Avant d’apprendre C++, et avant même d’apprendre les fonctions de base de notre nouvel environement, nous allons créer une première application, juste pour voir comment on démarre un nouveau projet. Il s’agira d’un programme tout simple, qui ouvre une fenêtre colorée d’une couleur que vous choisirez. Ce programme ne fera pas grand chose d’autre.
L’organisation des dossiers et sous-dossiers
A l’heure actuelle, OpenFrameworks s’organise sous forme d’une série de projets où la plupart des connexions nécessaires ont déjà été reliées pour vous. Vous pouvez installer ces projets où vous voulez sur votre ordinateur, par exemple quelque part à l’intérieur du dossier Documents (sur mac) ou Mes Documents (sur Windows). Le plus important, c’est juste de respecter la hiérarchie des sous-dossiers que vous venez de télécharger.
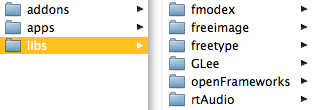
A la racine de ce dossier OpenFrameworks FAT se trouve trois sous-dossiers : addons, apps et libs.
La première et la dernière contiennent le code lui-même d’OpenFrameworks.
Dans le dossier libs vous trouverez l’ensemble des fonctions pré-programmés qui vous permettront de dessiner un cercle rouge, de générer une fréquence, de jouer une vidéo, ainsi que toutes les autres fonctions de base d’OF.

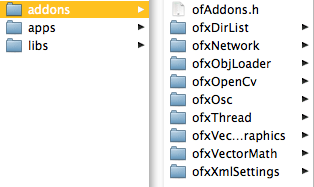
Dans le dossier, addons, vous trouverez l’ensemble des fonctionnalités supplémentaires, qui sont à mon avis tout aussi essentielles que les premières : l’analyse vidéo, la communication via Open Sound Control, la lecture et l’écriture de fichiers xml, et caetera.

A priori, vous ne toucherez pas les fichiers dans ces deux dossiers, à moins que vous ayez détecté une erreur dans une des fonctions et que vous voulez le corriger afin que la communauté OpenFrameworks puisse en profiter.
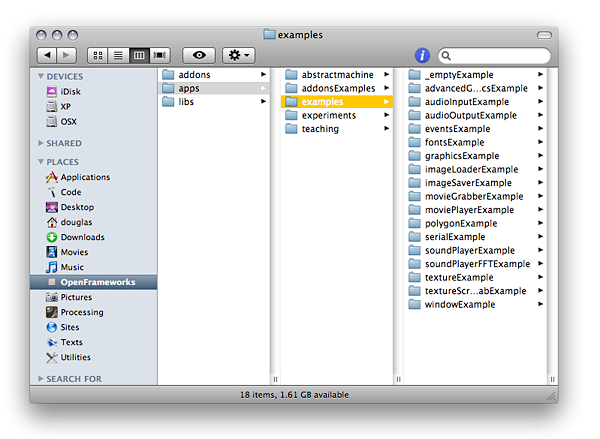
Ensuite, dans le dossier apps, vous trouverez une suite d’exemples d’applications que vous pouvez regarder pour apprendre à programmer dans OpenFrameworks. C’est dans ce dossier que vous ferez la plupart de votre travail. Vous pouvez dupliquer et modifier n’importe lequel de ces projets pour faire vos propres programmes. Chacun de ces projets a déjà été préparé en amont pour vous, et fonctionnera sans aucune modification nécessaire.

