- Introduction
- Configuration
- Dessiner
- Ajouter du
bordelmouvement - Les quatre concepts fondamentaux de la programmation
- Concept no.1 : Les méthodes
- Concept no.2 : Les variables
- Concept no.3 : Les boucles
- Concept no.4 : Les bifurcations
- Pong
- Images-photographiques
- Typographie
- Bibliothèques-externes
- ddd
- Chanter|Gueuler
- Arduino-Wiring
- Listes
- Programmation orientée-objet
- Hypermedia Processing Libraries
Processing vient avec un ensemble très riche de méthodes pré-écrites pour faire du dessin. Il contient également de nombreux méthodes pour générer d’autres formes d’images : images à base de pixels, formes 3d, formes typographiques, images en mouvement, etc. Dans ce chapitre nous ferons un tour rapide des fonctions de dessin, car ils sont ceux qui permettent le mieux d’apprendre la logique de programmation, voire même de la visualiser. mais avant d’attaquer la programmation à proprement parler, donnons nous quelques élements de base à manier dans ces cours de programmation (donnons-nous quelques cubes avant de construire nos chateaux).
Lignes
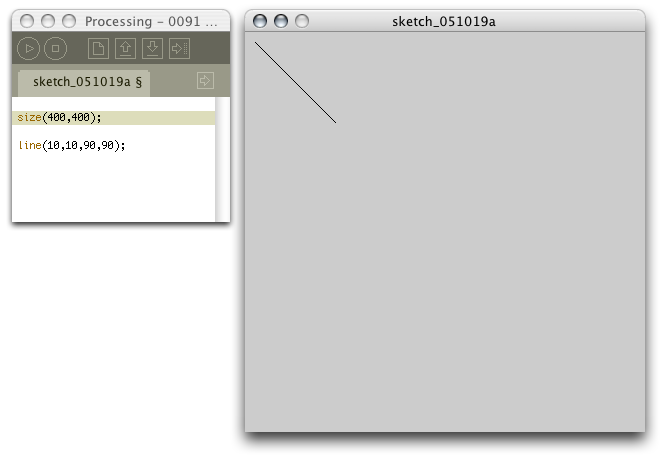
Nous avons déjà vu qu’on peut facilement créer une ligne dans Processing. Il suffit d’écrire line, d’ouvrir les parenthèses, écrire quatre chiffres, fermer les parenthèses et ajouter un point virgule. Par exemple, le code suivant :
line(10,10,90,90); dessine une ligne en partant de 10 pixels du gauche de l’écran, de 10 pixels du bas de l’écran et qui va vers le bas de l’écran avec la même distance du bord. Comme le cadre de dessin est de large de 100 pixels et haut de 100 pixels, écrire line(10,10,90,10); revient à faire un diagonale qui reste à dix pixels de chaque bord du cadre. A quoi correspond 10 et 90 dans ce cas?
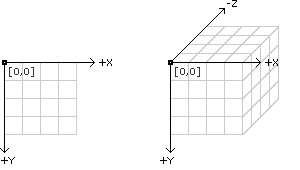
Si nous regardons le texte d’introduction de l’environement Processing, nous voyons qu’en fait, tous les dessins dans le mode 2-dimensions partent du bord gauche-haut de l’écran :

Quand on écrit donc line(10,10,90,90);, on veut dire : commencer le ligne à 10 pixels de la gauche du cadre, à 10 pixels du haut du cadre, puis dessiner cette ligne jusqu’à 90 pixels de la gauche du cadre, et à 90 pixels du haut du cadre.
Cadre
Si vous n’aimez pas toujours regarder le dessin dans un tout petit espace de 100 pixels x 100 pixels, vous pouvez alors changer la taille du cadre de votre dessin :
size(400,400);Ceci créera, par exemple, un cadre de 400 pixels par 400 pixels, dans lequel vous pouvez faire votre dessin.

