- Introduction
- Configuration
- Dessiner
- Ajouter du
bordelmouvement - Les quatre concepts fondamentaux de la programmation
- Concept no.1 : Les méthodes
- Concept no.2 : Les variables
- Concept no.3 : Les boucles
- Concept no.4 : Les bifurcations
- Pong
- Images-photographiques
- Typographie
- Bibliothèques-externes
- ddd
- Chanter|Gueuler
- Arduino-Wiring
- Listes
- Programmation orientée-objet
- Hypermedia Processing Libraries
Travailler avec des signes typographiques dans Processing ressemble beaucoup à ce que nous venons d’apprendre dans le cours sur les images photographiques. mais au lieu d’importer une image dans Processing, il faut importer une police.
Comme pour l’importation des images, Processing vous aide dans l’importation des polices. Il suffit de choisir dans le menu Tools > Create Font

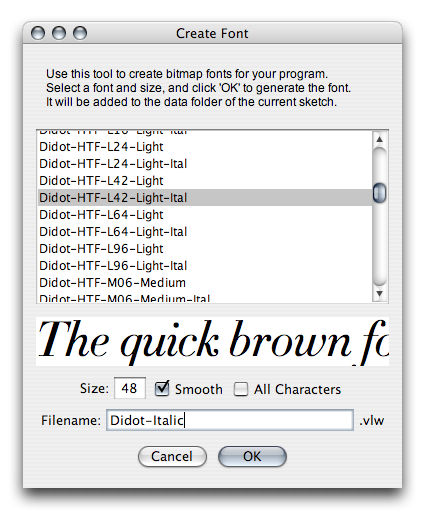
Processing vous propose ensuite une liste de toutes les polices sur votre ordinateur.

Choissez-une, et faites attention de lui donner un nom un peu plus facile à retenir que le nom offert par Processing au départ. Ce nom correspond au fichier dans le dossier data où résidera dorenavant votre police. Comme dans le cours précendent, vous pouvez demander de voir le dossier data de votre programme.

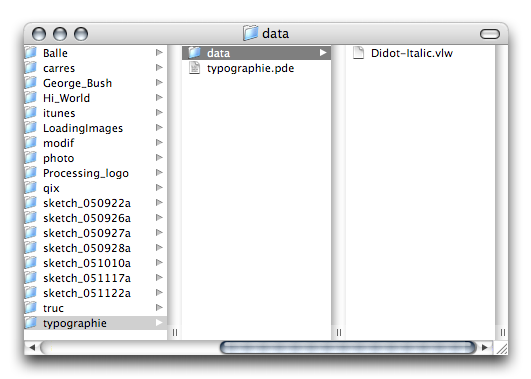
Dans ce dossier, vous trouverez enfin votre fichier.vlw tel que vous l’avez demandé pendant le processus de création.

Si vous voulez savoir pourquoi ce fichier se termine en .vlw, il s’agit d’une référence au [Visual Language Workshop](https://fr.wikipedia.org/wiki/Visual Language Workshop) tenu par [muriel Cooper](https://fr.wikipedia.org/wiki/muriel Cooper), le professeur de [John maeda](https://fr.wikipedia.org/wiki/John maeda). Comme Processing est un projet issu du [mIT media Lab](https://fr.wikipedia.org/wiki/mIT media Lab), il était naturel de retrouver les divers origines de l’équipe maeda à travers leur environement de développement. Apparement, en tout cas selon les développeurs, une autre methode d’importation/usage des polices est à l’étude. Pour l’instant, ils se servent d’une technologie déjà mise en place au mIT.
Importer, sélectionner, écrire
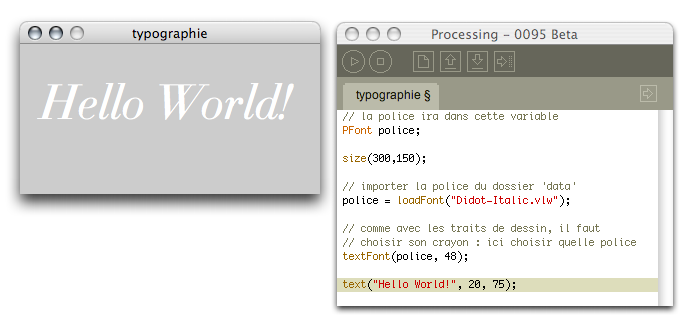
Comme pour les images, nous allons enfin importer notre police et s’en servir dans notre programme. Voici un petit programme simple, avec le célèbre “Hello World!” que tape tout programmeur à ses débuts de la programmation :