Notez également qu’à l’intérieur du dossier apps, il existe deux sous-dossiers d’exemples : addonsExamples, et les exemples de base.
Notez enfin que vous pouvez créer également vos propres dossiers ici, comme j’ai fait dans l’illustration : abstractmachine, experiments, et teaching sont trois dossiers qui j’ai créé moi-même et que j’ai rempli de modications des projets se trouvant dans addonsExamples et examples. De cette façon je peux garder toujours les examples dans leur état et emplacement original.
Compiler un des exemples
Avant de créer notre propre projet, choissions un des exemples, « compilons »-le, et exectutons-le.
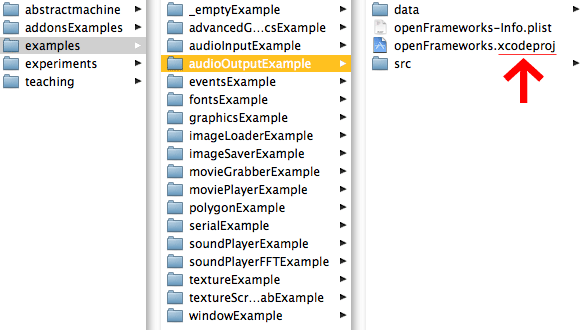
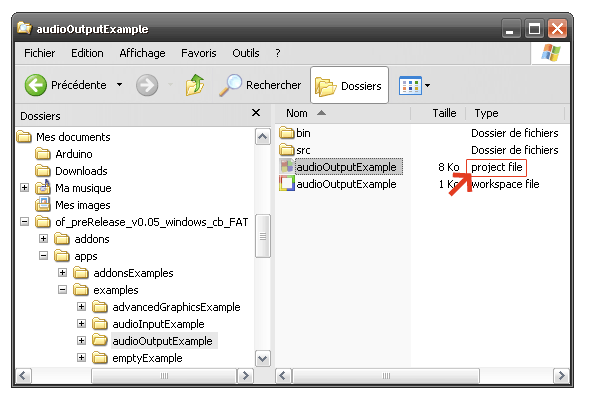
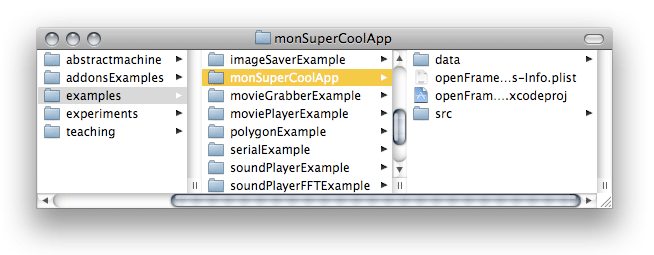
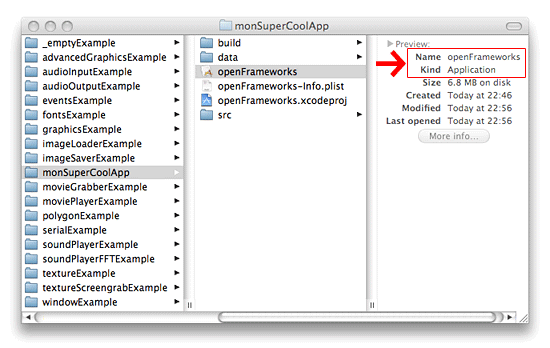
Ici, j’ai choisi l’exemple audioOutputExample. Dans ce dossier vous trouverez deux sous-dossiers importants : celui qui contiendra vos données (data) et celui qui contiendra votre code (src = codes sources). Sur mac vous trouverez ensuite le fichier openframeworks.plist qui sert à configurer votre programme (lui donner un nom, etc) et enfin le fichier qui nous intéresse, le openframeworks.xcodeproj qui est le projet à proprement parler. Doublez-cliquer sur ce fichier pour ouvrir votre projet dans xCode.

Si vous êtes sur Windows, il s’agit du même procédé, sauf qu’il faut ouvrir le fichier audioOutputExample en vérifiant que vous avez sélectionné le project file et non pas le workspace file.

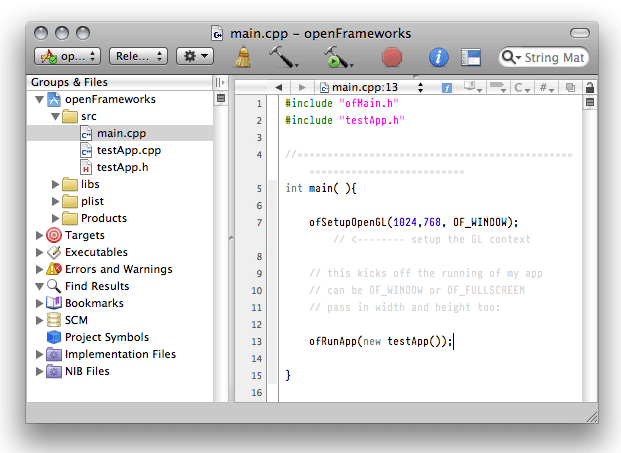
Regardez rapidement ce projet à l’intérieur de CodeBlocks (Windows/Linux) ou XCode (mac). Il contient notamment trois fichiers qui donneront les instructions spécifiques à notre programme : main.cpp, testApp.cpp, et testApp.h que vous trouverez dans le dossier src. Vous trouverez également les sous-dossiers libs qui contiennent le code (générique) de la bibliothèque OpenFrameworks qui permettra à votre programme (spécifique) de fonctionner.