Ceci rend aussi plus lisible la grille des pixels qui part du côté haut-gauche du cadre.
Fond
Pendant qu’on y est, pourquoi on a toujours un fond gris derrière notre dessin?
Si nous voulons changer le fond, nous avons une méthode, comme pour line et size, qui s’appelle background. Ce code background permet de changer la couleur de fond de votre cadre.
background peut être écrit de deux façons, selon le type de couleur de fond que vous voulez générer. Si vous écrivez ceci :
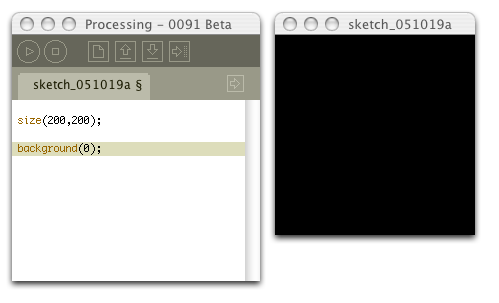
background(0);Vous obtiendrez un fond noir :

Et si vous écrivez ceci :
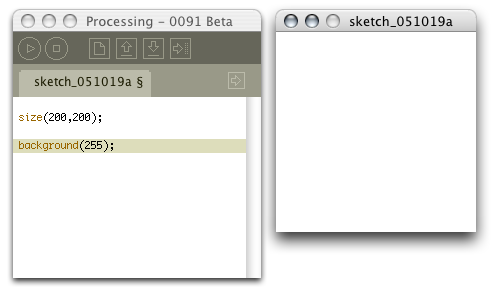
background(255);Vous obtiendrez un fond blanc :

Et pour finir, essayer ceci :
background(128);…pour obtenir un fond gris :

C’est-à-dire que le chiffre (unique) que vous mettez dans les parenthèses de la méthode background( ); contrôle uniquement les intensités allant de noir à blanc en passant par les différents niveaux gris possibles (entre 0 et 255 il y a 254 différents niveaux de gris, pour être exacte).
Il y a une première chose bizarre pour quelqu’un qui apprend à programmer : nous ne comptons pas toujours de zéro à cent, mais de zéro à deux cent cinquante cinq. C’est une habitude qui s’expliquera plus tard, mais pour l’instant notez quand-même que souvent nous allons écrire 255 quand nous voulons quelque chose d’intensité maximale, puis 0 pour une intensité minimale. Plus tard, vous rencontrerez d’autres echelles pour les intensités qui vous sembleront peut-être plus logique (ou peut-être pas), comme 0 à 100, ou 0.0 à 1.0. En tout cas, dans notre cas, écrire 0 équivaut à intensité minimum alors que 255 équivaut à intensité maximum.
Ce sera — aussi! — le cas pour des couleurs plus complexes. Si nous voulons un fond rouge, par exemple, nous allons remplacer le chiffre unique 128 par les trois chiffres suivants :
background(255,0,0);Cela nous donnera 100% d’intensité pour la couleur rouge, 0% d’intensité pour la couleur verte, et 0% d’intensité pour la couleur verte.
Si nous écrivons :
background(0,255,0);Nous aurons un fond de couleur verte :

Elle est magnifique, n’est-ce pas?
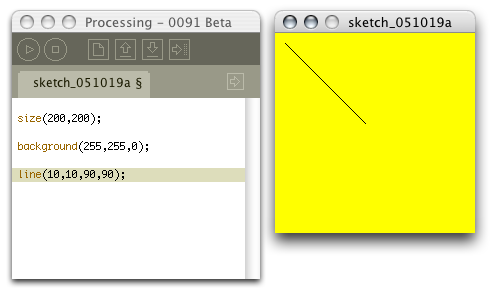
Et si nous voulons mélanger les deux couleurs, par exemple un mélange de maximum rouge avec maximum vert, nous obtiendrons…

…un fond jaune, sur laquelle nous avons ici ajouté notre fameuse ligne noire.
Colorer les traits
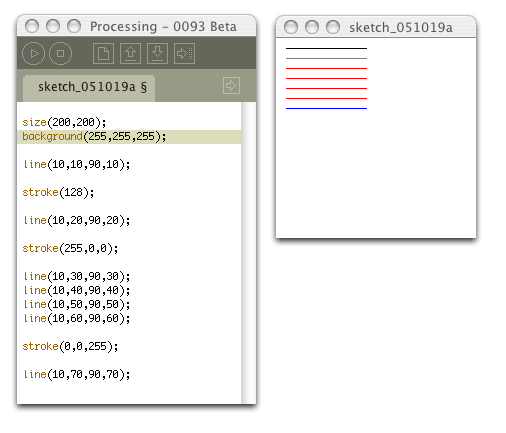
Nous pouvons également changer la couleur des lignes que nous dessinons dans notre cadre. La méthode s’appelle stroke( );. Comme pour le fond, nous pouvons écrire avec 1 ou avec 3 chiffres. Chaque fois que nous écrivons dans cette méthode une nouvelle valeur, nous auront par la suite des dessins de cette couleur :

