- Introduction
- Configuration
- Dessiner
- Ajouter du
bordelmouvement - Les quatre concepts fondamentaux de la programmation
- Concept no.1 : Les méthodes
- Concept no.2 : Les variables
- Concept no.3 : Les boucles
- Concept no.4 : Les bifurcations
- Pong
- Images-photographiques
- Typographie
- Bibliothèques-externes
- ddd
- Chanter|Gueuler
- Arduino-Wiring
- Listes
- Programmation orientée-objet
- Hypermedia Processing Libraries
Cela fait maintenant cinq cours (voire plus avec toutes les informations sur les bases de la programmation). Vous vous posez peut-être déjà la question : est-ce qu’on va être condamné à ne dessiner que des formes géométriques dans une fenêtre? Est-ce qu’on pourra utiliser Processing pour faire autre chose que des dessins à la John maeda ou des tableaux cinétiques comme on en trouverait au musée Vasarely?
Une des choses qui peut nous faire sortir du créneau dessin géométrique est l’image photographique. Autremment dit des images composées de pixels, importées par exemple à partir d’un appareil photo numérique.
Importation
Processing sait génerer évidemment des dessins à partir de rien, ou au moins à partir de rien d’autre que vos instructions. mais pour afficher une image, il a besoin de l’importer.
Il y a deux possibilités pour d’importer une image dans Processing. Soit l’image se trouve à l’extérieur du projet, soit il se trouve dans le dossier “data” du projet. Dans les deux cas, les instructions seront les mêmes, mais l’adresse du fichier sera légèrement différent.
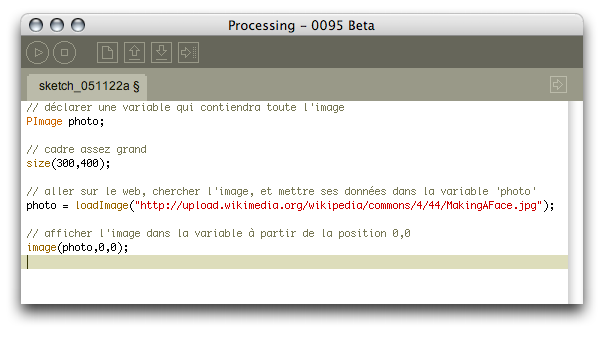
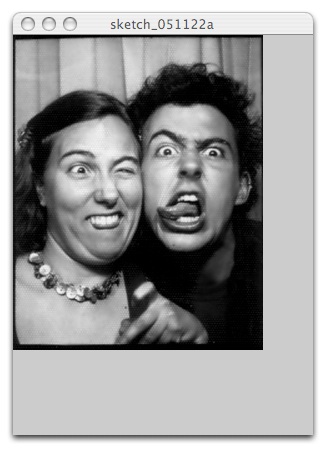
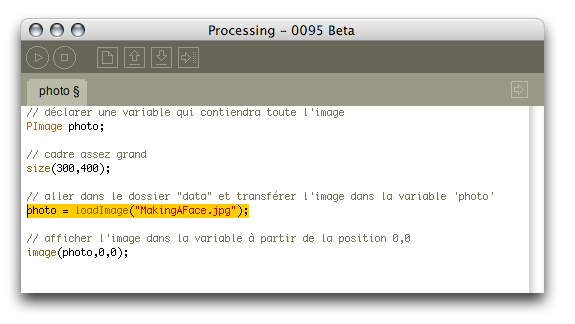
Commençons avec une image importé du wikimedia :

Ce programme importe le fichier “makingAFace.jpg” qui se trouve à l’adresse http://upload.wikimedia.org/wikipedia/commons/4/44/makingAFace.jpg. Processing importe cette image directemment dans la mémoire du logiciel avec la ligne suivante :
photo = loadImage("http://upload.wikimedia.org/wikipedia/commons/4/44/makingAFace.jpg");Une fois cette image importé, nous l’affichons sur l’écran avec la commande :
image(photo, 0, 0);
Si on écrit autre chose que 0,0, l’image s’affichera à partir de ce point-là. Les deux chiffres qui suivent le nom de la variable contennant l’image indiquent l’emplacement x et y de l’image, comme pour les rectangles.
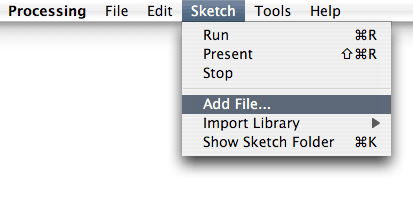
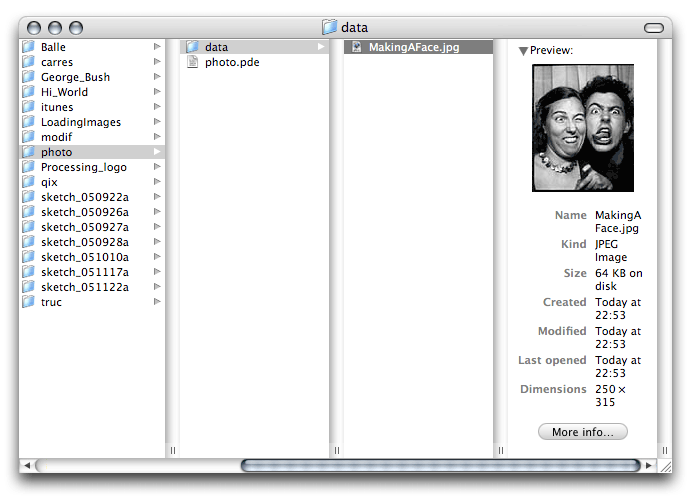
Si on veut maintenant intégrer cette image directemment dans notre programme, il faut l’ajouter au dossier “data”. Sélectionnez Sketch > Add file du menu Processing :