Le code est bien commenté, regardez-le bien. Il faut non seulement importer une police avant d’écrire, mais il faut la choisir, notamment pour définir la taille de la police lors de l’écriture.
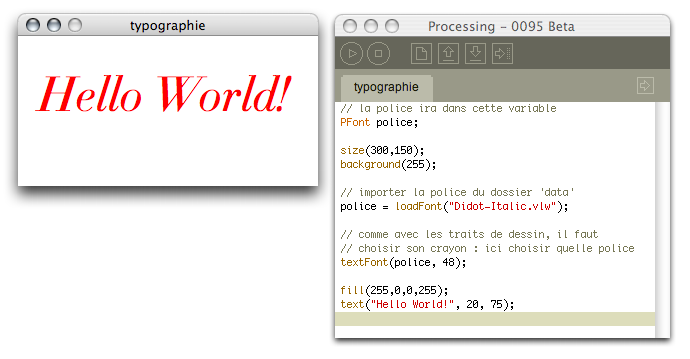
Si nous voulons colorer la police, il suffit d’ajouter une indication de couleur, comme pour les rectangles ou les elipses :

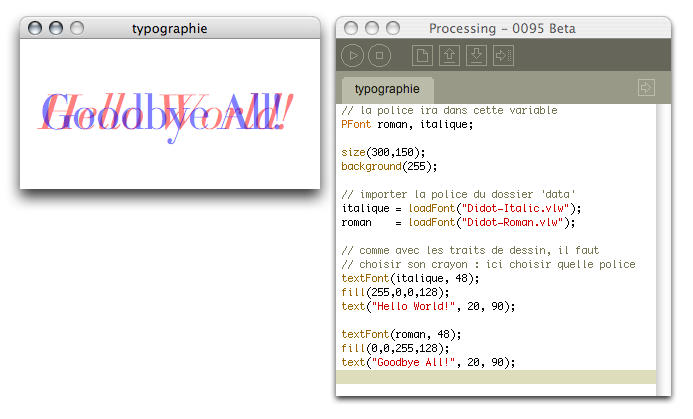
Et si nous voulons écrire avec deux différentes formes typographiques, il suffit de charger deux polices et de passer à l’un et à l’autre comme s’il s’agissait d’un changement de couleur de crayon :

machine à écrire
Nous avons déjà vu comment utiliser les positions x et y de la souris pour moduler nos dessins. Dans un cours sur la typographie, ce serait peut-être un bon moment d’introduire les touches de clavier!
Il y a deux approches principales pour trouver si une touche est appuyé dans Processing. Dans la première approche nous vérifions si une touche est actuellement en train d’être appuyé, et si c’est le cas nous regardons quelle est la dernière touche enregistré par la machine. Dans la deuxième approche, nous demandons à Processing de nous informer chanque fois que l’utilisateur appuie de nouveau sur des touches.
Pour simplifier notre machine à écrire, nous allons utiliser la deuxième approche, surtout parce qu’elle est un peu plus facile à comprendre.
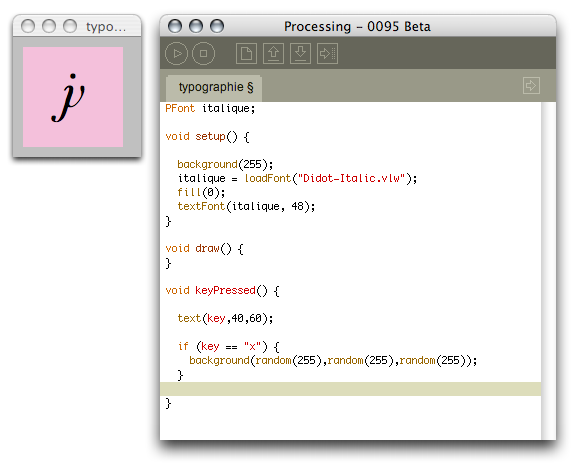
Comme les méthodes setup() et draw(), il existe une methode que Processing executera automatiquement quand l’utilisateur appuie sur une touche : keyPressed(). On peut ensuite savoir quelle touche il a appuyé en utilisant la variable key :

Enfin, si vous voulez connaître la première approche, elle consiste à interroger en pérmanence la machine pour voir si une touche est active, comme ceci :
void draw() {
if (keyPressed) {
background(random(255),random(255),random(255));
}
}Vous pouvez, comme dans l’illustration précédente, voir s’il s’agit de telle ou telle touche. Par contre, le désavantage de cette approche, est quelle est appelé en permanence, ce qui peut créer un peu de chaos, et du coup être plus difficile à manier pour les débutants. C’est à vous de voir, et comme d’habitude, finalement juste une question de logique.
Résumé
Ce cours traitait les formes typographiques : nous avons vu comment importer une police dans Processing, et l’utiliser pour afficher du texte sur l’écran. Nous avons regardez enfin comme récupérer les touches du clavier de l’utilisateur pour influencer notre écriture.
Exercise
Dessiner “Hello World” sur l’écran! Et si vous êtes motivés, faites une petite machine à écrire.