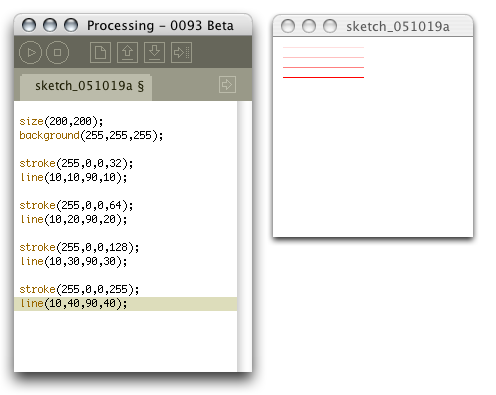
Notez, par exemple, que vous avons obtenu 4 lignes de couleur rouge; normal, puisqu’il n’y a eu de changement de couleur qu’après les quatre méthodes line( );. Ceci veut dire que la méthode stroke( ); ne dessine pas directemment telle ou telle couleur, elle change simplement la couleur du crayon qui dessinera les prochaines lignes.
Nous avons dit qu’on peut écrire avec 1 ou 3 chiffres pour définir la couleur de nos traits. Au fait, on a menti. On peut en réalité écrire avec 1, 3, ou 4 chiffres pour définir la couleur des traits.
stroke(255,0,0,32);
line(10,10,90,10);
stroke(255,0,0,64);
line(10,20,90,20);
stroke(255,0,0,128);
line(10,30,90,30);
stroke(255,0,0,255);
line(10,40,90,40);
Il s’agit de l’opacité de la ligne. Vous pouvez voir dans notre exemple que nous avons dessiné plusieurs lignes avec une seule intensité de couleur — rouge — c’est-à-dire qu’il y a aucun vert ou bleu. Par contre, nous avons changé — via le quatrième chiffre de la méthode — l’opacité de cette couleur. Il s’agit du célèbre terme alpha qui fait tourner beaucoup de têtes dans Photoshop, par exemple (“elle est où la couche alpha ?”).
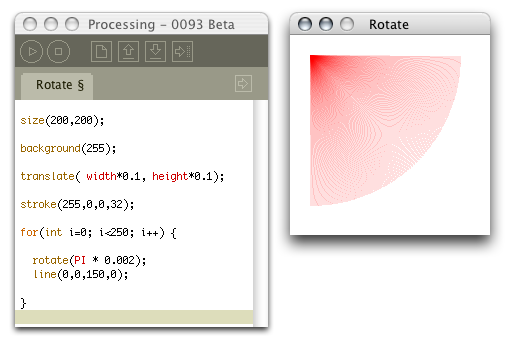
*note : alpha cool
Un des trucs chic-ultra-mega-cool-top des dessins algorithmiques actuel consiste à dessiner pleinpleinpleinplein de lignes, mais avec une valeur d’opacité (alpha) sur chacune des lignes. C’est non seulement une façon de créer des formes plus complexes sur le plan colormétrique, mais cela arrondi également la raideur de bords tranchés du dessin informatique.

Celui qui a le plus développé cette pratique est celui qui a également démarré le projet Processing, à savoir John maeda (voir l’introduction).
Rectangles
Pour mieux voir l’interaction des formes avec une valeur alpha, il serait peut-être judicieux de savoir dessiner des formes plus grandes que les traits. Commençons alors par le dessin d’un rectangle :
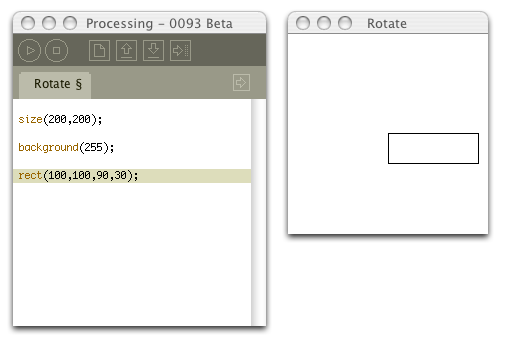
size(200,200);
background(255);
rect(100,100,90,30);Ce code devrait donner le résultat suivant :

