significant degree of access.

Code As Creative Medium
There is also another book that was just released, and which I have ordered for the library — “Code As Creative Medium” — which is a collaboration between Tega Brain who currently teaches at New York University and Golan Levin who was a student with Casey Reas and Ben Fry in John Maeda’s class at MIT’s Media Lab in the late 1990s when this Processing project was born. He therefore contributed at the very beginning of Processing and continues to contribute even though he also uses another variant called “openFrameworks”. He nevertheless continues to use Processing in his teaching and also in some of his work as an artist. Here we see the work of Tega Brain, which is very rich, very funny, fascinating — I’ll let you explore all that.

Processing > Wiring > Arduino
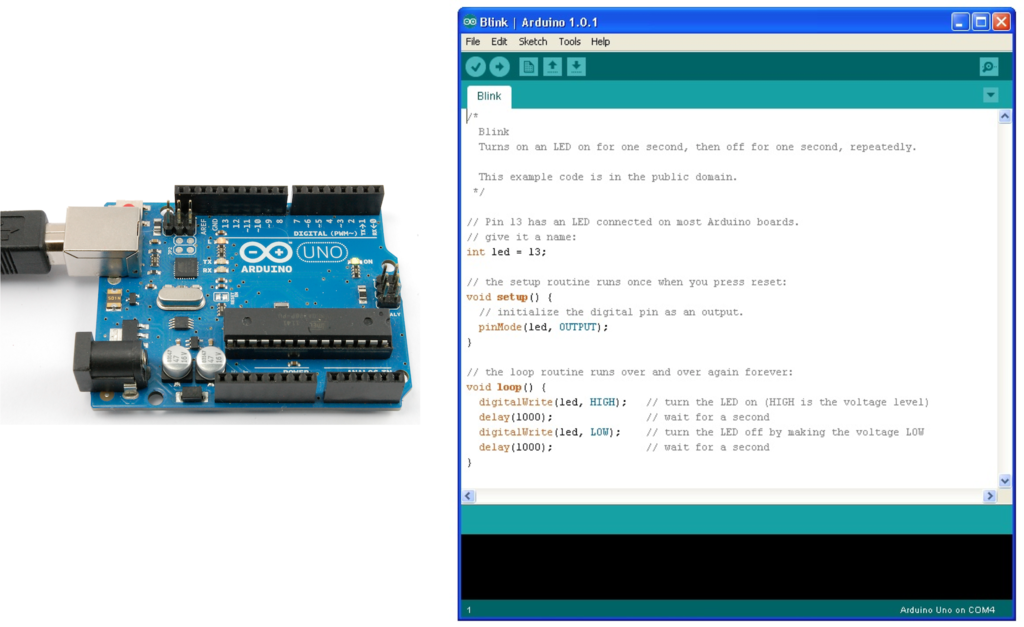
I would like to end with something called Arduino. Arduino, you may recognise from the «Atelier mécatronique», and you are probably going to tell me “Aren’t Arduino those small electronic circuits that allow us to program robots in the Atelier Mechatronique?” Well Arduino is yet another variant of the Processing project. Casey Reas graduated from MIT and as a young artist went to teach at a design school in Italy: Ivrea. And at in this design school he saw people who were developing physical interfaces that they wanted to link to programs made with Flash or with his environment Processing. And he saw that it was very difficult to create electronics. So he showed them the advantages of Processing: as you will see, it is a minimalist environment, simplified for programming. And a young student saw this Processing, and said ‘hey, it would be nice to have something that simple for electronics!’ And so this student took the source code for “Processing” and made something called “Wiring”.

The student’s teacher also made a variant of that student project, which became the “Arduino” platform. So this is all a big project that has gone through a lot of different people. But this is all just to insist that there are a lot of ramifications of this Processing or P5 world that we could explore.
I’m only going to give you a short introduction, to explore more precisely the idea of how to layer forms, shapes, using very simple instructions.
Nature of Code
If you want to take it one step further, another great online resource is all of Daniel Shiffman’s work, starting with The Nature of Code. It is a book which explains various phenomena at the core of many principles of interactive animations and games: such as, for example, the notion of bouncing. He explains how to create these using interactive examples which run directly in the browser using P5. He is currently someone who is seen a lot a lot on YouTube — over 2.5 million “views” of this course on P5.js. So he has millions of people following his channel on YouTube. Daniel Shiffman is also a professor at New York University, teaching Processing, P5, and a whole bunch of stuff. But he also has these online courses that you can watch on YouTube. This one is Programming With P5.js where he explains — with a lot of arm movements — how to open a small program of P5, launch it, and create an interactive drawing on your own computer. There is also a version of The Nature of Code that started in the Processing language, which he updated for P5.js.
Conclusion
Lots of resources. Perhaps I lost you a little by this history. But I wanted to show you that we are going to use an environment — P5.js — that has a long history. It is an environment that was originally created to provide an environment for artists to explore programming just as quickly as someone with a notebook, with a pen — with the possibility of quickly opening in a browser, using a few simple instructions that you can gradually make more complex. So you can create generative forms directly on your computer.
So we will now explore the idea of ”stratification” using this P5.js environment.