Argument. Ce diagramme démontre le principe de transformation, voire de transplantation, de réaffectation, ou de translation, des données dans un ordinateur. Il s’agit du transfert d’une valeur d’un contexte dans un autre contexte. Deux modes de transformations des valeurs sont proposées ici : la réorientation d’un tableau et la transplantation de axes x/y en x/z.

Ce diagramme illustre principalement les transformations de la machine Field-Works de Masaki Fujihata et la mannière dont une série de valeurs GPS enregistrées sur deux axes ont été réappliquées dans cette œuvre directemment aux trois principales transformations du moteur OpenGL : translation (« translate »), orientation (« rotate »), et échelle (« scale »).
Avant la pose du pixel dans une image à base d’OpenGL, on peut « transformer » son espace topographiquement, c’est-à-dire tordre sa surface pour ne plus se trouver en face d’une feuille en deux dimensions. Autrement dit : nous nous trouvons toujours face à un écran en deux dimensions, mais avant de poser le pixel sur cet écran, nous pouvons modifier sa « perspective » interne pour transformer l’endroit où ce pixel se posera. Le dessinateur dessine toujours en deux dimensions, mais ces deux dimensions sont symboliquement posées sur une toute autre topographie qui transforme l’apparence finale comme si une image plate était posée, par exemple, sur une montagne.
En réalité, la machine ne superpose rien physiquement et fait plutôt passer chaque pixel dans une sorte de grille — souvent appelé un « tuyau » de transformations —, connu sous le nom maintenant célèbre de « matrix ». Une matrice est en fait une grille de déformations mathématique qui explique à chaque pixel posé en deux dimensions où il se placerait s’il était perçu en trois dimensions à partir de telle ou telle perspective. Cette perspective est nommé le « contexte » d’image, ce qui nous suggère que cette opération correspond à une série de transformations mathématiques plutôt concrètes, et non pas à une subjectivité supposée d’un quelconque perceveur. En gros, pour construire une image en trois dimensions sur un ordinateur, on prend une image en deux dimensions et on la fait passer à travers des transformations mathématiques qui font tordre la cohérence précédente des pixels (leur « contexte » de départ trouve un noveau « contexte »). Chaque pixel est attribué à un nouvel emplacement grace à la matrice, cette dernière réaffectant par exemple les positions des pixels d’un point A à un point B, d’où le terme de « translation ». Dans le diagramme ci-contre nous trouvons deux de trois transformations possibles : « translate » et « rotate ». On y a ajouté une réaffectation de l’opacité pour démontrer également comment ces transformations peuvent être (dé)multiplées et ne pas s’arrêter aux trois transformations proposés par OpenGL. Toute réaffectation d’une valeur d’un contexte à un tout autre contexte (ouvrant droit à presque une infinité de réaffectations artistiques), s’apparenterait de ce point de vue à une simple transformation. Il faudrait établir une parenté commune au fait entre les transformations et le principe de décalcage.
Pour montrer comment ces translations se superposent les unes sur les autres non pas physiquement mais dans logique propre à la machine, des boutons sont posés sur le diagramme activer et désactiver ces différentes réaffectations de pixels et voir comment elles fonctionnent. Regardons alors leur transformations pour mieux comprendre leur fonctionnement.
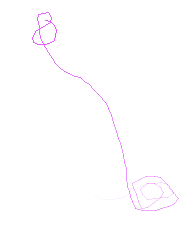
Mode d’emploi. Le diagramme transformation contient dix images : chacune un détail extrait du tableau « L.H.O.O.Q. » de Marcel Duchamp. Pour voir ces images, commençons par cliquer à l’intérieur de la partie basse du diagramme et bouger notre souris pour dessiner notre ligne des transformations.
Quand nous déplaçons notre souris, différentes images du tableau se révèlent et en fonction de la vitesse de notre déplacement. En réalité, nous n’avons ici qu’une réaffectation simple des valeurs de la ligne basse sur l’opacité des images supérieures. Chaque image est associée à un point de flexion de la ligne mobile : quand celle-ci disparaît à cause de son ancienneté, l’image associé disparaît également. Il y a donc une sorte de relation établie entre chacun des points et chacune des images.

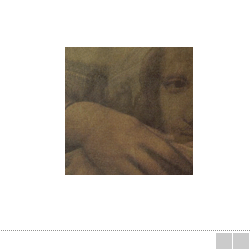
Pour voir comment cette relation devient une véritable transformation des valeurs, activons la « translation » en cliquant sur le bouton à droite du diagramme.