Il y a deux choses que vous devriez remarquer avec ce dessin. La première, c’est que — contrairement au dessin de traits — la méthode de dessin de rectangles ne dessine pas un rectangle à partir d’un point x1, y1 vers un autre point x2, y2. finalement la méthode rect( ); dessine un rectangle à partir d’un point x, y et puis deux valeurs de largeur et de hauteur. Dans notre exemple, nous dessinons à partir du point 100,100 c’est-à-dire le milieu de notre cadre. Et à partir de ce point (x)100, (y)100 nous avons dessiné un rectangle de 90 pixels de largeur et 30 pixels de hauteur.
La deuxième chose que vous devriez remarquer, c’est que notre rectangle est vide à l’intérieur.
stroke() vs fill()
Processing, comme beaucoup d’environement de programmation (comme Cocoa, par exemple, sur mac OS X) fait une distinction entre le trait qui tourne autour d’une forme, et la couleur qui compose son intérieur.
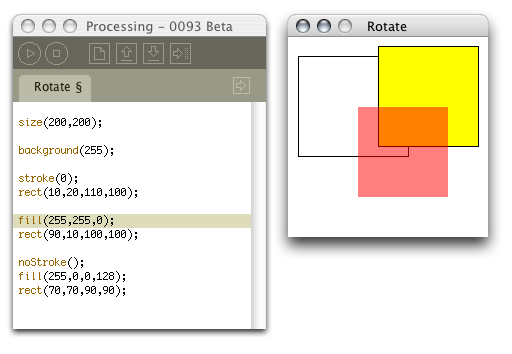
La méthode fill( ); fonctionne comme la méthode stroke( ); (on peut utiliser 1, 3, ou 4 paramètres), mais cette fois-ci il coloriera l’intérieur de notre rectangle. Voici un exemple pour montrer les différentes possibilités d’interaction entre stroke( ) et fill( ) :
size(200,200);
background(255);
stroke(0);
rect(10,20,110,100);
fill(255,255,0);
rect(90,10,100,100);
noStroke();
fill(255,0,0,128);
rect(70,70,90,90);
Processing fait donc une différence entre les bords d’un rectangle et son intérieur. Notez également que nous pouvons définir que notre rectangle aura aucun trait de bordure :
noStroke();
fill(255,0,0);
rect(10,10,80,80);De la même façon nous pouvons dire que notre rectangle aura aucune couleur intérieure, mais sera dessiner avec un trait de bordure :
nofill();
stroke(255,0,0);
rect(10,10,80,80);Nous pouvons même si on voulait, dessiner un rectangle avec aucun trait de bordure et aucune couleur intérieure : cela revient à dessiner un rectangle invisible! C’est la preuve que la logique des machine est aussi bête que n’importe quelle logique suivi jusqu’au bout : eh bien, comme vous voulez, voici un rectangle sans bordure, et sans intérieur, et ensuite ? La machine executera ce genre de requête sans hésitation…
Triangles
Dessiner un triangle est plus logique que dessiner un rectangle; il n’a pas besoin de paramètres de largeur ni d’hauteur, il suffit de donner les coordonées de trois points : x1, y1,x2,y2,x3,y3.
Par exemple, le code suivant
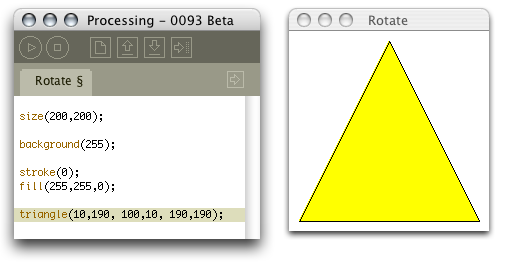
size(200,200);
background(255);
stroke(0);
fill(255,255,0);
triangle(10,190, 100,10, 190,190);Devrait donner ce dessin ce votre ordinateur :

