HTML Webpage
If you are a real geekette and you don’t want to use the P5 editor — if you already know what HTML means and how to create it, and how to put your own HTML pages on the web — you can directly create P5 pages on your own computer and experiment in complete autonomy. Then you can publish that on a web server and allow people to connect to your site and watch your sketches, your drawings — algorithmic drawings made with P5 — without having to go through editor.p5js.org.
index.html
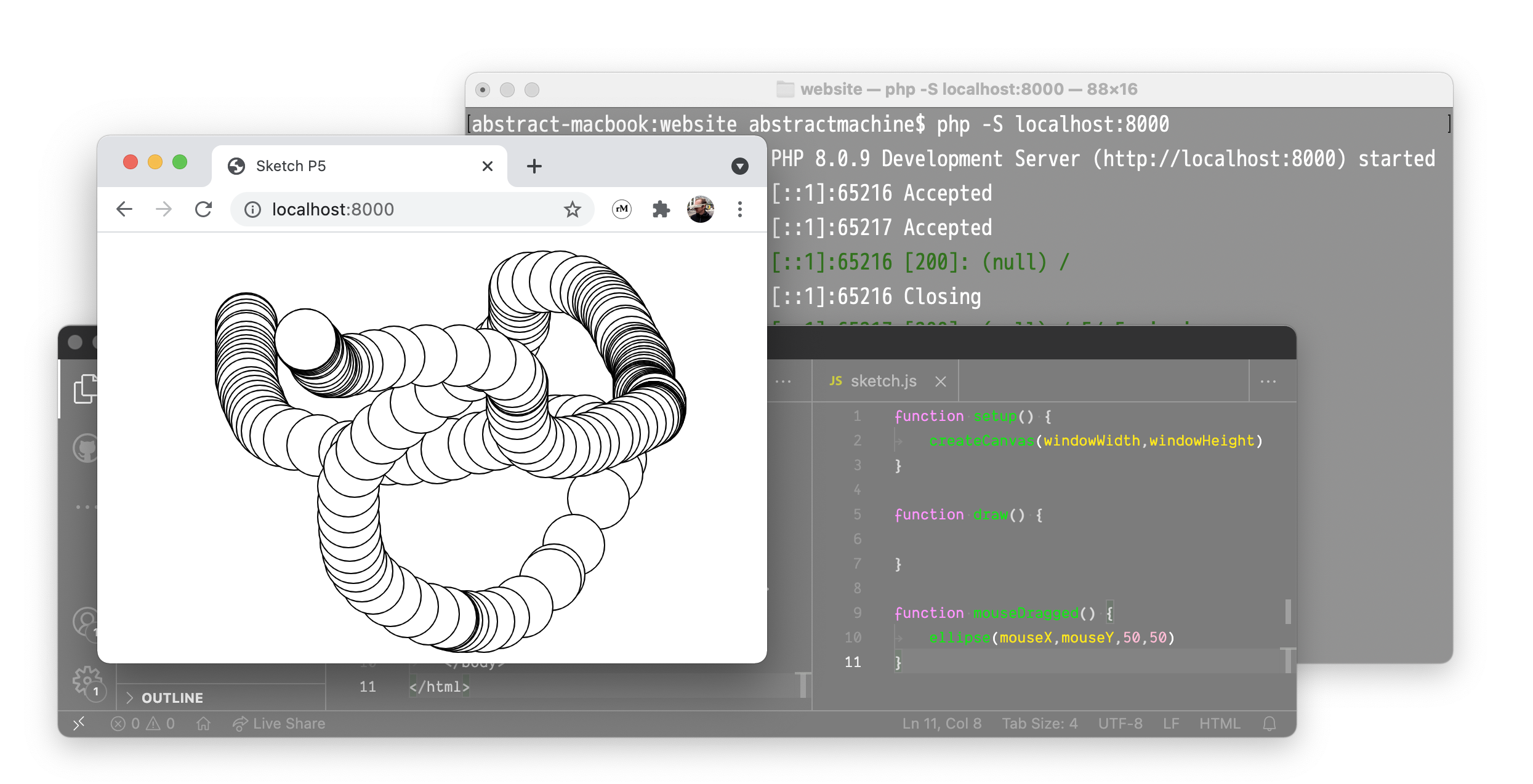
For this second option - again if you feel comfortable, if you prefer more geeky ways - you can create a folder: here I created a folder which I called “site” and I have created an index.html page and put the P5 library in it. It allows me to have an animation running on my local computer. Here I created a small local server that I run on my own computer to simulate a connection to this page when it’s online. But you can also run it with Chrome, for example, and your sketch will work normally.

