Objectives
To draw with code we will use the P5 programming environment.
Internet Browser
As you can see on my Mac’s desktop, to use P5 you can use any basic browser: Firefox, Safari, Chrome. If you want a minimum of hassle you can use Chrome. On the other hand: Chrome is Google, so it tracks you more. But by the same logic, it has the fewest permissions needed to activate sound, for example, as well as other features. I’ll let you figure it out.

Editor.p5js.org
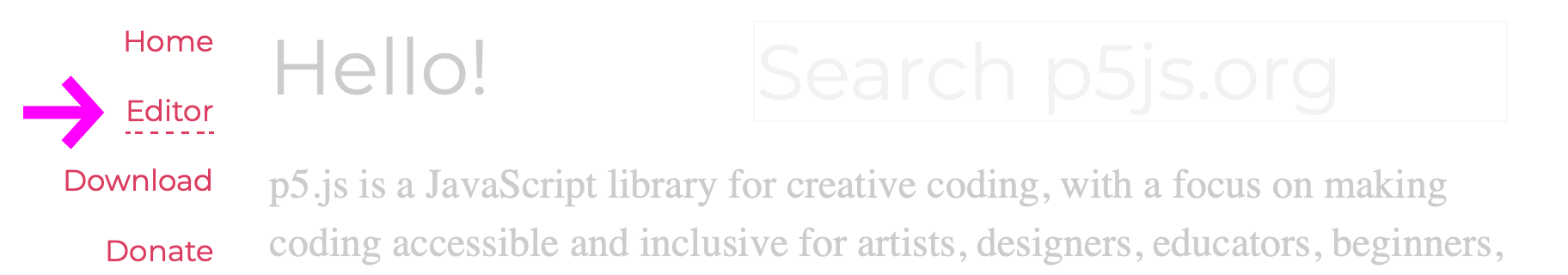
To use P5, here I will be using Safari. I open Safari and can go directly to P5js.org. On its home page, you will see a button to open an online editor that allows you to directly use it online.

You can also memorize this link and put it in your shortcuts: editor.p5js.org. Otherwise, open any search engine and search for “editor p5js” and you will automatically come across this online editor which allows us to create drawings on the computer.

“Play” Button

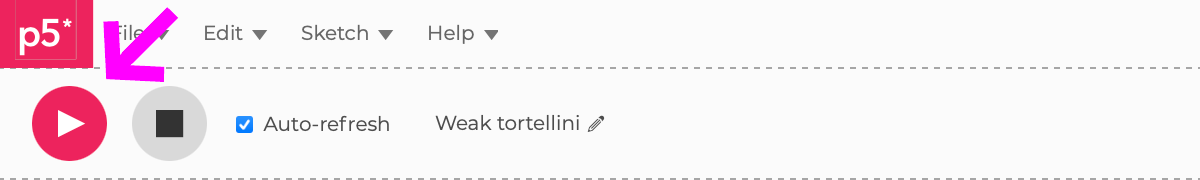
Here’s the idea for P5: I’m going to type some words into my browser, and to activate these instructions I’m writing, I’m going to hit the “play” button. They will appear in the window next to the code. There are also presentation modes that even allow us to draw in full screen, without the interface elements, for example in an installation.
Personnal Workspace

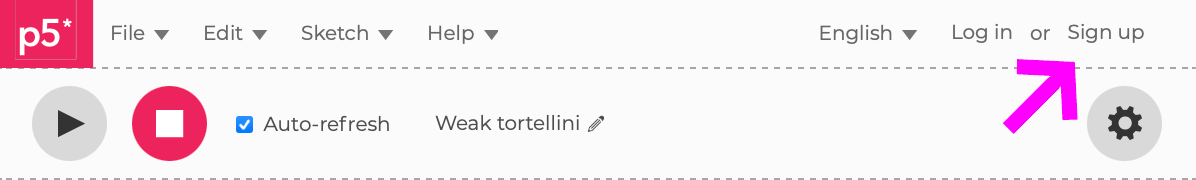
To be able to save your work we will create a personalized account which is free and we have free of charge up to 250 MB of images and other media that we can save on the servers of the organization that hosts the P5js website. To create an account you have at the top right either Log in orSign Up. I’m sorry: there are different languages but there is not yet the French language. To create an account - for me it’s abstractmachine, and it sees that I’ve already used this name because I’ve already created an account - you give it a name which is your username, you enter your email and password. You will also have to confirm your password and then Sign Up.
You also have the option if you have a GitHub orGoogle account to use your GitHub orGoogle accounts.
Hello

Once you have created this account you will see a page that looks like this one where you just have to enter your name and you will enter your own workspace. We see here that we are still in English - “Hello, abstractmachine” - P5 recognizes me, and allows me to directly access my “sketches”, that is to say my notebook where I will draw with P5.
Collections
I can also create “collections” for example, to create a category of different types of drawing. For example, we could create a “Time” or “Stratification” collection for this three-day class. And we can also add images like I said. You can log out, for example to log into another account.
Once you have created your own account and the machine recognizes you, you have the option to save and open examples.
Notebook

Allow me to draw your attention to this title which is created for you by default. Whenever we create a new window in P5, it gives you a default title. The idea is to be able to open the P5 editor very quickly, like a notebook that you will always have with you as an artist - at least, I hope. Me, in any case I always have a notebook that I open to be able to tweak and jot down my different ideas quickly, draw pictures, try things. Here is a small object that I am drawing for example. Well, it’s the same idea: it’s a P5 notebook, where the idea is to be able to open a page very quickly and start drawing in it. But instead of drawing with a pen, you draw with a computer keyboard, you type in instructions that generate a drawing.

As it is a quick drawing space to test ideas, and to waste as little time as possible, it creates a hopeful little poem for you, with two words chosen at random: here for example it chose “Careful entrance”. If I don’t like this title, I can click on it and write “My sketch”, “My drawing”, “Incredible Thing”, … I can give the title I want and when I save my sketch, it says “Autosave enabled”. This means that it will now automatically save this “Incredible Thing” sketch in my “abstractmachine” space whenever I make a change.
For example, if I look here in the “file > open” menu, I will see that “Incredible Thing” has now been saved in the space of my sketches. You also see at what time I created these examples. I don’t know if you noticed, you also have a button here “Back to Editor” which allows me to go back to the writing space.
Experimentations
The idea is that we create an account on the P5js.org site, and as soon as we want to draw, we open a browser wherever we are. We can be at school, we can be at home, you can be in your artist’s studio, you can be with a friend, in a library: you open a browser, you go to editor.p5js.org, connect, and immediately your sketches are there.
If you are in a library, you may want to disconnect when you have finished drawing.
Conclusion
This is the explanation on how to create an account on P5.js, to be able to draw with programming instructions, code, you can call it whatever you want. In any case, to draw algorithmically with a language called “Processing”, for which we use this P5js editor.