Sans changer une seule ligne de code, on est prêt à démarrer notre programme. Car il s’agit d’un projet d’application entièrement fonctionnel et qu’il suffit de « compiler » et ensuite « executer » pour voir fonctionner sur votre ordinateur.
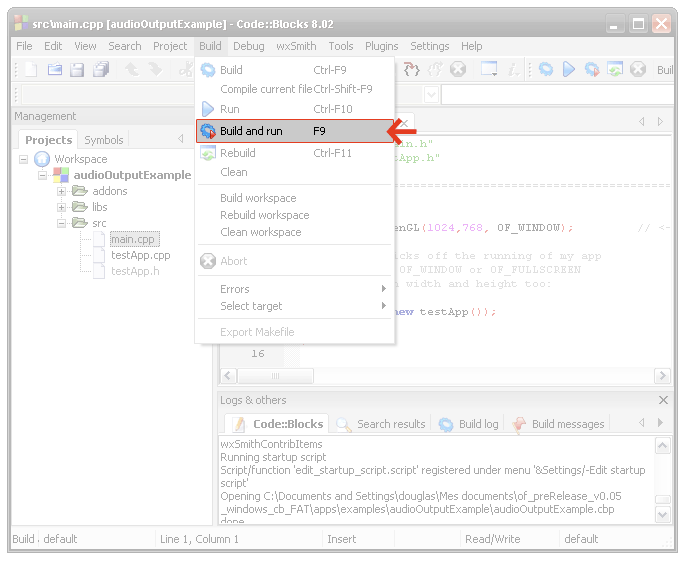
Si vous êtes dans CodeBlocks (Linux/Windows), allez dans le menu Build et sélectionnez Build and Run. Notez que vous pouvez aussi appuyer sur la touche F9 (vous allez rapidement mémoriser cette touche).

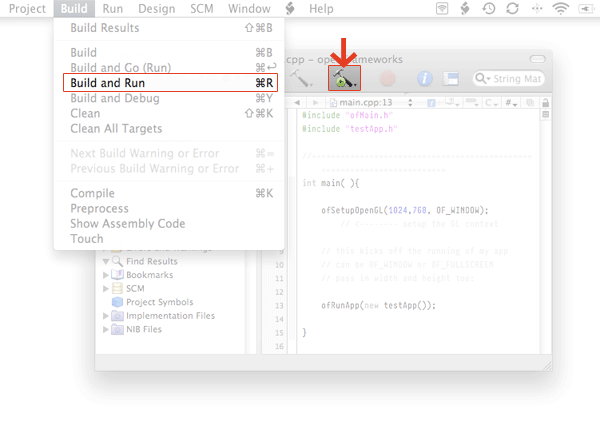
Si vous êtes dans XCode (mac*, aller dans le menu Build et sélectionnez Build and Run. Notez que vous pouvez aussi appuyer sur les touches Cmd-R (vous allez rapidement mémoriser cette combinaison). Vous pouvez également appuyez sur l’icône du marteau accompagné d’un triangle de lecture verte pour finir avec le même résultat.

Si vous avez tout installé correctement, votre première application OpenFrameworks devrait se mettre à convertir votre code en des instructions machine (notez la petite icône de progression en bas de votre éditeur de code) — on appelle ce processus l’étape de « compilation ». Une fois cette étape terminé, votre programme devrait s’ouvrir automatiquement sur votre machine et s’executer.

Interagissez avec votre programme et vérifiez qu’il génère du son en fonction du déplacement de la souris.
Dupliquer un des projets-type
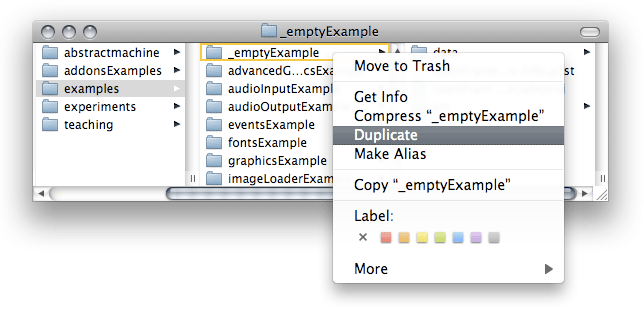
Nous allons maintenant créer notre propre programme. Allez dans le dossier examples et sélectionnez l’exemple _emptyExample. Dupliquez ce dossier, et donnez-lui un nouveau nom.

Il s’agit maintenant d’un nouveau projet que vous pouvez commencez à changer avec votre propre code.