That this is the more “technically adept” version, if you don’t want to go through the P5 editor.
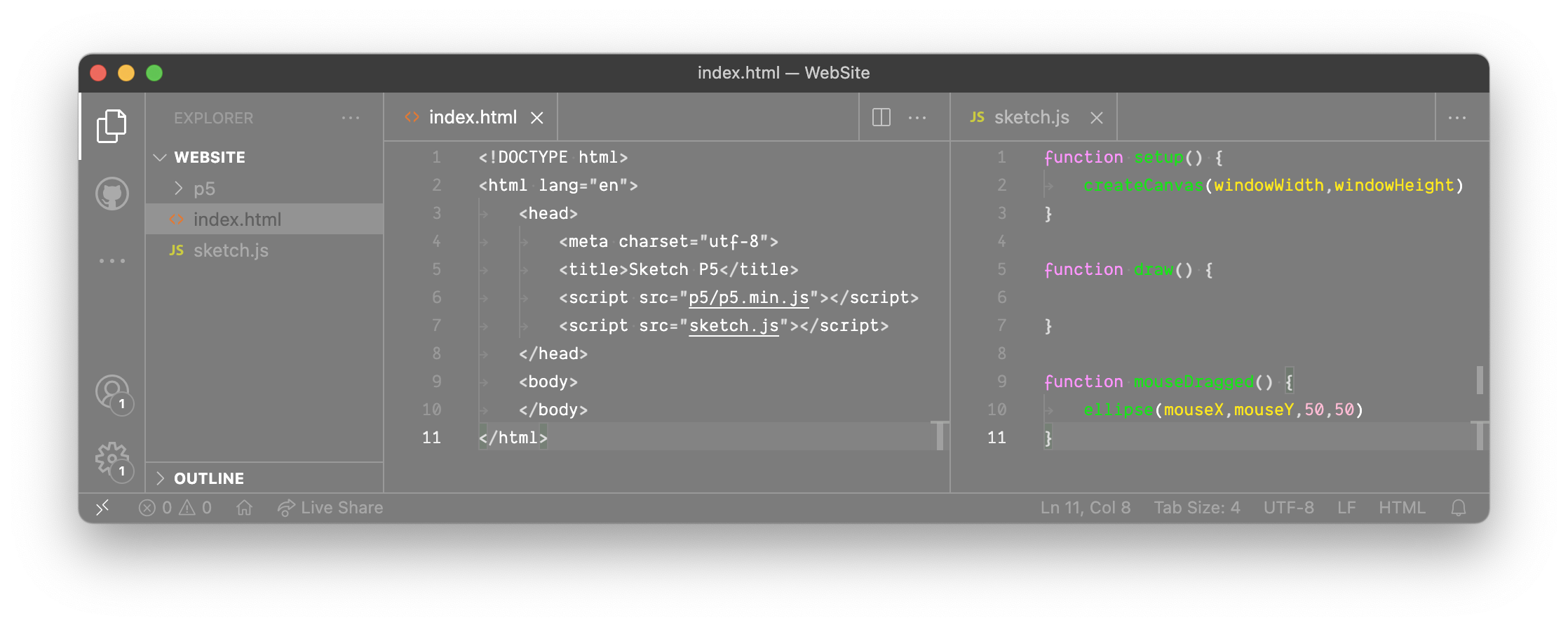
VS Code
If you prefer this option you can avoid the online editor and use a local text editor like Sublime. Personnally, I use Visual Studio Code - there are others. A whole bunch of different text editors will work, you can even use the Notepad on Windows.
