Stratifications était un cours hybride mélangeant peinture et programmation, crée en collaboration avec l’artiste Jérémie Setton. Nous y avons exploré la génération de « tableaux » à travers un processus de sédimentation, voire de « stratification », c’est-à-dire en empilant progressivement de la matière pour façoner le tableau. Dans cette adaptation en-ligne, on y trouve l’ensemble des vidéos utilisés pour introduire aux étudiant-e-s les principes de base de l’environement de création P5.
- Pour regarder tous les 18 cours : p5.Stratifications
Mots clefs
Peinture, Programmation, Procédé, Étape, Itération, Ordonnancement, Stratification
Strates
Stratification
Une des manières de façonner des images sur ordinateur serait par couches, par calques, par strates — dans un processus itératif. Pixel par pixel, la machine fabrique l’image. À l’opposé de certains procédés des cartes graphiques, où les formes sont « rendues » en parallèle, c’est-à-dire tout en même temps — les processus d’empilement linéaires ressemblent plutôt à des pratiques plus classiques, où une peintre travaille couche par couche pour façonner son tableau.
Processus
Pour la deuxième partie de cette module « Stratifications », nous avons travaillé avec l’environment P5 pour fabriquer des formes à partir de procédés paramétriques, tantant pendant tout le processus de décomposer les différentes notions, fonctionnalités, et étapes qui contribuent à façonner les images.
P5
P5 est un langage de programmation conçu pour et par des artistes. Il vous aide dans la création d’images interactives, de dessins génératifs, de formes modulaires et tout un tas d’autres types d’œuvres et d’objets algorithmiques.
P5 est une nouvelle « interprétation » du projet Processing, mais cette fois-ci basé sur une technologie ouverte, celle du web, plutôt que des technologies anciennes, fermées (et mourantes) comme Java. De la même manière, ces tutoriels mettent à jour les anciens cours Processing et profitent d’une nouvelle ouverture du project Processing avec les nombreux standards web initiés avec HTML5.
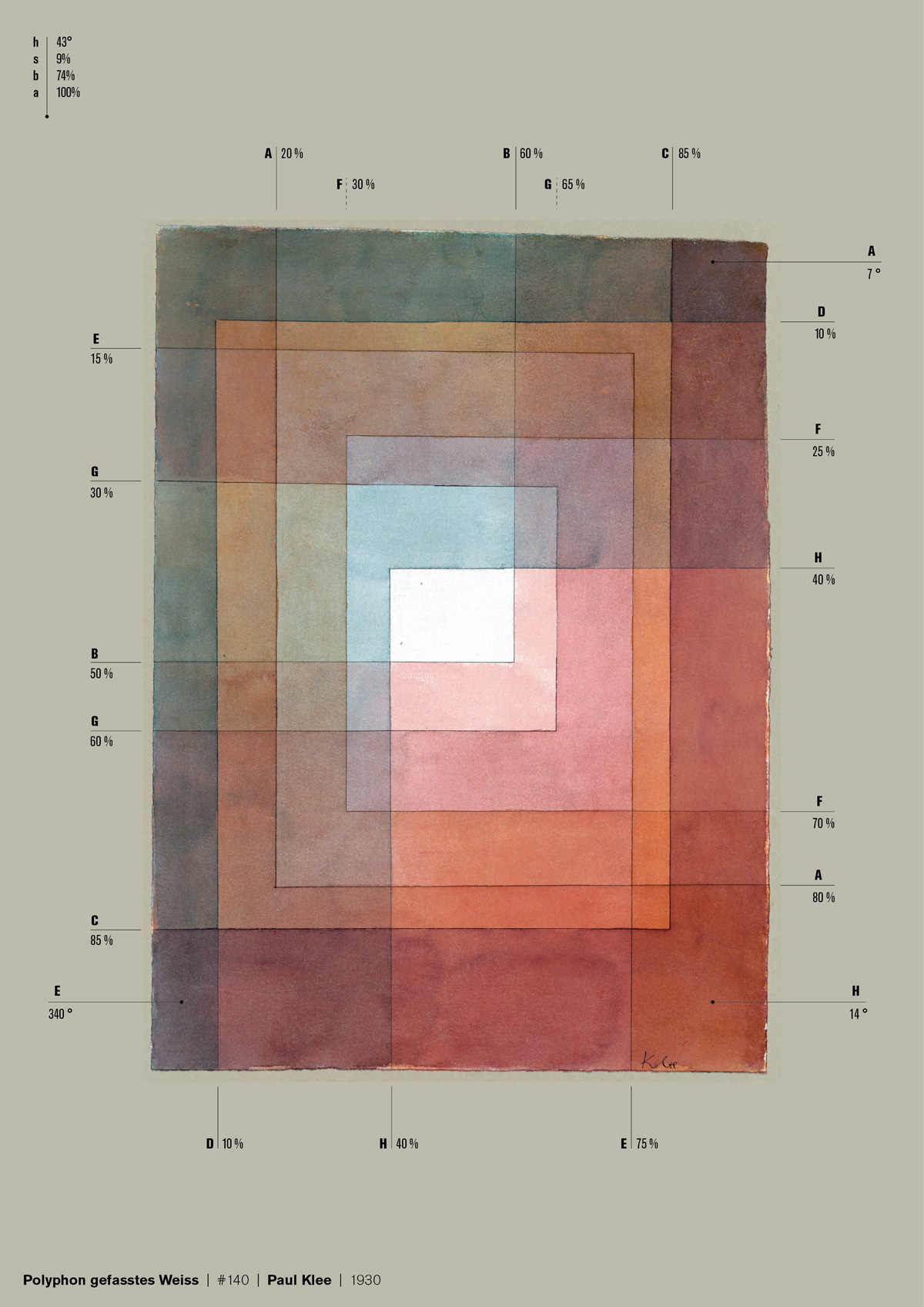
Paul Klee, Polyphon gefasstes Weiss
Ce cours a utilisé comme pour le départ le tableau « Polyphon gefasstes Weiss » de Paul Klee (1930).

- Polyphon gefasstes Weiss, #140, Paul Klee, 1930
- Image JPEG
- Décomposition du tableau
- Adaptation > P5 editor
- Adaptation animée > P5
- Présentation animée, plein écran
Bibliographie
- Code as Creative Medium: A Handbook for Computational Art and Design,
Tega Brain & Golan Levin, MIT Press, 2021 - Generative Design: Visualize, Program, and Create with JavaScript in p5.js; Benedikt Gross, Hartmut Bohnacker, Julia Laub, Claudius Lazzeroni; Princeton Architectural Press; 2018
- Processing: A Programming Handbook for Visual Designers and Artists; Casey Reas; MIT Press; 2004
- The Nature of Code; Daniel Shiffman
- Coding Train; Daniel Shiffman
- Coding Train - P5; Daniel Shiffman