Ouvrez-son fichier projet dans XCode (mac) ou dans CodeBlocks (Windows/Linux).
modifier le programme
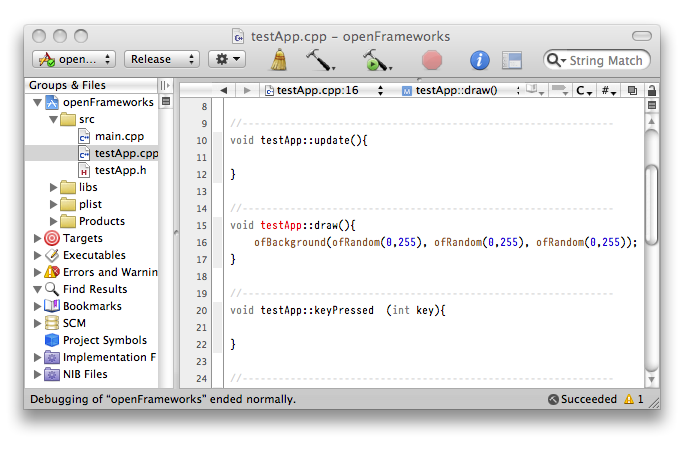
Sélectionnez le fichier testApp.cpp dans votre environnement de programmation et ajoutez cette ligne à la méthode draw() :
void testApp::draw(){
ofBackground(ofRandom(0,255), ofRandom(0,255), ofRandom(0,255));
}
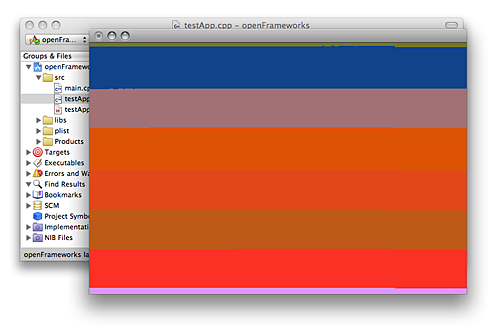
Executez votre programme en appuyant sur F9 (CodeBlocks) ou Cmd-R (XCode). Votre programme devrait ressemblez à ceci:

Notez que votre programme coupe ses couleurs en plusieurs lignes, alors qu’il devrait changer le fond dans son ensemble. Ce problème vient du fait que nous n’avons pas activé la synchronisation de l’écran de l’ordinateur avec notre méthode draw(). L’ordinateur est en plein milieu de changer la couleur du fond au moment où la carte graphique affiche l’état de celui-ci, montrant ainsi le processus de coloriage de l’ordinateur dans toute sa nudité.
Nous allons réctifiez ce problème. Appuyez sur la touche esc. pour arrêter votre programme et retournez dans votre éditeur (si vous êtes sur CodeBlocks, il faut également fermer la fenêtre du console qui a lancé votre programme en appuyant de nouveau sur esc). Ajoutez l’instruction suivante à la méthode setup() du même testApp.cpp pour synchroniser votre affichage avec celle de votre carte graphique :
void testApp::setup(){
ofSetVerticalSync(true);
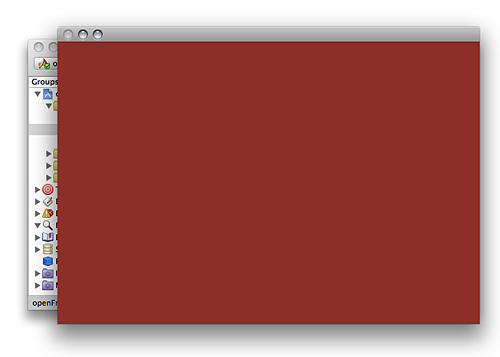
}Votre programme devrait ressemblez maintenant à ceci:

Application
Ça y est, vous venez de créer votre premier programme native pour votre ordinateur. Il s’agit d’une application avec les mêmes possibilités que n’importe quelle autre application. Vous pouvez même la distribuer sans avoir besoin de CodeBlocks ou d’XCode.
Sur macintosh, vous trouverez votre application dans le même dossier que votre projet.

Si celui-ci fait appel aux données dans le dossier data, il faut également le distribuer avec. Sinon, vous pouvez copier cette application et votre programme fonctionnera sur n’importe quel mac récent.
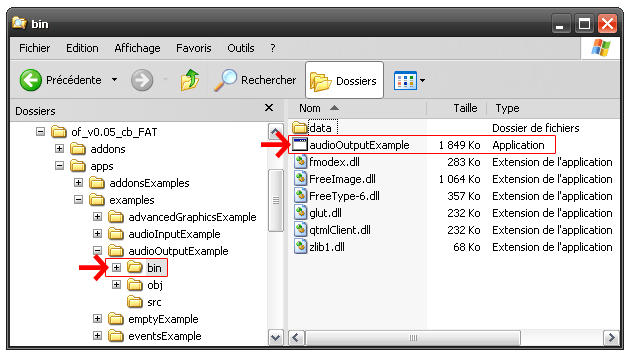
Sur Windows, l’application est un peu moins élegante, car il s’agit de plusieurs fichiers que vous trouverez dans le sous-dossier bin (binaire = langage manchine) de votre projet.

N’oubliez pas, comme sur mac, de copiez le dossier data avec ce fichier dans le cas où vous inclueriez des données dans votre programme.
Sur macintosh, vous pouvez compacter tous ces fichiers (y compris le dossier data) dans un ficher que l’on appelle bundle ou package (paquet). mais ce sera pour un futur cours. Pour l’instant, soyez content d’avoir réussi à créer votre propre application native pour votre machine.