Download P5 Complete
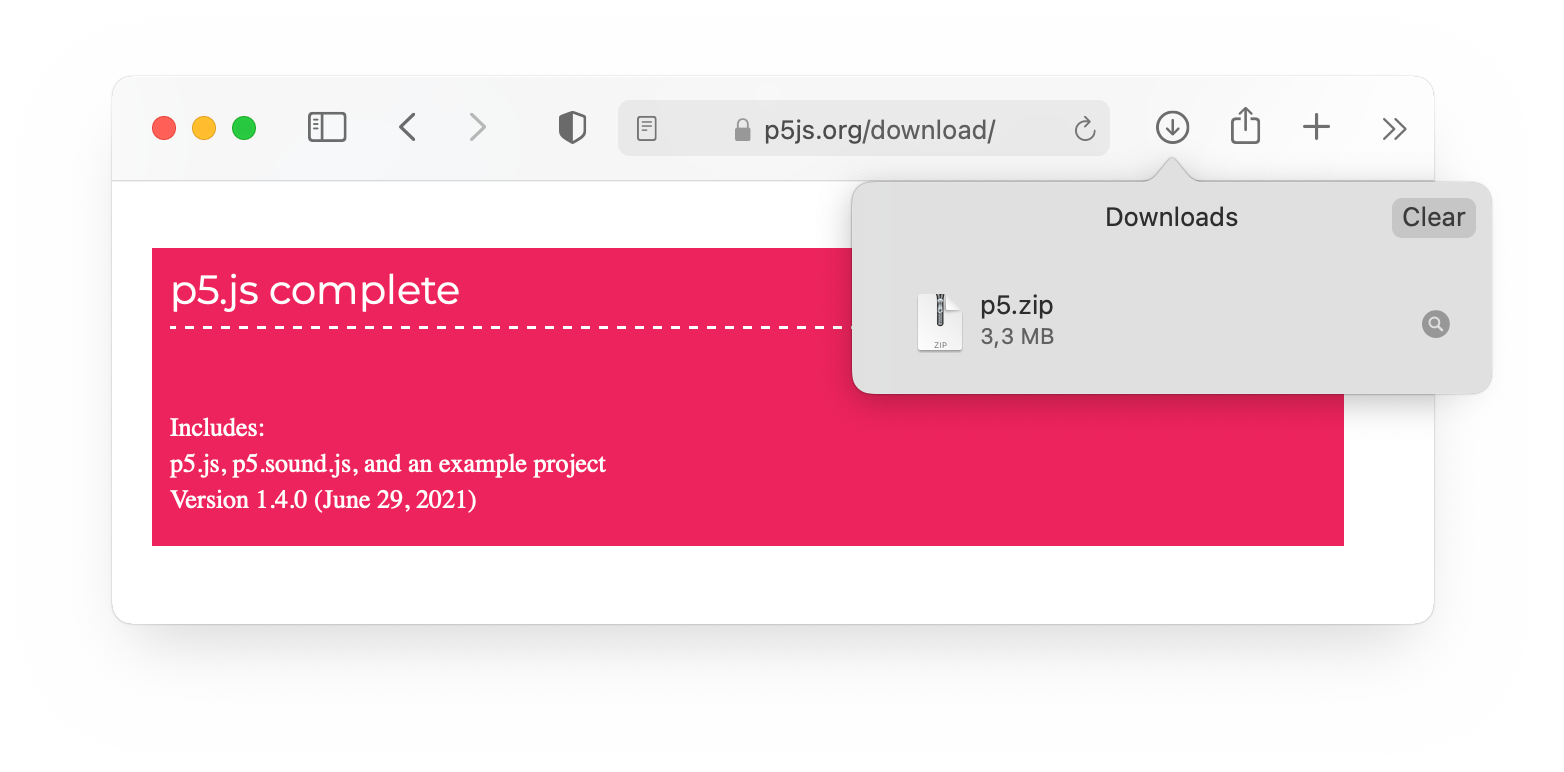
If you prefer to be completely autonomous, go to https://p5js.org/download and you will see that there is always the option to use the online editor, but also possibility of downloading the complete P5 Project.

