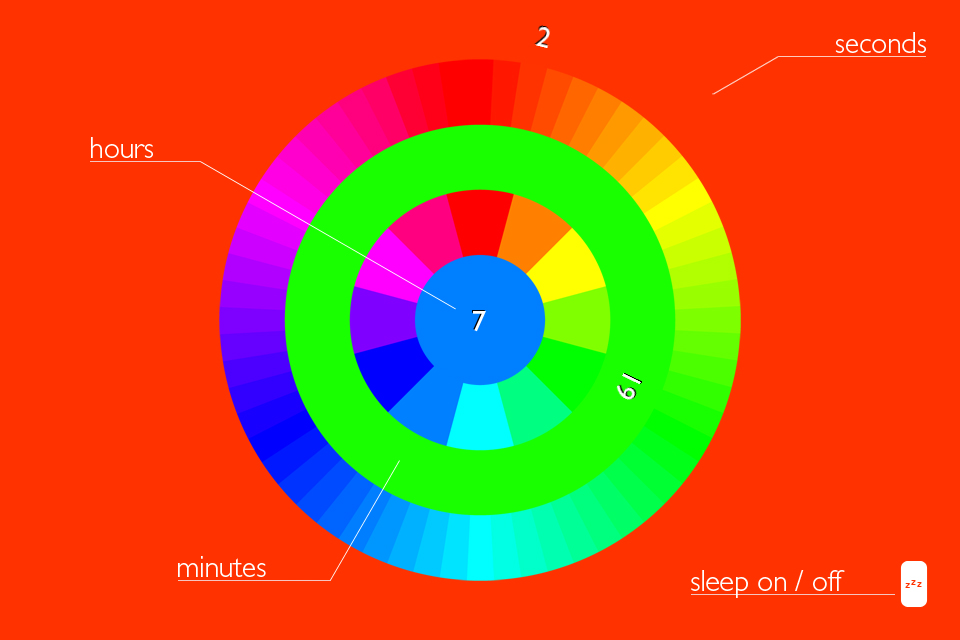
TimeHue is a clock that represents time as a series of hue values ranging from 0° to 360° within in the HSL color space.

- Software: TimeHue
- Design + development: Douglas Edric Stanley
- Platforms: iOS (3.0+), Android, HTML5
- Development Platform: OpenFrameworks, Processing.js
- Available on the AppStore: TimeHue
- Video: TimeHue (vimeo)
To read the clock, start from the center and move outwards: the hue of the small circle represents hours, the middle continuous hue represents minutes and the surrounding outer hue represents seconds. The segmented color wheels are merely there for reference, broken into 12 color segments for hours and 60 color segments for minutes and seconds.

An iOS (iPhone, iPodTouch, iPad) version is now available on the iTunes AppStore (TimeHue). An Android edition of TimeHue will soon be available on the Android Marketplace.
A web-app compatible version can be viewed here: TimeHue
TimeHue was designed and developed by Douglas Edric Stanley for the abstractmachine.net « discrete clocks » series. The iOS and Android editions were built with OpenFrameworks. The web-app edition was built with Processing.js.


TimeHue est une horloge qui affiche l’heure sous la forme de valeurs colormétriques entre 0° et 360° (cf. TSL).