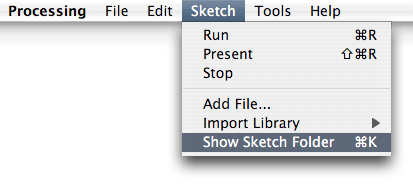
Ensuite, choissez l’image que vous voulez importer dans votre programme. Une fois l’image importée, vous pouvez vérifier cet emplacement en sélectionnant Sketch > Show Sketch Folder

Ce qui vous affichera dans le finder le dossier “data” qui contient maintenant votre image.

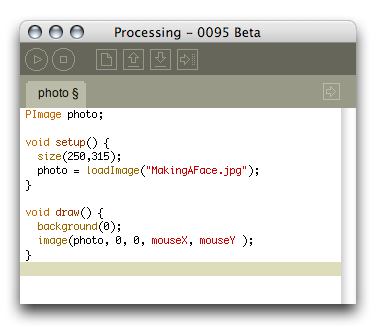
Dans le programme, il y a juste une ligne à modifier pour que ce programme fonctionne. On doit maintenant seulement écrire…
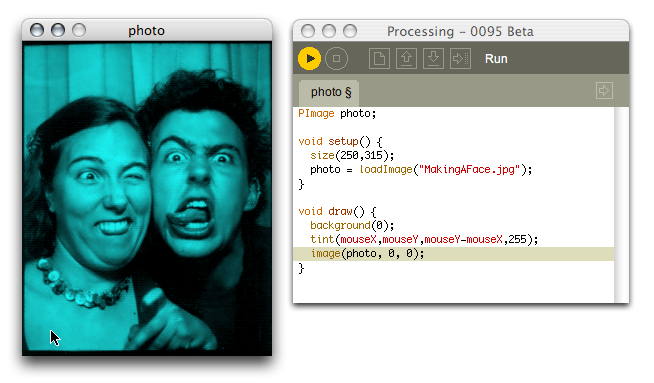
photo = loadImage("makingAFace.jpg");…pour que notre image fonctionne dans notre programme. Quand nous compilons ensemble notre projet pour le mettre sur le web, tout ce qui se trouve dans le dossier data sera compressé dans le fichier web. Attention donc à n’avoir dans ce dossier que les données absoluement nécessaire au bon déroulement de votre programme. Voici une illustration du code finale :

Image en mouvement
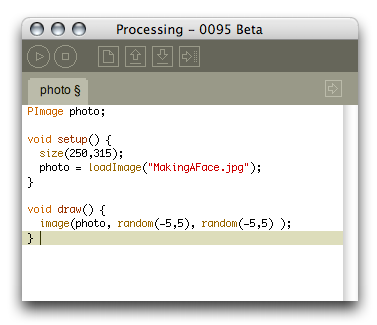
On peut maintenant facilement faire bouger l’image, en utilisant toutes les subterfuges que nous avons apprises dans les cours précédents. Par exemple, nous pouvons maintenant remplacer la position 0,0 de l’image avec quelque chose de plus marrant. Pour ce faire, il faut par contre mettre l’ensemble dans les boucles setup() et draw() :

Avec ce code notre programme tournera maintenant en boucle, et bougera aléatoirement notre image.
Resize
Ce serait bien de changer la taille de l’image dynamiquement, non? Et bien, il suffit d’ajouter deux chiffres après la position x, y et votre image se retaillera à ces chiffres width et height :

Teinter l’image
Les concepteurs de processing ont ajouté également la possibilité de teinter l’image avant qu’elle ne s’affiche sur l’écran. Il suffit — comme pour l’encrage stroke() et le pot de peinture fill() — de choisir trois couleur + l’opacité, pour déterminer la teinte de l’image.

On pourrait également dessiner un rectangle d’une certaine couleur + forte transparence pour avoir quelque chose de similaire, mais par exacement pareil.
Résumé
Il y a de multiples possibiltiés avec l’image. Nous avons seulement montré les bases. Il y a plusieurs exemples qui viennent avec le logiciel de traitements divers de l’image. Il existe egalement des exemples sur le site de Processing qui explique quelques-uns de ces procédés. Ce qui était le plus important était d’expliquer comment importer l’image, notamment la différence entre une image importée du web, ou directment inclus dans le dossier “data” du programme.
Exercise
Trouver une image dans Google, récupérez son url (c’est-à-dire son addresse http://…) et faites un programme qui anime d’une façon ou d’une autre cette image. melangez cette image avec ce que vous avez déjà appris en dessin.