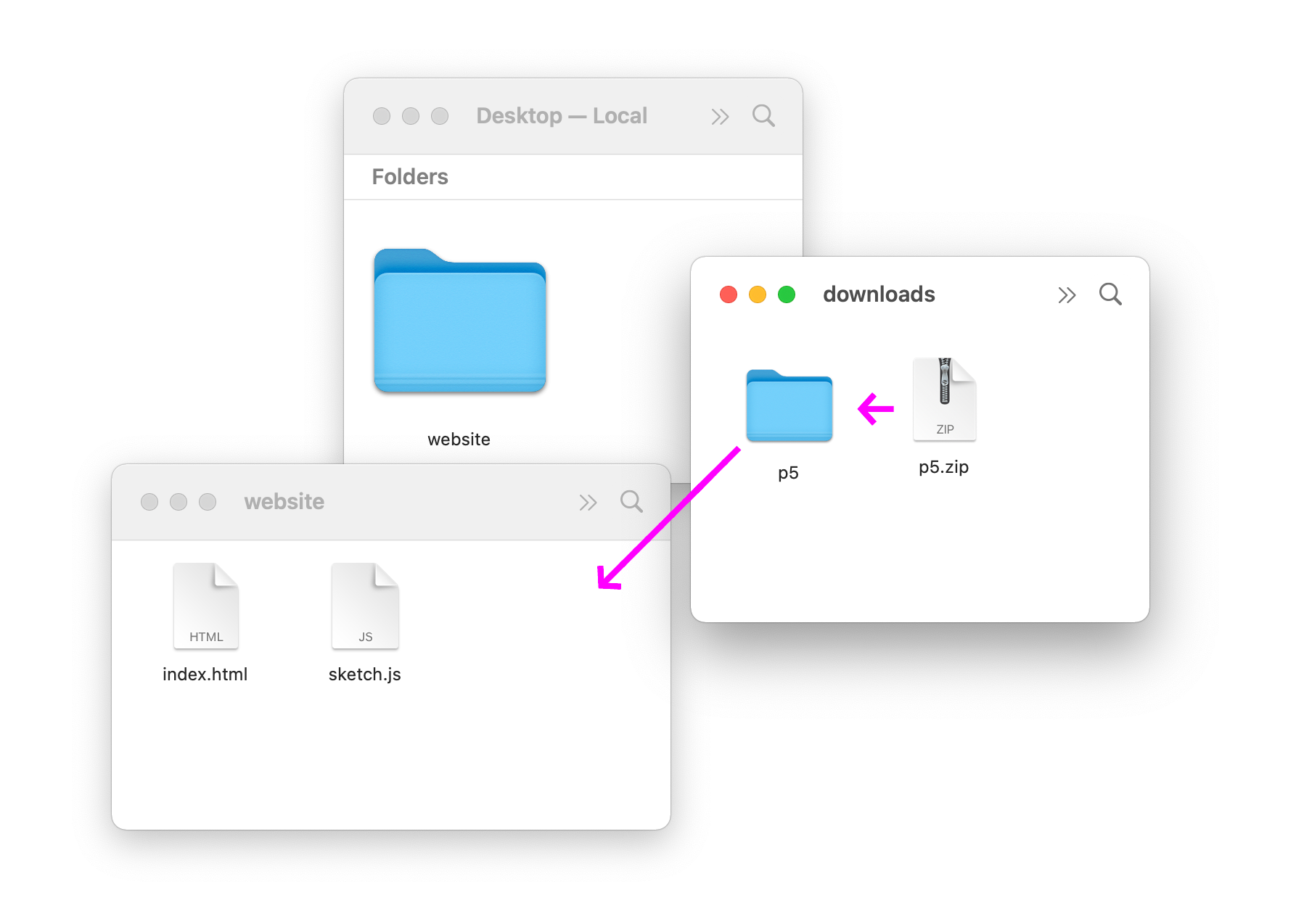
When I did this earlier, it gave me a folder that I unzipped and called called P5:

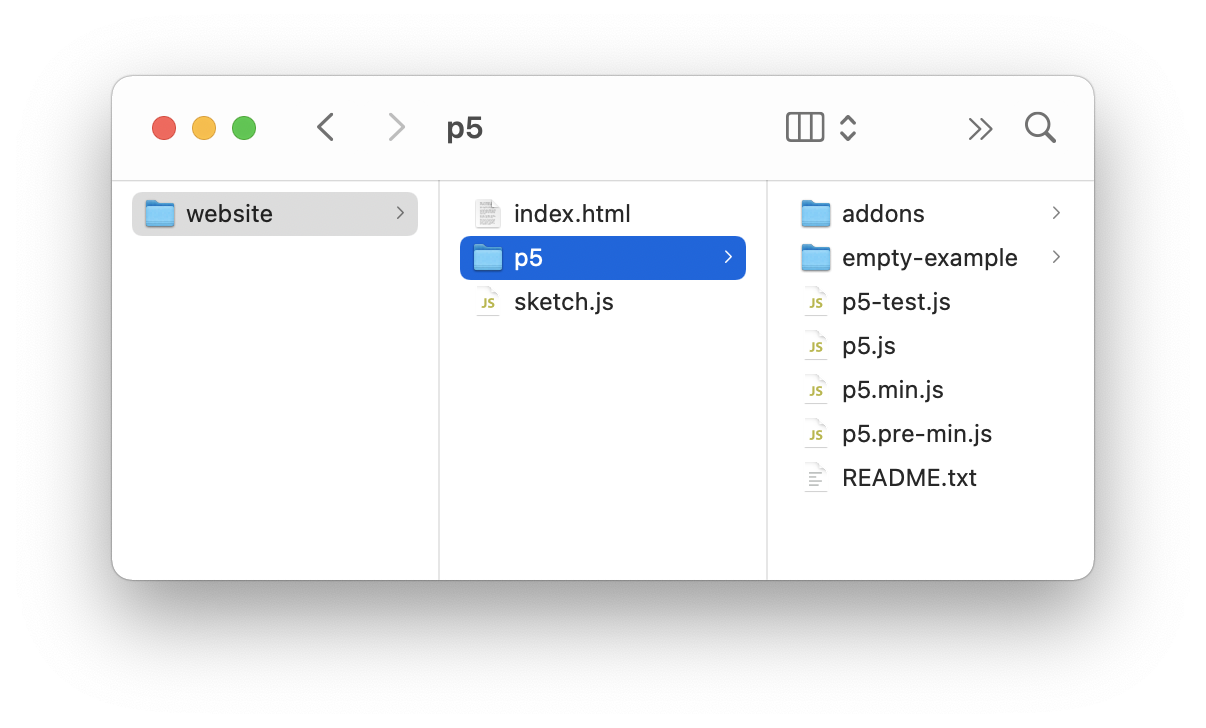
It contains all the programming that makes P5 work:

localhost:8000
Afterwards, I created a small local server on my Mac. On a Mac, it’s very easy. Open the terminal via ⌘ + space, search for Terminal. Go to the folder you want to test. If your folder is on your desktop, you type cd Desktop, followed by cd NameOfYourFolder. Now that you’re in that folder via the Terminal, type php -S localhost:8000. Voilà: you have created a local server.
$ cd Desktop
$ cd website
$ php -S localhost:8000Conclusion
But now we’ve already gotten a little too technical. I just wanted to at least give you an example of how to create stand-alone pages, which I run on my own computer, without going through the online editor.
If you didn’t understand what I just said, forget it. Go to the next video. But I wanted to give this option for people who have more experience and who would like to better control their creations made with P5.
For more information, cf. Setting up p5.js with an editor on your own computer
Source Code
Here is the code for the two programs that I used to test my P5 local installation on my computer.

First, the instructions index.html that describe the web page to your browser:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Sketch P5</title>
<script src="p5/p5.min.js"></script>
<script src="sketch.js"></script>
</head>
<body>
</body>
</html>And here is the code sketch.js, purposefully simple (and the same you’ll find in many demos) that uses a minimal amount of instructions P5 to generate an interactive drawing.
function setup() {
createCanvas(windowWidth,windowHeight)
}
function draw() {
}
function mouseDragged() {
ellipse(mouseX,mouseY,50,50)
}