Cercles
Vous n’êtes pas condamné à ne dessiner que des formes droites dans Processing. Vous pouvez dessiner des cercles, ou plus précisément des éllipses. Une ellipse est dessiné de la même façon qu’un rectangle — un point x, y suivi de deux valeurs pour le largeur et l’hauteur :
size(200,200);
background(255);
stroke(0);
fill(255,255,0);
ellipse(10, 10, 180, 100);La méthode d’une ellipse s’écrit donc de cette façon : ellipse(x, y, largeur, hauteur);. mais qu’est-ce qui s’est passé avec notre ellipse? Contrairement au rectangle, notre ellipse ne s’est pas écrit à partir du point x, y vers la droite, mais a décidé plutôt de centrer l’ellipse autour du point x, y. Si on écrit le code suivant, par exemple, nous retrouverons une forme contenu dans le cadre :
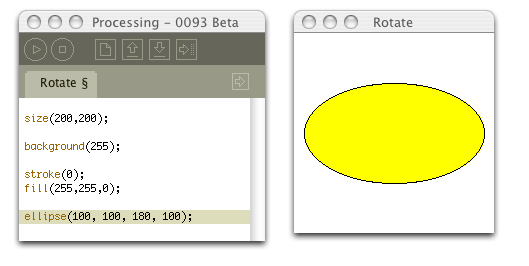
size(200,200);
background(255);
stroke(0);
fill(255,255,0);
ellipse(100, 100, 180, 100);Vous devriez voir ceci sur votre écran :

Points
Dans la précipitation, nous avons oublié de dire que nous pouvons aussi dessiner la forme la plus fondamentale sur un écran d’ordinateur d’aujourd’hui : un pixel.
stroke(255,0,0);
point(100, 100);Lignes courbées
Il y a beaucoup d’autres possibilités, mais pour terminer cette rapide tour d’horizon des fonctions de dessin, regardons comment dessiner une courbe.
Il y a deux méthodes pour dessiner une courbe dans Processing : curve( ) et bezier. Ce n’est pas par chauvinisme (je ne suis même pas français!), mais je préfère de loin les courbes définis par monsieur Pierre Bézier en 1972 alors qu’il travaillait pour Renault (en plus je ne conduit même pas Renault, je suis plutôt Citroën!).
Pour dessiner une courbe de bézier, il faut définir quatre points. La première et la dernière définiront le début et le fin de la courbe. Les deux points intermédiaires définiront les contrôles de courbature de cette ligne de deux points devenue maintenant une courbe. Pour bien comprendre l’influence des contrôles, on va dessiner une courbe de bézier noir, puis dessiner une ligne rouge pour montrer les ligne de contrôle.
D’abord la courbe de bézier elle-même :
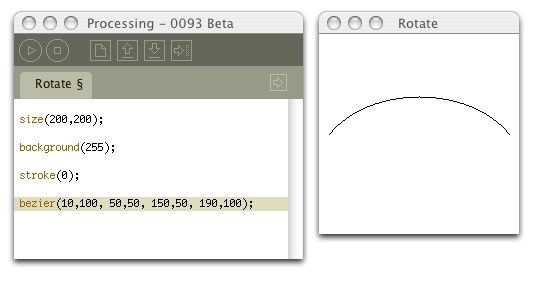
size(200,200);
background(255);
stroke(0);
bezier(10,100, 50,50, 150,50, 190,100);Donne ceci:

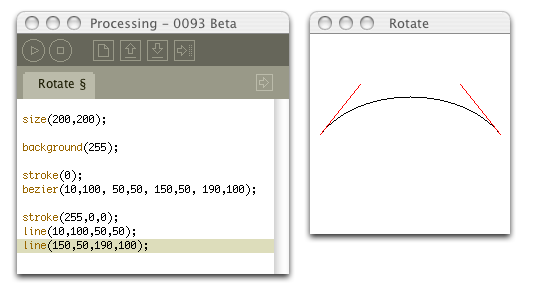
Et puis pour donner plus de lisibilité de notre courbe de bézier, ajoutant deux ligne rouge : le premier allant du début de la courbe jusqu’au premier point de contrôle, le deuxième ligne allant du deuxième point de contrôle jusqu’à la fin de la courbe.
Voici le code :
size(200,200);
background(255);
stroke(0);
bezier(10,100, 50,50, 150,50, 190,100);
stroke(255,0,0);
line(10,100,50,50);
line(150,50,190,100);Et son résultat :

Résumé
Nous venons de donner les instruments de base des cours suivants qui seront plus orienté vers la programmation. Toutes ces méthodes sont des méthodes de dessin en deux dimensions, mais comme nous verront dans autre cours, nous retrouverons pratiquement toutes ces méthodes quand nous commençerons à dessiner en trois dimensions.
Exercise
Dessinez quelque chose!