Quand ce bouton est actif, chaque valeur x et y des points de flexion du bas du diagramme est réattribuée aux images en haut. En déssinant avec la souris sur l’axe x, on déplace les images sur le même axe, créant encore une fois un effet de miroir entre le dessin en bas de l’écran et les images en haut. Mais quand nous déplaçons notre souris de haut en bas sur le diagramme, nous voyons que les images agrandissent et rapetissent, car les valeurs de l’axe y du dessin ont été traduits par le diagramme en une transformation sur l’axe z des images. En montant et descendant notre dessin, nous finissons par percer l’écran symboliquement et placer les images plus près et plus loins de nous dans une perspective à la Brunelleschi.
La simplicité de cette réaffectation dans le code est significative, et doit être soulignée. Voici l’unique ligne nécessaire pour activer la « translation » des images :
if (true == translate) translate( (x*0.5) - (image_w*0.5), -(y/2), ((y+32)*10)-(y*20) );Une ligne seulement pour prendre les valeurs x et y de la ligne, et de les affecter aux axes x et z via la fonction « translate(); ». Quand la variable « translate » est désactivée (« false == translate »), cette unique ligne est désactivée et le diagramme ne réattribue plus les valeurs à l’emplacement des images.

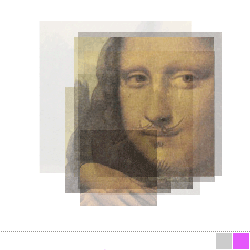
Si justement on désactive ce bouton de « translation » et on active celle de la « rotation », on verra une autre transformation. Ici le diagramme prend les valeurs x et y du bas et les attribue aux transformations d’orientation des images. Sur le plan technique, une « rotation » prend toute l’écran et fait une rotation sur l’axe x, y ou z avant de dessiner l’image; ensuite il restitue l’écran à son orientation normale et nous voyons le résultat comme si l’ordinateur à dessiné de biais. Cette transformation est également facile à repérer dans le code, car il occupe également qu’une seul ligne de code :
rotateY( radians(angle) );Bien que le code fait énormément de calcul pour en arriver à cette ligne, c’est néanmoins cette ligne toute seule qui active la torsion de l’espace de dessin pour afficher les images de biais.
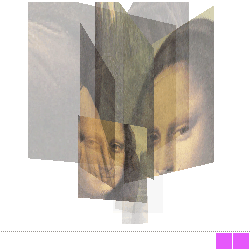
Comme ces deux transformations sont purement informatiques et corréspondent à aucune logique réel de notre monde, on peut très bien empiler ces deux transformations en activant les deux boutons dans le diagramme.

On voit ici une double transformation des données du bas vers les images en haut : les images sont replacées selon les positions x et y du dessin, et les images sont réorientées selon les changements d’angles de ce dernier. L’effet donne l’impression d’images qui se baladent dans un espace en trois dimensions et s’oriente dans la direction de leur déplacement. Si on avait uniquement des visages sur nos images, on aurait l’impression des personnes plates en train de se promener dans l’espace, un peu de la mannière des méchants du film Superman ou certains personnages du jeu Paper Mario :


Mais l’illusion est purement artificielle. Nous avons simplement décidé d’attribuer les valeurs x et y du dessin aux valeurs x et z des images et de chercher à orienter ces images en conséquence. On aurait pu très bien attribuer ces valeurs à d’autres axes, en calant le x sur l’axe y, et l’axe y sur l’axe z, par exemple. Ce principe de relation désaxée des objets est d’ailleurs une des possibilités encore plein de potentiel pour d’autres œuvres encore à venir. On pourrait également parler d’une multitude d’œuvres qui sont déjà basés sur ces mises-en-relation relativement simples des transformations.




On pourrait citer dans ce cadre Sonic Wire Sculptor d’Amit Pitaru, Black Ribbon d’Yugo Nakamura, divers travaux de Golan Levin comme Brittish Petroleum ou Messa di Voce, et Reactive Square de John Maeda.

En tout cas, la combinaison des deux transformations (« translation » et « rotation ») nous rapproche enfin de l’œuvre Field-Works de Fujihata et nous permet de voir la façon dont celui-ci à pu créer une image d’une grande nouveauté en réaffectant tout simplement des valeurs spatiales de son GPS (longitude/latitude) à des logiques informatiques de transformation (translate/rotate) à l’intérieur de son espace de simulation. Nous rappelons que cette relation n’a rien de « naturelle », même s’il est compréhensible d’imaginer que les données spatiales d’un GPS soit mis en relation aux données internes d’un simulation qui cherche à simuler un espace de déambulation. Mais l’introduction d’images planes dans un tel espace n’est pas habituellement prévu à la mannière de Fujihata, celles-ci étant plutôt réservées à un plaquage comme « texture » sur les objets pour créer une impression de réalisme. Le fait d’avoir calqué si simplement les données sur le fonctionement technique de la simulation (comme transformation) crée une étrangeté de l’image qui démontre sa construction tout en la libèrant de son besoin de réalisme, ouvrant ainsi la possibilité de nouvelles images; la simulation en trois dimensions se révèle ainsi comme une technique parmi d’autres de l’image.
